前言
我们作为开发人员常常寻找各种方法来提高网站的加载速度和用户体验,预渲染是一个可选方案,它可以显著改善网站的性能。当我们使用Vue.js构建SPA(现代化的单页应用),在首次加载时可能面临性能方面的挑战,因为页面内容通常由JavaScript动态生成,那么使用预渲染技术则能提升网页的性能。本文将介绍预渲染技术以及使用Vue插件来实现预渲染,分享一些相关的实践。
一、什么是预渲染?
预渲染是指在用户访问页面之前,提前生成并缓存页面的静态HTML内容。这样当用户首次访问页面时,不需要进行实时的服务器渲染或客户端渲染,而是直接返回预渲染的静态HTML,从而提供更快的加载速度和更好的用户体验。
1. 原理
预渲染基本上是启动无头浏览器,加载应用程序的路由,并将结果保存到静态 HTML文件中。然后,您可以使用之前使用的任何静态文件服务解决方案来服务它。它只适用于 HTML5 导航等。无需更改代码或添加服务器端呈现解决方法。
2. 优点
- 性能改善:预渲染可以显著改善初始加载时间。在传统的单页面应用(SPA)中,页面初始化需要下载和执行 JavaScript 代码,然后再进行渲染。而预渲染会生成静态 HTML 文件,使得初始加载变得更快,用户可以更快地看到内容,也就利于改善用户体验。
- SEO 改进:由于搜索引擎爬虫通常不会执行 JavaScript,传统的 SPA 对于搜索引擎的可索引性存在挑战。预渲染可以生成包含实际内容的静态 HTML 页面,使搜索引擎能够更好地理解和索引你的应用。这有助于提高应用在搜索引擎结果页面(SERP)中的排名。
- 缓存效果:预渲染生成的静态 HTML 页面可以在服务器或 CDN 上进行缓存,从而进一步提高页面加载速度和用户体验。用户访问其他页面时,预渲染页面的缓存效果可以减少服务器的负载并提供更快的响应时间。
3. 缺点
- 构建时间增加:预渲染需要在构建过程中生成静态 HTML 页面,这可能会增加构建时间。特别是在大型应用或包含许多页面的应用中,构建时间可能会显著增加。
- 可缓存性限制:某些页面或内容可能是动态的,无法进行预渲染。例如,包含用户特定信息的页面或需要实时数据更新的页面,在这些情况下,预渲染的优势将减弱,可能需要其他解决方案。也就是说如果页面依赖接口请求的数据,那么页面就算使用预渲染,加载了html文件也仅仅只会有背景框架而已,类似于骨架屏的效果,还是得等待接口返回浏览器才能进行渲染页面,此时不建议使用预渲染,可能需要考虑SSR(服务端渲染)等其他方案。
二、使用插件配置预渲染
1. VueCli
由于采用 Vue3 框架而脚手架使用的是@vue/cli 5.0.8版本,所以使用 @dreysolano/prerender-spa-plugin 插件,其基于prerender-spa-plugin解决了Webpack 5的兼容问题。
npm i @dreysolano/prerender-spa-plugin -D
在 vue.config 文件中配置 configureWebpack 中的 plugins 项
const path = require('path')
const PrerenderSPAPlugin = require('@dreysolano/prerender-spa-plugin')
const Renderer = PrerenderSPAPlugin.PuppeteerRenderer
module.exports = {
plugins: [
... new PrerenderSPAPlugin({
// 必需 - 要预渲染的 webpack 输出应用程序的路径
staticDir: path.join(__dirname, 'dist'),
// index.html 的路径
indexPath: path.join(__dirname, 'dist', 'index.html'),
// 必需 - 要渲染的路由
routes: ['/'],
renderer: new Renderer({
// 渲染时是否显示浏览器窗口,值写false可用于调试
headless: true,
}),
}),
],
};
2. Vite
使用 vite-plugin-prerender 插件
npm i vite-plugin-prerender -D
在vite.config 文件中配置 plugins 项
import vitePrerender from 'vite-plugin-prerender';
const Renderer = vitePrerender.PuppeteerRenderer;
import path from 'path'
export default () => {
return {
plugins: [
... vitePrerender({
// 要渲染的路由
routes: ['/'],
// 静态文件目录
staticDir: path.join(__dirname, 'dist'),
// 可选 - 使用 html-minifier (https://github.com/kangax/html-minifier)
// 缩小生成的 HTML。
// 选项参考:https://github.com/kangax/html-minifier#options-quick-reference
minify : {
collapseBooleanAttributes : true ,
collapseWhitespace : true ,
decodeEntities : true ,
keepClosingSlash : true ,
sortAttributes : true ,
} ,
// 渲染时是否显示浏览器窗口,值写false可用于调试
renderer: new Renderer({
headless: true
})
],
}
}
三、可能遇到的问题:
1. 报错处理
“ReferenceError: require is not defined in ES module scope, you can use import instead”
要修复此问题,您必须从 package.json 中删除“type”:“module”。
2. 插件运行卡住
[vite-plugin-prerender] Rendering routes [/] with puppeteer…
打开调试模式,看看控制台是否报错,如果是语法报错,可能需要安装插件 @vitejs/plugin-legacy 与 terser
配置 vite.config 文件:
import legacy from "@vitejs/plugin-legacy";
// ...
plugins: [
legacy({
targets: ['defaults', 'not IE 11'],
}),
]
//...
