一、Vue.js devtools开发者工具安装
1.打开谷歌浏览器——点击扩展程序——选择管理扩展程序

2.先下载添加一个谷歌助手到扩展程序中(根据提示进行永久激活)

3.点击谷歌浏览器的应用商店


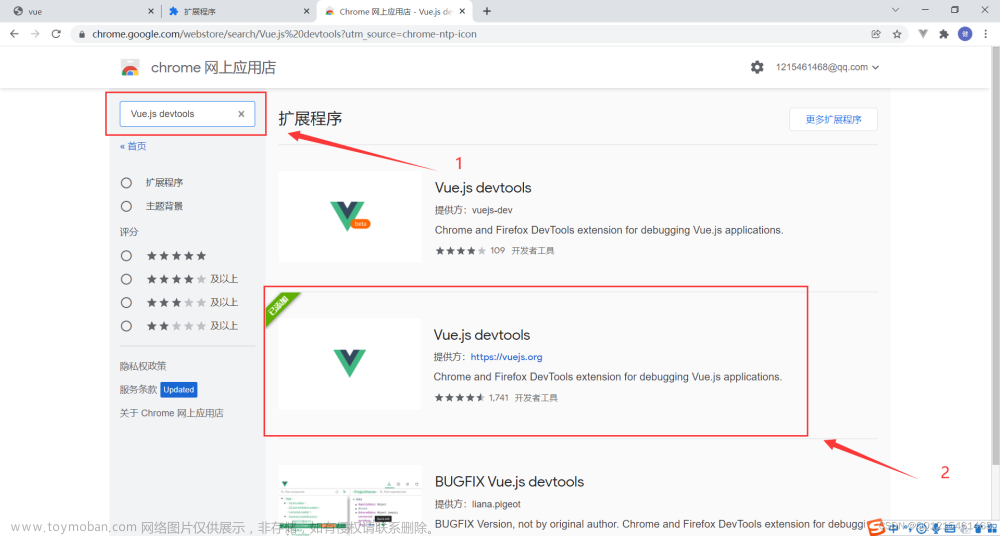
4.输入Vue.js devtools——搜索——选择下载

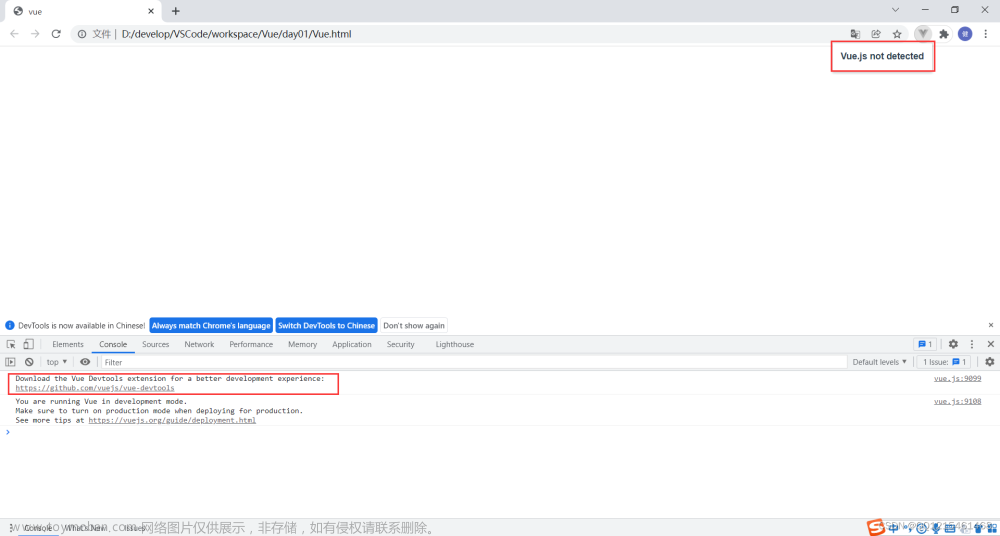
二、解决Vue.js not detected报错

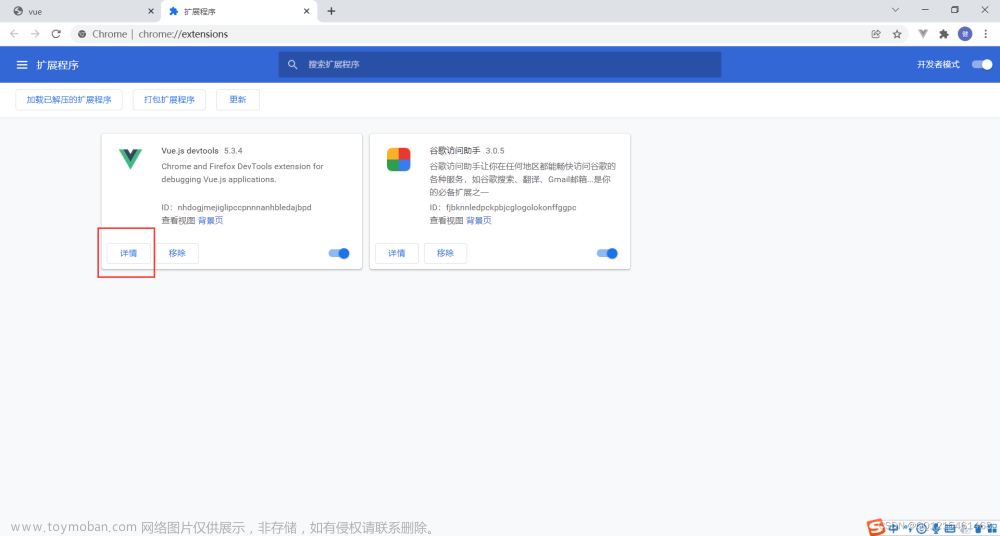
1.打开谷歌浏览器——点击扩展程序——选择管理扩展程序

2.点击详情

3.开启允许访问文件地址
 文章来源:https://www.toymoban.com/news/detail-608497.html
文章来源:https://www.toymoban.com/news/detail-608497.html
总结
提示:先安装谷歌助手的原因是:不安装谷歌助手无法打开谷歌应用商店,导致无法下载Vue.js devtools开发者工具。文章来源地址https://www.toymoban.com/news/detail-608497.html
到了这里,关于在Chrome(谷歌浏览器)中安装Vue.js devtools开发者工具及解决Vue.js not detected报错的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!