经常用的编辑器是Markdown,有自带预览排版效果功能的,预览的是HTML网页,如果想要将它转换成HTML网页文件,要怎么做呢。
首先,借助Node的插件来做,在使用前,确保电脑已安装了NodeJS应用,
初始化项目
用VSCode或者HBuilderX开发工具建一个项目(文件夹),例如项目名如md_to_html,
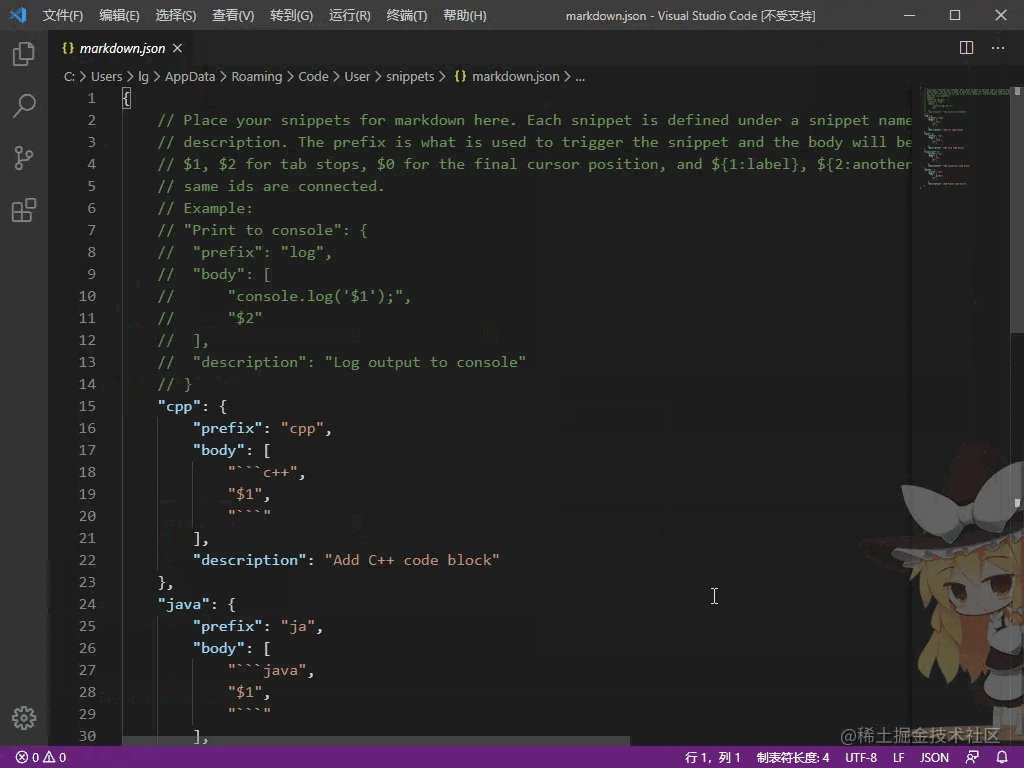
如果用VSCode开发工具,可以安装一个叫
Markdown Preview的插件,打开md文件的预览窗口点鼠标右键菜单会看到自带一些功能,如下图,其中的HTML(offline)可以用
如果不采用上面的简单操作完成,那么继续往下看,
在项目跟目录下打开集成终端,输入以下命令,初始化配置
npm init
初始化项目完成,会看到生成了一个package.json文件,这是项目配置,例如下图
安装markdown-it
接着,输入以下命令,安装Node需要的工具库 markdown-it,
如下命令,安装完成会出现上图中的node_modules文件夹
npm install markdown-it --save
然后,写一个测试文件test.js,代码如下,同上图中的md_to_html.js文件
var fs = require('fs');
var markdowner = require('markdown-it');
var md = new markdowner({
html:true,
prefix:'code-'
});
console.time();
var sourcedata = '# html world';
var html = md.render(sourcedata||'');
fs.writeFileSync('./test.html', html);
console.timeEnd();
看上面的代码里,
sourcedata就是存储的Markdown文档的内容,如果直接从文档中读取,可以改成代码如fs.readFileSync('./test.md')读取
生成HTML文件
输入命令,执行脚本应用,没错的话,会生成一个test.html文件,同上图中的md_to_html.html文件
node test.js
看看生成的HTML文件,源代码没问题,用浏览器打开就会报错,如下图
index.html这个文件名错了,但浏览器默认是打开这个文件的
浏览HTML文件
要放在web服务器上才行,解决打不开问题,就安装一个express框架Express 中文网,输入以下命令
npm install express --save
创建一个public文件夹,把生成的html文件放在这个文件夹里,
在项目根目录下写一个文件app.js,引入express框架的脚本,代码如下
const express = require('express')
const app = express()
const port = 3000
app.use(express.static('public'))
app.get('/', (req, res) => {
res.send('hello wolrd')
})
app.listen(port, () => {
console.log(`Example app listening on port ${port}`)
})
然后,输入以下命令,运行脚本app.js,就能打开一个web本地站点服务器
如上图所示,表示已正确打开web服务器
最后,打开浏览器,输入地址http://localhost:3000/md_to_html.html,这里在线预览成功了。文章来源:https://www.toymoban.com/news/detail-610199.html
 文章来源地址https://www.toymoban.com/news/detail-610199.html
文章来源地址https://www.toymoban.com/news/detail-610199.html
到了这里,关于【NodeJs】如何将Markdown文件生成HTML文件在线浏览的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!





![[零基础]如何在vscode中使用markdown](https://imgs.yssmx.com/Uploads/2024/02/734674-1.png)