uniapp开发小程序时,用开发者工具手机扫描预览时显示空白,打开【开发调试】工具显示有报错信息,MiniProgramErro TypeError: Cannot set properies of undefined:

原因:按以前的icon font引入方式,小程序的wxss文件的font-face的url不接受http地址作为参数

但可以接收base64,可以通过以下办法解决:
1.进入阿里图标,打开自己的项目,点击项目设置

2.打开项目设置,勾选base64,保存就可以

3.点击查看在线链接

4.点击更新代码

5.点击生成的链接查看源文件

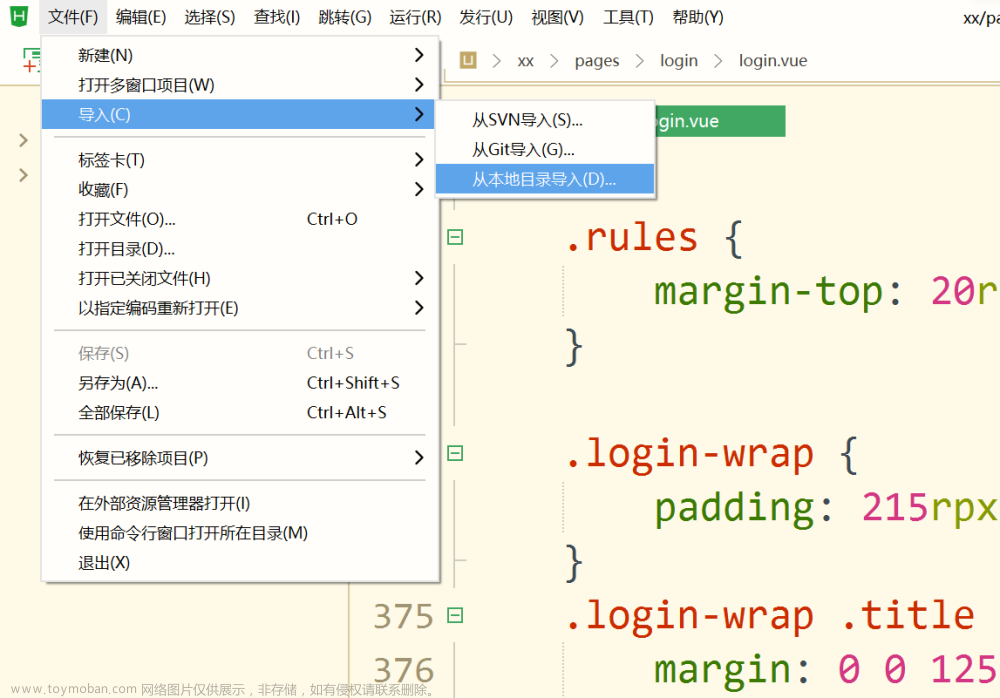
6.全选直接复制粘贴到自己的项目

 7.重新预览查看没有问题,调试工具也没有报错了
7.重新预览查看没有问题,调试工具也没有报错了


文章来源地址https://www.toymoban.com/news/detail-609052.html文章来源:https://www.toymoban.com/news/detail-609052.html
到了这里,关于uniapp开发小程序用微信开发者工具预览时或发布出现空白的问题 MiniProgramErro TypeError: Cannot set properies of undefined的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!





![uniapp开发微信小程序,出现[微信小程序开发者工具] [error] Error: Fail to open IDE 错误的原因--潘万丁](https://imgs.yssmx.com/Uploads/2024/02/575618-1.png)