首先准备需要的东西 微信的appid 和应用的appid
微信appid:

Dcloud的应用AppID:

在微信公众平台上找到开发-开发管理-开发设置里面的服务器域名(有白名单就去找相关人确认白名单/也可能不用管):

点修改之后扫码确认登录

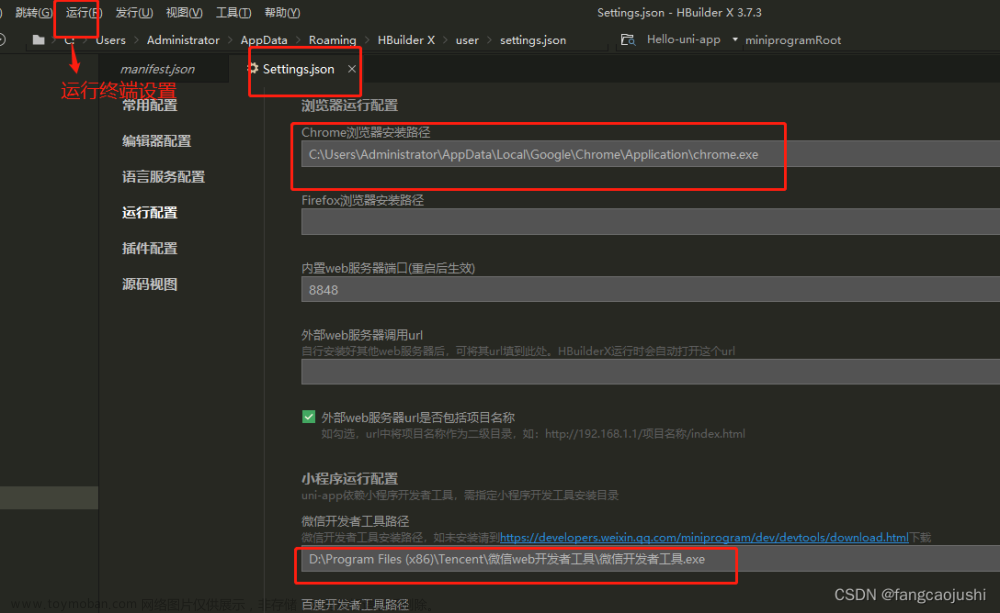
然后看项目里的配置 manifest.json文件

看基础配置 uni-app应用标识(AppID)跟应用名称是否对的上(主要看应用名称)如果对不上就重新获取AppID(红色框框里的重新获取)

看微信小程序的appid是否对应
微信公众平台:

HbuilderX 项目中的配置文件 manifest.json

接口文件:

都确认之后发行小程序


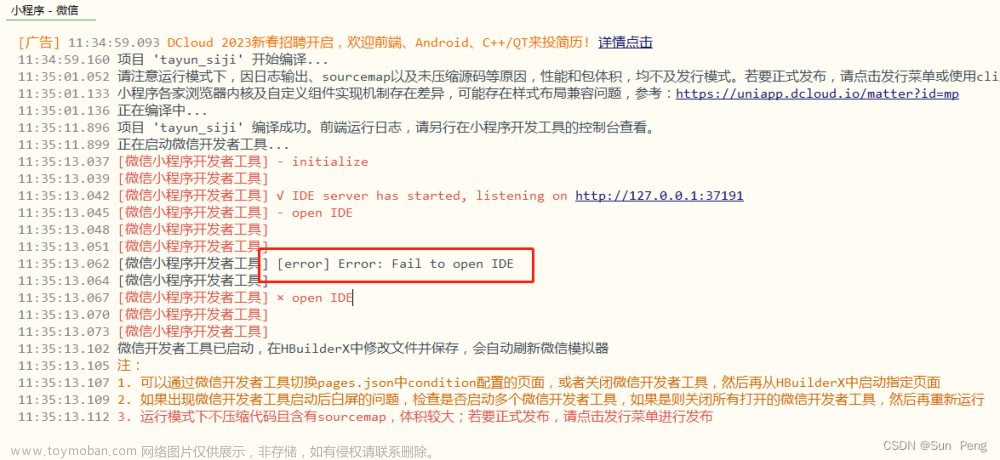
点发行之后他会运行小程序到微信开发工具,运行之后再开发工具里点上传


输入版本号和备注之后点击上传,上传完成之后到微信公众平台找到版本管理文章来源:https://www.toymoban.com/news/detail-610097.html

可以先设置成体验版 等确认之后再提交审核(这些可能不是咱弄得)之后等待审核成功之后就可以搜索小程序名称进入小程序了。文章来源地址https://www.toymoban.com/news/detail-610097.html
到了这里,关于HbuilderX 上传微信小程序的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!









![hbuilderX运行到微信小程序报错[ app.json 文件内容错误] app.json: 未找到 [“sitemapLocation“] 对应的 sitemap.json文件](https://imgs.yssmx.com/Uploads/2024/04/850207-1.png)




