代码:
#include "widget.h"
#include "ui_widget.h"
Widget::Widget(QWidget *parent)
: QWidget(parent)
, ui(new Ui::Widget)
{
ui->setupUi(this);
//设置窗口尺寸
this->setFixedSize(600,500);
//设置窗口标题
this->setWindowTitle("聊天室");
//设置透明度
this->setWindowOpacity(0.8);
//设置窗口图标
this->setWindowIcon(QIcon("E:\\嵌入式\\QT\\图标库\\icon_h8db9qyxft\\QQ.png"));
//添加logo标签
QLabel *lab1=new QLabel(this);
//重新设置尺寸
lab1->resize(600,200);
//设置图片标签
lab1->setPixmap(QPixmap("E:\\嵌入式\\QT\\icon\\icon\\logo.png"));
//设置内容自适应
lab1->setScaledContents(true);
QLabel *lab2=new QLabel(this);
lab2->resize(50,50);
lab2->move(150,250);
lab2->setPixmap(QPixmap("E:\\嵌入式\\QT\\图标库\\icon_h8db9qyxft\\denglu.png"));
lab2->setScaledContents(true);
QLabel *lab3=new QLabel(this);
lab3->resize(50,50);
lab3->move(150,300);
lab3->setPixmap(QPixmap("E:\\嵌入式\\QT\\图标库\\icon_h8db9qyxft\\denglumima.png"));
lab3->setScaledContents(true);
//设置行编辑器
QLineEdit *edit1=new QLineEdit(this);
edit1->resize(200,40);
edit1->move(250,250);
edit1->setPlaceholderText("账户");
QLineEdit *edit2=new QLineEdit(this);
edit2->resize(200,40);
edit2->move(250,310);
edit2->setPlaceholderText("密码");
edit2->setEchoMode(QLineEdit::Password);
//设置按钮
QPushButton *btn1=new QPushButton("登录",this);
btn1->resize(80,30);
btn1->move(330,380);
btn1->setIcon(QIcon("E:\\嵌入式\\QT\\图标库\\icon_h8db9qyxft\\denglu_1.png"));
QPushButton *btn2=new QPushButton;
btn2->setParent(this);
btn2->setText("取消");
btn2->resize(80,30);
btn2->move(435,380);
btn2->setIcon(QIcon("E:\\嵌入式\\QT\\图标库\\icon_h8db9qyxft\\quxiao.png"));
}
Widget::~Widget()
{
delete ui;
}
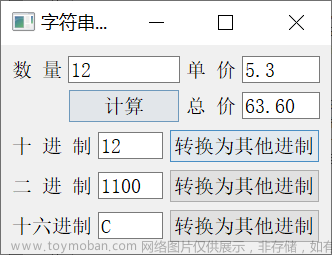
效果:


思维导图:
 文章来源:https://www.toymoban.com/news/detail-610597.html
文章来源:https://www.toymoban.com/news/detail-610597.html
文章来源地址https://www.toymoban.com/news/detail-610597.html
到了这里,关于QT---day1(QT的介绍、常用类及组件)的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!






![DAY1,Qt [ 手动实现登录框(信息调试类,按钮类,行编辑器类,标签类的使用)]](https://imgs.yssmx.com/Uploads/2024/02/619761-1.png)