cocos creator踩坑记录
cocos creator踩坑记录
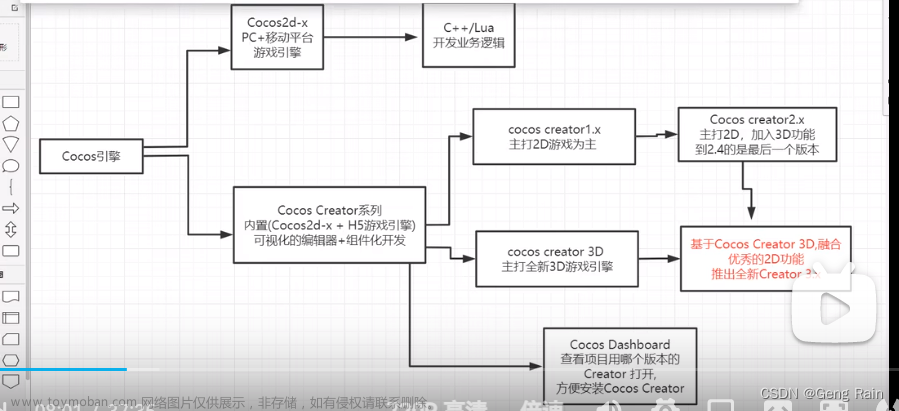
cocos2dx 与 creator的区别
removeFromParent 和removeAllChildren
cocos2dx直接从父节点移除并回收内存
creator 则只是从父节点移除,回收内存则需要使用destory,creator 使用destroy并不会立即在父节点中移除该节点,会延后执行。
官方文档地址文章来源:https://www.toymoban.com/news/detail-610170.html
node.removeFromParent()
node.destroy()
if(node.parent.children() <= 0){
node.parent.removeFromParent()
node.parent.destroy()
}
EditBox
模拟器 Android APP点击EditBox报错 Function: JSB_showInputBox
求解惑:原生APP点击editbox无反应,模拟器 Function: JSB_showInputBox报错 版本2.1.0文章来源地址https://www.toymoban.com/news/detail-610170.html
到了这里,关于cocos creator踩坑记录的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!