将商品添加到分类是非常重要的功能,可以让商家更方便地管理分类和商品。下面将具体介绍如何将产品添加到分类中。
步骤一:选中商品
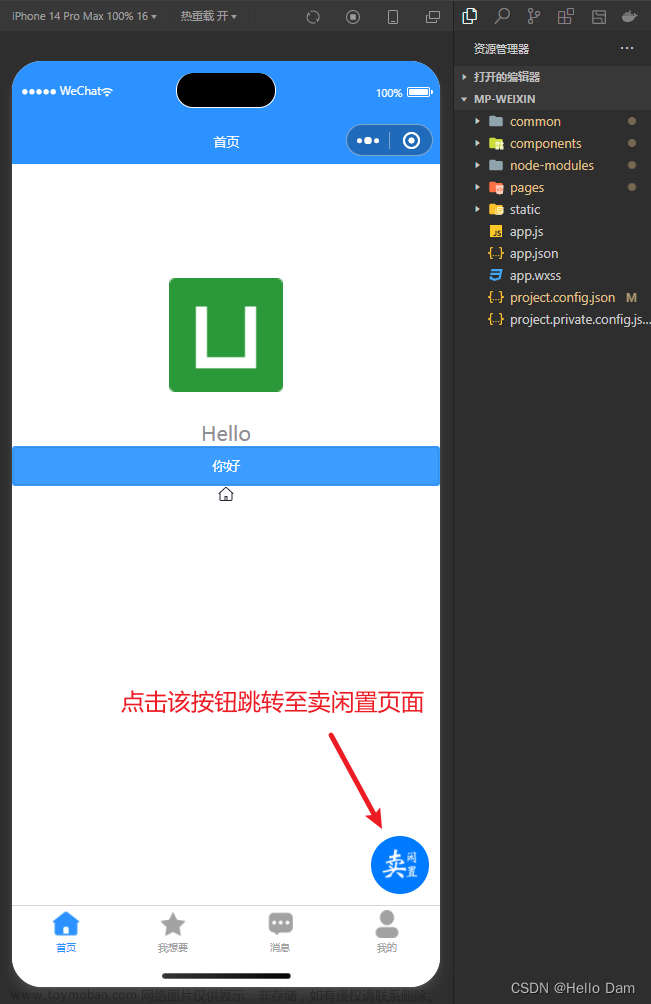
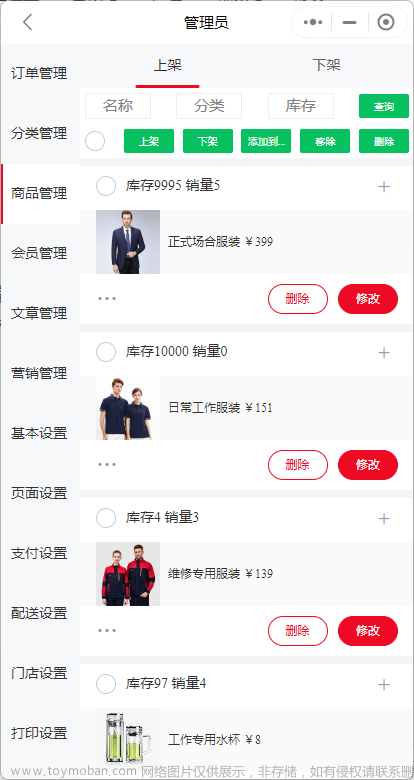
在个人中心点击管理入口,然后找到“商品管理”菜单并点击。找到需要添加的商品,然后选中它。

步骤二:添加到分类
点击添加到...,会弹出分类选择,选择对应的分类即可。

步骤三:查看分类展示效果
经过以上步骤,商品已成功添加到相应的分类中。商家可以在分类管理中点击修改分类查看分类下面的商品,也可以在分类页面下拉刷新查看分类展示效果。文章来源:https://www.toymoban.com/news/detail-610087.html
将商品添加到分类是小程序的重要功能之一,可以帮助商家更好地管理和展示商品。通过以上步骤,商家可以轻松地将商品添加到分类中,并在小程序中展示给用户。商家可以根据实际情况,合理设置分类和商品的关系,以提高商品的曝光度和销售效果。如果你还没有这样的小程序,搜一搜采云免费开通吧。文章来源地址https://www.toymoban.com/news/detail-610087.html
到了这里,关于小程序如何将商品添加到分类的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!