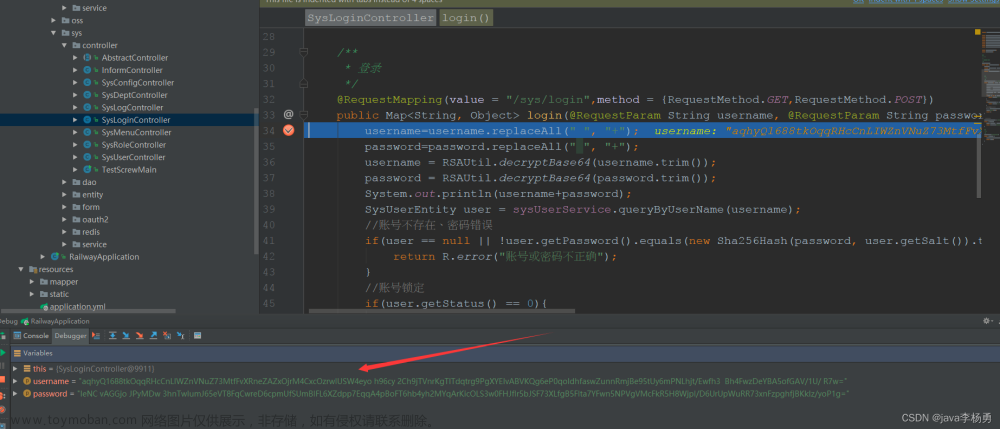
jsencrypt和encryptlong都是rsa加密,加密的对象一定要是字符串。 简单数据用前者,如果加密的是对象并且数据还挺多的,比如含有token 用后者。
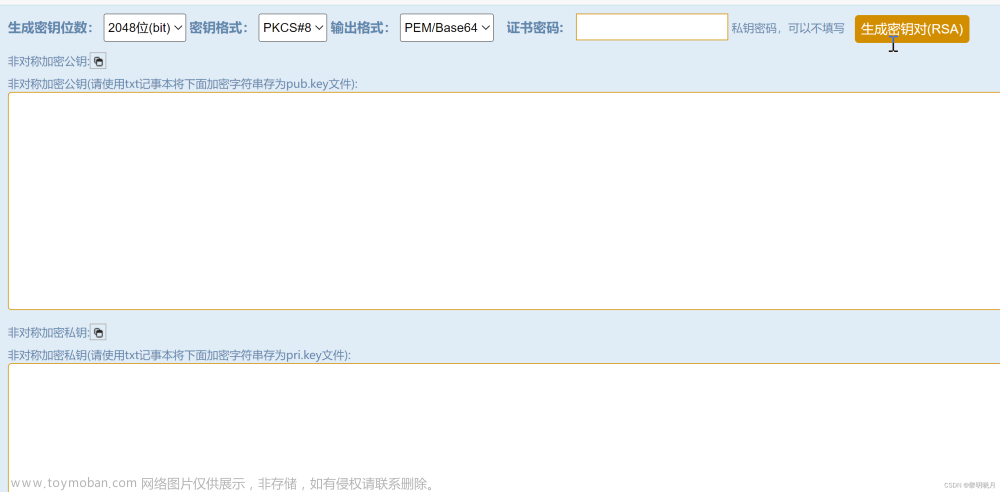
生成密钥:
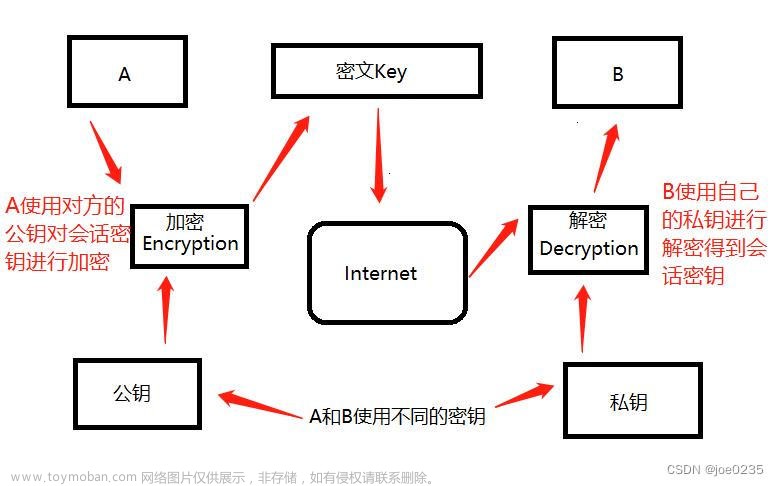
RSA会产生两个密钥,其中公钥公开用于加密,私钥不公开用于解密。点击生成公钥密钥
NPM安装:
jsencrypt NPM地址
encryptlong NPM地址
npm install jsencrypt --save
npm i encryptlong --save
npm install --save js-base64 // base64 解密 为了解决中文乱码
代码文件rsa.ts:
针对前端加密解密,公钥秘钥都存储前端不安全,一般也可采用两对公钥秘钥前后端分别使用前端(公钥A私钥B)后端(公钥B私钥A)。当然也可以采用其他混合加密,例如rsa+aes,rsa+base64等。文章来源:https://www.toymoban.com/news/detail-609543.html
import JSEncrypt from 'jsencrypt'
import Encrypt from 'encryptlong'
import { Base64 }from 'js-base64'
type RsaKeyObj = Record<'PublicKey'| 'PrivateKey',string>
type EncryptDecryptFunc<T> = (message: T) => string | false
const Rsa_Keys: RsaKeyObj = {
PublicKey: '', // 公钥A
PrivateKey: '' // 私钥B
}
// 公钥A加密
export const encrypt: EncryptDecryptFunc<String> = (message)=> {
const encryptor = new JSEncrypt()
encryptor.setPublicKey(Rsa_Keys.PublicKey)
return encryptor.encrypt(message)
}
export const encryptObj: EncryptDecryptFunc<Object> = (message) => encrypt(JSON.stringify(message))
// 私钥B解密
export const decrypt: EncryptDecryptFunc<String> = (message)=> {
const decryptor = new Encrypt()
decryptor.setPrivateKey(Rsa_Keys.PrivateKey)
return decryptor.decryptLong(message)
}
// 后台数据是先包一层rsa加密 又包了一层base64加密
// base64 解密decrypt数据 2次解密是为了rsa解密的乱码
export const decrypt64: EncryptDecryptFunc<String> = (message) => Base64.decode(decrypt(message))
使用:文章来源地址https://www.toymoban.com/news/detail-609543.html
import { encrypt, decrypt64 } from '@/utils/rsa'
const resultEncrypt = encrypt(JSON.stringify({ name: '', password: '' }))
const data = decrypt64(response.data)
到了这里,关于前端RSA加密方法jsencrypt以及encryptlong的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!