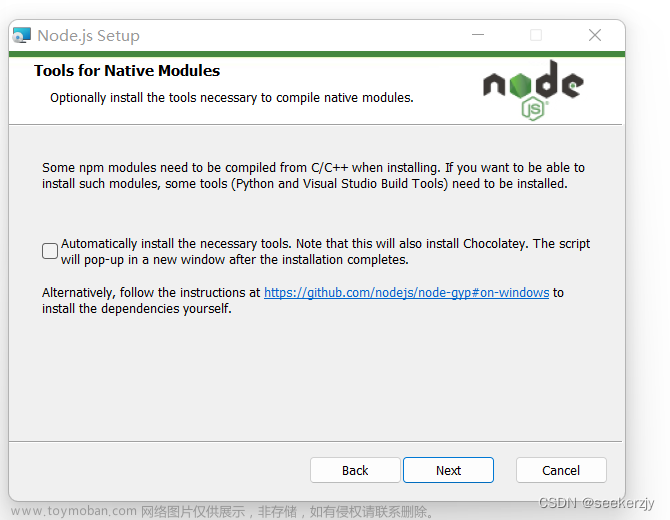
1、在微信开发小程序工具中首先安装mqtt.js与mqtt.min.js到文件utils中,并在引用的.js文件中声明。
var mqtt= require('../../utils/mqtt.min.js')
2、可以选择公共的MQTT服务器,仅用于测试,较为方便,由EMQ提供。同时可参考EMQ提供的文档
服务器链接:https://www.emqx.com/zh/mqtt/public-mqtt5-broker
EMQ链接:https://www.emqx.com/zh/blog/how-to-use-mqtt-in-wechat-miniprogram#%E8%AE%A2%E9%98%85%E4%B8%BB%E9%A2%98
MQTT介绍:https://www.runoob.com/w3cnote/mqtt-intro.html
3、index中代码如下:文章来源:https://www.toymoban.com/news/detail-610260.html
connectmqtt:function(){
var that = this
const options={
connectTimeout:4000,
clientId:'wsy',
port:8084,
username:'',//测试可以为空
password:'',//测试可以为空
}
client=mqtt.connect('wxs://broker-cn.emqx.io/mqtt',options)
client.on('connect',(e)=>{
console.log('服务器连接成功')
client.subscribe('这里写自己的',{qos:0},function(err){
if(!err){
console.log('订阅成功')
}
})
})
//信息监听
client.on('message',function(topic,massage){
console.log('收到'+massage.toString())
})
client.on('reconnect',(error)=>{
console.log('正在重连',error)
})
client.on('error',(error)=>{
console.log('连接失败',error)
})
}
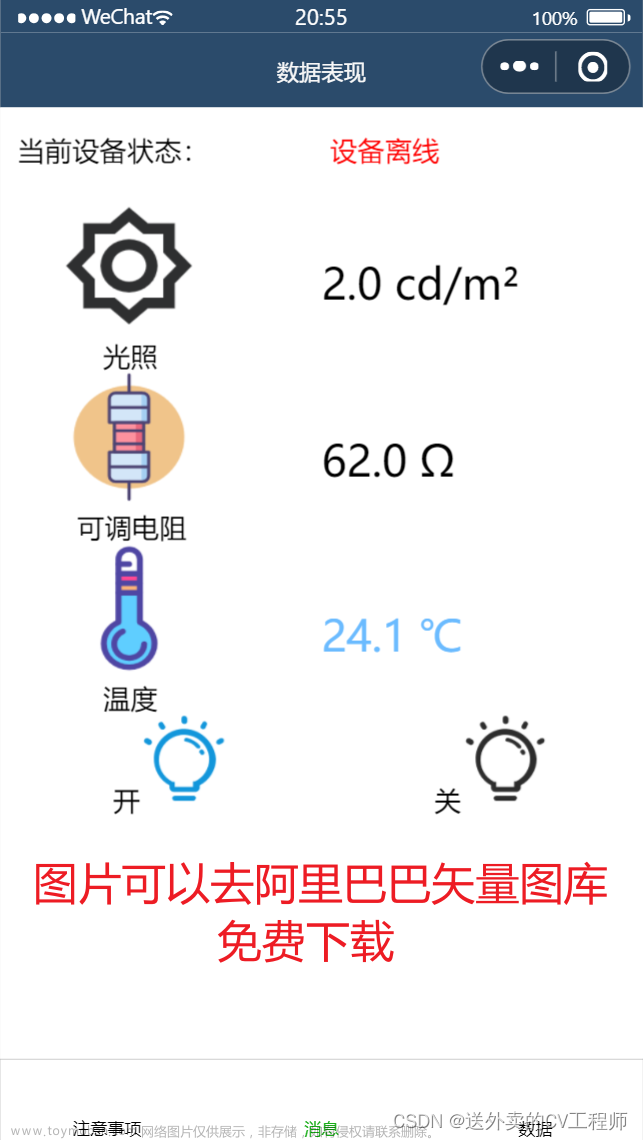
4、利用MQTT.fx软件测试,测试成功如下所示
参考文档:https://cloud.tencent.com/document/product/634/14630
5、视频学习路径:
B站up无声的海洋 https://www.bilibili.com/video/BV1wq4y1U79y/?spm_id_from=333.788文章来源地址https://www.toymoban.com/news/detail-610260.html
到了这里,关于微信小程序—连接MQTT的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!