系统通知是桌面应用的常见功能,用于给用户发送提醒(刷下存在感 🙂),还能帮定点击事件以便后续的操作。
Electron 自带通知模块,下方代码是一个简单的示例
const { Notification } = require('electron')
const notice = (title, body)=> new Promise((ok,fail)=>{
if(!Notification.isSupported()) fail("当前系统不支持通知")
let ps = typeof(title) == 'object'? title : {title, body}
let n = new Notification(ps)
n.on('click', ok)
n.show()
})
notice(`通知演示程序`, `程序启动完成,本次初始化耗时 ${Math.ceil(Math.random()*1000)} ms`)
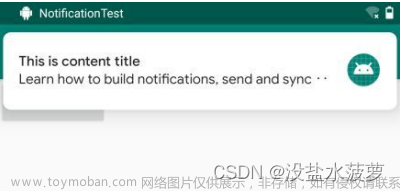
我们看看运行效果(OS 为 windows 11 家庭中文版)
这看起来还不错,不过在 windows 10 下会遭遇滑铁卢😂,通知无法正常显示。这是由于 OS 安全机制导致,兼容方案请看这里:关于electron的notification在win10下不显示问题
我个人觉得上述操作下来较麻烦,于是找到了node-notifier,代码改造文章来源:https://www.toymoban.com/news/detail-609229.html
const { release } = require("os")
const notice = (title, body)=> new Promise((ok, fail)=>{
notify(
{
appID: release().indexOf("10.0.1")==0? "": "演示程序",
title,
message: body,
sound: true,
wait: true,
time: 30*1000
},
(err, response, metadata)=>ok()
)
})
效果如下
另外,打包(此处用的是 electron-builder) node-notifier 时需添加以下配置:文章来源地址https://www.toymoban.com/news/detail-609229.html
{
"build":{
"asarUnpack": ["./node_modules/node-notifier/**/*"]
}
}
到了这里,关于Electron 系统通知 Notification 实践指南的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!