关于获取表单项整个对象的方法:
<el-form ref="form" :model="form" label-width="80px">
<el-form-item label="账号" prop="input">
<el-input v-model="form.input" autocomplete="off" />
</el-form-item>
<el-form-item label="上传头像">
<el-upload action="" :on-change="changeHandle">
<el-button size="small" type="primary">点击上传头像</el-button>
<div slot="tip" class="el-upload__tip">只能上传jpg/png文件,且不超过500kb</div>
</el-upload>
</el-form-item>
<el-button type="success" @click="submitForm('form')">点击上传</el-button>
</el-form>

也就是表单验证时出现的几个坑:
第一:<el-form>表单绑定的动态属性,而不是v-model双向绑定
第二:<el-form-item>表单项是里面才是<el-input>输入框和单选之类。
第三:注意的是:表单需要:ref="form" :model="form" ,特别注意是表单项:prop="input",必须是,绑定的对象from里面的属性值key;
也就是说,只要做表单验证,必须添加这这个prop属性值!!!!!文章来源:https://www.toymoban.com/news/detail-608564.html
data() {
return {
form: {
input: ''
}
};
},
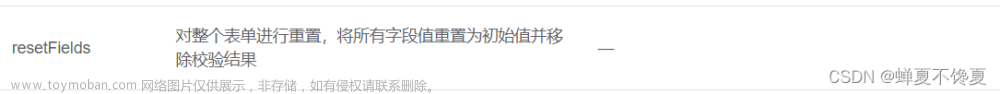
表单验证:清空所有表单项
其实是将表单重置为初始数据。文章来源地址https://www.toymoban.com/news/detail-608564.html
submitForm(formName) {
this.$refs[formName].validate((valid) => {
if (valid) {
this.$refs[formName].resetFields();//清空所有表单项
} else {
return false;
}
});
},
到了这里,关于element-ui关于获取from表单项整个对象的方法,以及this.$refs[formName].resetFields()清除失效情况的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!