echarts配置文档参考:Documentation - Apache ECharts
功能:可进行月度、年度切换显示相应的收入和支出柱状图数据;
这里进行了柱状图的简化配置,X轴Y轴都有所改写,具体的简化配置下文会贴出代码,参照功能开发时按照自己的需要去处理;
这里也会提到在开发时会遇到的问题,以及延伸配置的其他功能介绍;文章来源:https://www.toymoban.com/news/detail-609296.html
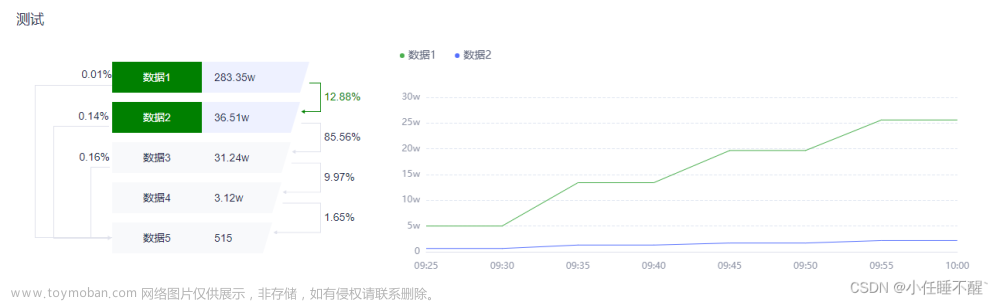
实现效果
 文章来源地址https://www.toymoban.com/news/detail-609296.html
文章来源地址https://www.toymoban.com/news/detail-609296.html
页面代码
<div>
<van-tabs color="#0050e9" v-model="active" v-throttle @click="changeTab" title-active-color="#0050e9" class=&#到了这里,关于vue echarts实现根据选择项年月时间切换数据显示柱状图,vue页面监听自适应的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!