一、序
吾有一友,名为小帅。
某天早晨,我正学习、试用API,他路过:
小帅:“咱这皮毛都没的Chinglish水平,还写全英文的?中文整上啊!”
几分钟后,满屏乱码......
我:
二、问题分析
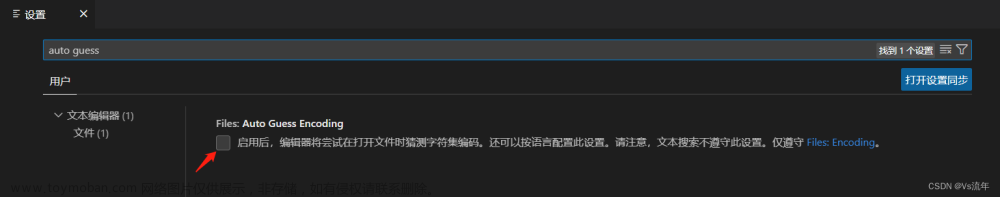
按照经验,首先怀疑网页设置有问题,打开/public/index.html更改设置:

不出意外的出现意外了,还真不是网页设置问题;
那么,下一步怀疑文件编码问题;
众所周知,VS是默认UTF-8格式的;
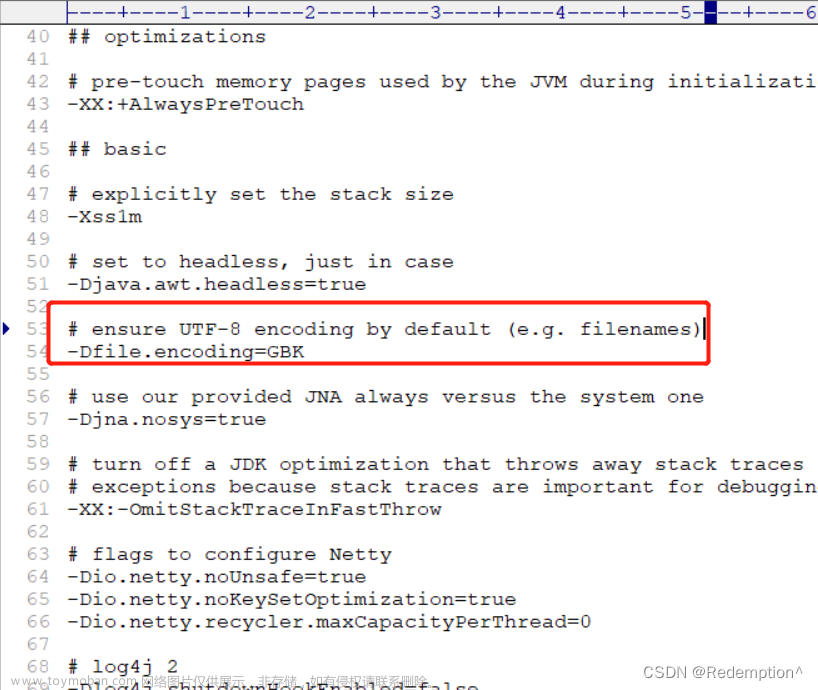
用记事本一一打开.html、.js、.json等,都是UTF-8,直到打开.vue文件,其默认ASNI:

用记事本将含中文的.vue文件另存为UTF-8编码,果然立即不再乱码了。
三、解决方案
1、我用的VS2019,而VS2017及其以上版本默认支持EditorConfig,所以在项目根目录创建文本文件“.editorconfig”(是的,没有文件名,只有后缀)即可,然后以记事本打开,粘贴进以下代码,保存。
root = true # 所在目录是项目根目录,此目录及子目录下保存的文件都会生效 [*.vue] # 对于所有.vue文件 indent_style = tab # 缩进风格 tab_width = 4 # 缩进宽度 charset = utf-8 # 文件编码格式 end_of_line = crlf # 行尾格式,Windows一般为CRLF,Linux一般为LF,根据需要更改 insert_final_newline = true #文件结尾添加换行符,以防警告
2、在VS中打开带中文的.vue文件,挨个保存。(仅本次需要挨个保存,以后该项目的.vue文件将按照.editorconfig用UTF-8保存。)

三、后记
解决后,我就办其他事去了;
等我回来,发现小帅正抱着他笔记本电脑对比、翻看我这VUE项目呢;文章来源:https://www.toymoban.com/news/detail-610874.html
好小子,你不会也遇到中文乱码,挖个坑等我先解决了吧?文章来源地址https://www.toymoban.com/news/detail-610874.html
到了这里,关于快速上手VUE:中文乱码问题解决的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!