下载和安装VS:
(1)visual Studio2022下载链接:https://visualstudio.microsoft.com/zh-hans/?rr=https://www.microsoft.com/zh-cn/
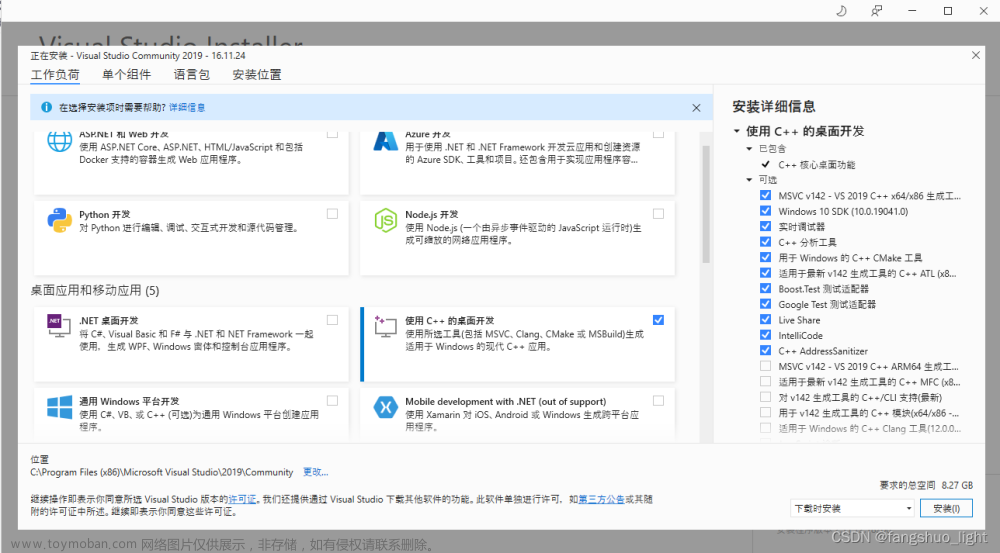
(2)下载完成后,打开VisualStudioSetup,点击继续,选择以下模块。

下载和安装Qt
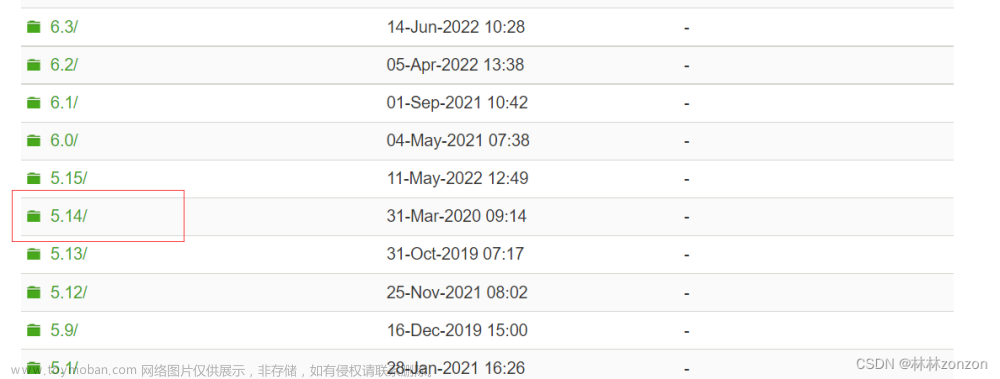
`(1)通过路径下载qt5.13.2,https://download.qt.io/archive/qt/5.13/5.13.2/
(2)下载完毕后,打开软件,点击Next。如果有QT账号,直接在位置1 登录,如果没有QT账号,需要在位置2 进行注册,输入邮箱,注册密码后,勾选复选框,点击next,会给邮箱发送一份邮件。
(3)打开邮箱邮件,点击VERIFY HERE下面的链接,进入后完善资料,点击确定,注册完成。
(4)输入账号密码到位置1,然后选择以下内容,点击next完成。
插件下载:
打开vs2022软件,点击扩展,管理扩展,联机,搜索Qt Visual Studio Tools,点击下载。下载完毕后关闭VS软件,弹出安装框,点击Modify即可 。
环境配置:
(1)点击扩展,Qt VS Tools,Qt Versions,添加环境,路径为如下图;


(2)配置完成点击确定,关闭vs2022。
(3)打开vs2022,创建新项目,选择Qt widgets application。
(4)选择需要的环境,debug或者release,点击下一步,点击完成。
(5)点击本地windows调试器或者F5,编译运行如下。
创建析构函数:
为了避免内存泄漏,首先创建析构函数。
将原代码改为以下:
QtWidgetsApplication2.h文件
#pragma once
#include <QtWidgets/QMainWindow>
#include "ui_QtWidgetsApplication2.h"
#if _MSC_VER >= 1600
#pragma execution_character_set("utf-8")
#endif
class QtWidgetsApplication2 : public QMainWindow
{
Q_OBJECT
public:
QtWidgetsApplication2(QWidget *parent = nullptr);
~QtWidgetsApplication2();
private:
Ui::QtWidgetsApplication2Class *ui;
};
QtWidgetsApplication2.cpp文件
#include "QtWidgetsApplication2.h"
#include<opencv2/opencv.hpp>
#include<iostream>
using namespace cv;
using namespace std;
QtWidgetsApplication2::QtWidgetsApplication2(QWidget *parent)
: QMainWindow(parent),
ui(new Ui::QtWidgetsApplication2Class)
{
ui->setupUi(this);
//设置窗口标题
setWindowTitle("测试窗口");
//重设大小
resize(400, 500);
setStyleSheet("QWidget{background-color:blue}");
}
QtWidgetsApplication2::~QtWidgetsApplication2()
{
delete ui;
ui = nullptr;
}
存在问题:
双击ui文件无法打开:
(1)右键ui文件,选择打开方式,将 Qt Designer设置为默认;
(2)点击添加,点击程序行后面的三个点,选择QT安装路径下的designer.exe,我的路径为D:\soft\QT\5.13.2\msvc2017\bin,点击确认。文章来源:https://www.toymoban.com/news/detail-608659.html
安装完毕,记得点赞收藏!!!文章来源地址https://www.toymoban.com/news/detail-608659.html
到了这里,关于VS2022+QT5.13.2环境配置及安装测试教程的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!