三、效果
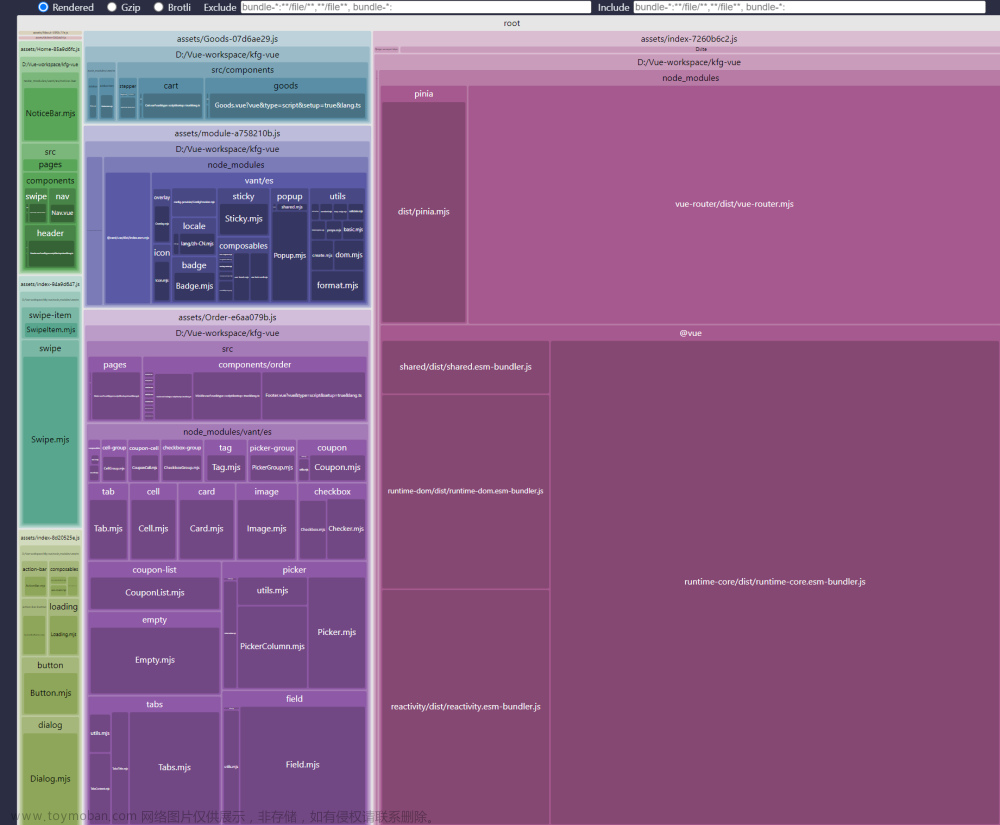
运行 build 命令后,我们可以通过打包出来的文件对比一下效果,
没有配置预渲染:
配置了预渲染:

四、注意事项
-
css.extract
如果您依赖内联 CSS,即您没有从包中提取 CSS,因此会遇到重复的 CSS 样式标签,需要将 CSS 提取到一个单独的文件中。可以配置css.extract为true,或者使用生产模式进行打包。 -
createWebHistory
插件仅适用于使用 HTML5 历史记录 API 进行路由的 SPA,所以需要使用history路由模式。尝试过如果使用hash模式的话,插件配置路由 ‘/’ ,也是可以渲染出首页的html的,hash路由模式在其他页面做预渲染无效果,原因如下:
在哈希路由中,当 URL 中的哈希发生变化时,页面不会重新加载,而是通过 JavaScript 来动态更新页面内容,以实现单页应用(Single-Page Application,SPA)的效果。哈希路由在 URL 中使用的是哈希部分,而哈希部分在传统的服务器请求中是不会发送给服务器的,因此服务器无法感知到哈希的变化。这就导致了预渲染与哈希路由的冲突。
可以通过使用其他技术手段,例如,可以使用服务端渲染(Server-Side Rendering,SSR)或静态网页生成器(Static Site Generator)来生成包含哈希路由的静态HTML页面。这样就可以在服务器端进行预渲染,并将预渲染的静态页面与前端应用配合使用,以提供更好的性能和用户体验。 -
查看打包生成的html,删除不必要的元素
有些内容是js控制生成在body中的,预渲染过程中将其加入进html中了,这会导致访问页面时会出现重复的内容,所以对于预渲染后的html需要仔细查看,删除页面内不必要的元素。文章来源:https://www.toymoban.com/news/detail-609374.html
总结
以上就是全部内容,这篇文章主要介绍了预渲染方面的概念,以及如何在Vue3中使用预渲染。总体而言,预渲染是一个强大的工具,可以提升性能和SEO,但需要权衡其优点和缺点,并根据具体应用场景来决定是否使用预渲染。对于需要更快的初始加载时间和更好的搜索引擎可索引性的应用,预渲染是一个值得考虑的选项。文章内容如果有不准确的地方欢迎指正。文章来源地址https://www.toymoban.com/news/detail-609374.html
扩展阅读
- @dreysolano/prerender-spa-plugin
- vite-plugin-prerender
到了这里,关于了解Vue3预渲染的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!