小白自学编程之路:uniapp中设置tabbar是报错:文件查找失败:"./pages/xx/xx.vue" at mian.js:5
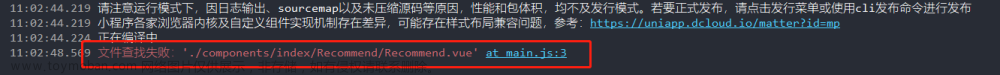
由于之前自学过一段时间的微信小程序编程,在uniapp中我也用了在微信小程序开发者工具中的tabbar的页面新建方式,直接在全局文件pages.json中新建了自己需要的页面路径,认为uniapp也会pages目录中会自动新建这些页面;所以在保存后uniapp会报错:文件查找失败:"./pages/xx/xx.vue" at mian.js:5 具体看下图的图文解释:

找到原因后,我又在上方的pages文件夹中重新添加了(fabu,qiuzu,wode)3个页面项目,点击保存重新运行,项目编译成功。小程序开发者工具成功打开,并且显示tabbar项目。 文章来源:https://www.toymoban.com/news/detail-610124.html
文章来源:https://www.toymoban.com/news/detail-610124.html
文章来源地址https://www.toymoban.com/news/detail-610124.html
到了这里,关于uniapp中tabbar设置报错文件查找失败,at mian.js:5的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!