zTree树官网:https://www.treejs.cn/v3/main.php#_zTreeInfo
文章来源:https://www.toymoban.com/news/detail-610134.html
首先来到首页点击右上角下载

可以选择使用Git拉取也可以下载ZIP压缩包,两者选其一即可

下载打开文件夹以后是下面这些文件

然后将这些文件放你所使用的入项目当中,如下图

将文件放入项目当中以后,需要引入zTree树js文件

<link rel="stylesheet" href="~/ztree/css/metroStyle/metroStyle.css" type="text/css" />
<script type="text/javascript" src="~/lib/jquery/dist/jquery.js"></script>
<script src="~/ztree/js/jquery.ztree.all.js"></script>
引入完文件以后,定义一个ul,一定要写上Class="ztree"样式

下面就比较简单了直接附上代码
<script src="~/lib/layui/layui.js"></script> <script src="~/ztree/js/jquery.ztree.all.js"></script> <script> //文档就绪函数 $(document).ready(function () { $.ajax({ url: "/Section/GetSectionZtree", type: "get", async: true, success: function (res) { zTreeObj = $.fn.zTree.init($("#treeDemo"), settingss, res); //初始化树 zTreeObj.expandAll(true); //true 节点全部展开、false节点收缩 } }); }); var settingss = { data: { key: { id: "id", name: "menuName" //zTree 节点数据保存节点名称的属性名称 默认值:"name" } }, check: { enable: true, //true 、 false 分别表示 显示 、不显示 复选框或单选框 nocheckInherit: true, //当父节点设置 nocheck = true 时,设置子节点是否自动继承 nocheck = true chkboxType: { "Y": "", "N": "" }//设置选中不连接父节点 } }; </script>
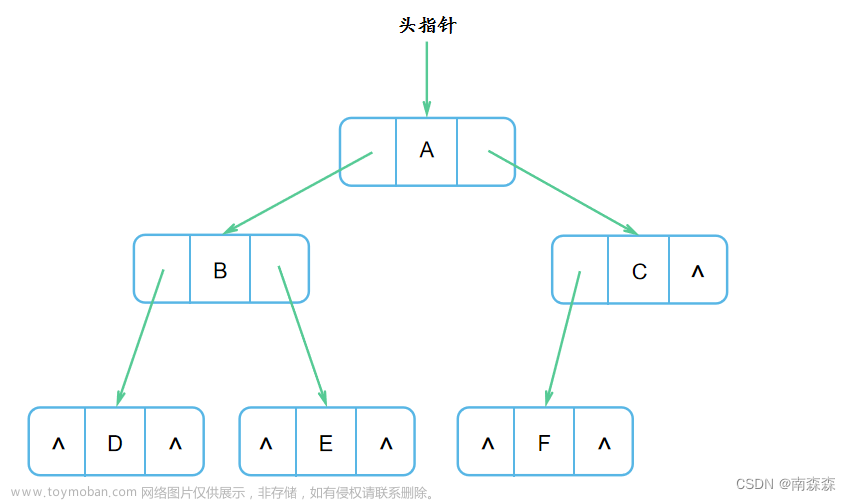
最终出来就是下面的效果,我这里后端返回数据是使用的递归

数据格式大概就是这样,如果使用我这种格式没出来,下面还有死数据格式可以参考,直接将死数据数组在初始化树那里替换最后一个参数即可

//数据 //var zNodes = [ // 注意,数据中的 menuName 必须与 settingss 中key 中定义的name一致,否则找不到 // { // menuName: "父节点1", open: false, children: [ // { menuName: "子节点1" }, { menuName: "子节点2" }] // }, // { // menuName: "父节点2", open: true, children: [ // { menuName: "子节点3" }, { menuName: "子节点4" }] // } //];
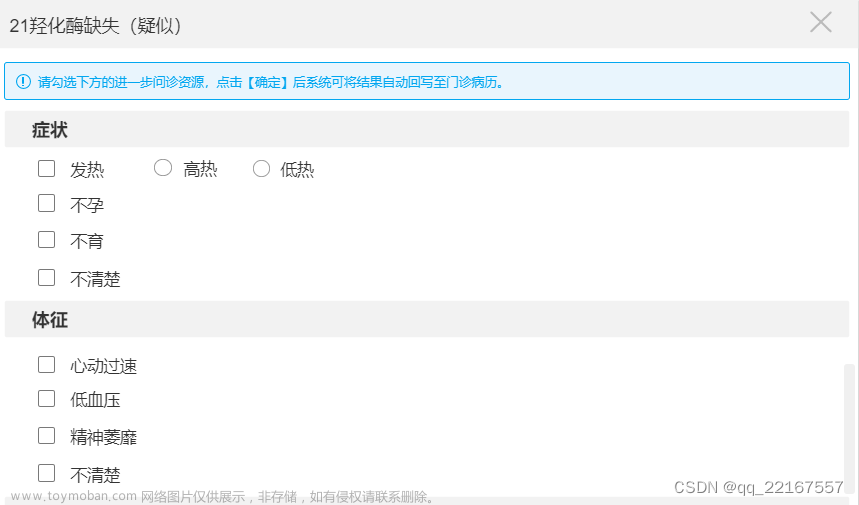
下面是多选框数据回显

1 $.ajax({ 2 url: "/Operation/GetOperationById?id=" + id, 3 type: "get", 4 async: false, 5 success: function (res) { 6 var data = res.data; 7 8 var checkedNodeIds = [];//定义一个数据接收结点编号 9 checkedNodeIds = data.sectionId.split(',');// 需要回显的节点 ID,我获取的是后端的数据 我存入的数据是这样的格式:1,2,3 10 var zTreeObj = $.fn.zTree.getZTreeObj("treeDemo");//获取zTree树对象 11 //然后重新设置回显数据 12 for (var i = 0; i < checkedNodeIds.length; i++) { 13 var node = zTreeObj.getNodeByParam("id", checkedNodeIds[i], null); 14 if (node) { 15 node.checked = true; 16 zTreeObj.updateNode(node); 17 } 18 } 19 } 20 });
如果报下面这种错不要紧张,这是提示未获取到zTree对象,是因为zTree树还未渲染完毕就直接获取zTree树对象了
 文章来源地址https://www.toymoban.com/news/detail-610134.html
文章来源地址https://www.toymoban.com/news/detail-610134.html
解决方法很简单,要先让zTree树第一个渲染然后再执行回显数据的方法,我这里回显数据是封装了一个方法,注意要将ajax方法异步执行改成同步,
1 //文档就绪函数 2 $(document).ready(function () { 3 $.ajax({ 4 url: "/Ward/GetWardZtree", 5 type: "get", 6 async: false, 7 success: function (res) { 8 console.log(res) 9 zTreeObj = $.fn.zTree.init($("#treeDemo"), settingss, res); //初始化树 10 zTreeObj.expandAll(true); //true 节点全部展开、false节点收缩 11 } 12 }); 13 14 getUserById();//回显数据方法 15 });
到了这里,关于zTree树的创建、多选、多选框回显附带zTree树官网地址以及获取不到zTree树对象解决方案的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!