favicon.ico是页面的略缩图,当页面在栏目上和收藏夹内显示的小图标。
在flask项目中,简单的将favicon.ico放在根目录中是无法显示略缩图的。
如果将favicon.ico放到根目录,在html文件中加入以下link,发现还是无法引入略缩图。
<link href="../favicon.ico" rel="shortcut icon">
实际的解决方案是使用如下的head-link
<link rel="shortcut icon" href="{{ url_for('static', filename='favicon.ico') }}">
使用flask的url_for,将favicon.ico放入static文件夹(目录根据自己情况而定)文章来源:https://www.toymoban.com/news/detail-609240.html
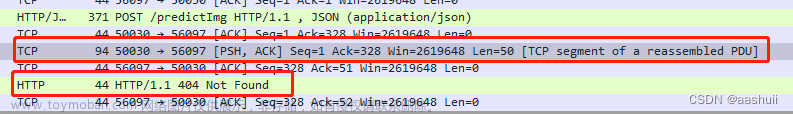
如果还是不行,那就只能写一个后台处理,来实现favicon.ico的请求
设置一个GET请求,来处理对favicon.ico的请求文章来源地址https://www.toymoban.com/news/detail-609240.html
@app.route('/favicon.ico')
def favicon():
return send_from_directory(os.path.join(app.root_path, 'static'),
'favicon.ico', mimetype='image/vnd.microsoft.icon')
到了这里,关于flask项目中“GET /qa/favicon.ico HTTP/1.1“ 404报错解决的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!





![[Centos7 yum源报错] repodata/repomd.xml: [Errno 14] HTTP Error 404 - Not Found 解决方案](https://imgs.yssmx.com/Uploads/2024/02/511927-1.png)