亲爱的小伙伴们,你们最近是否有遇到用使用最新的脚手架打包项目后index.html文件无法正常打开,然后控制台报错的情况呢,不要担心,这个坑今天被我踩到了并且被我解决了,下边就让我来给大家分享一下经验吧!
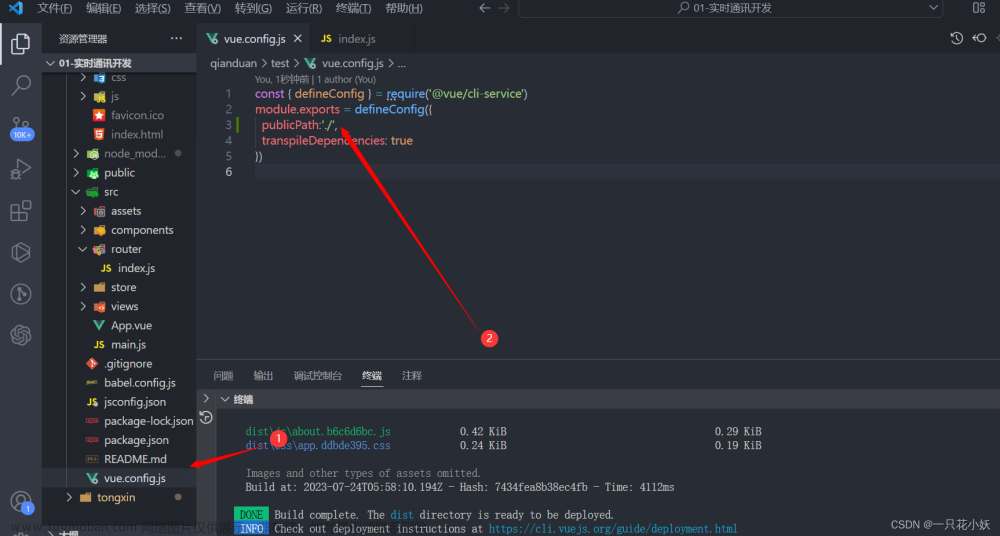
1.找到vue.config.js文件,进行如下配置
即添加一行配置:pubilcPath:'./'

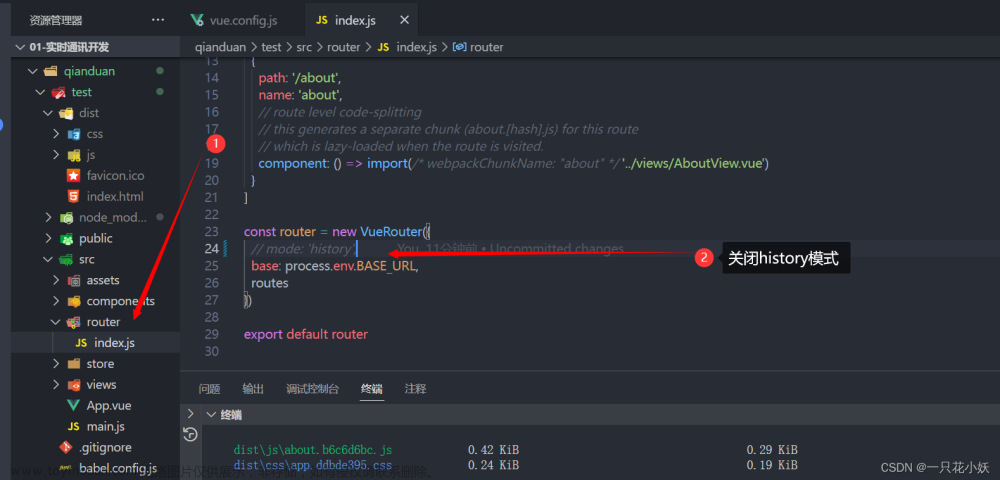
2.找到router.js文件,将history模式关闭
 文章来源:https://www.toymoban.com/news/detail-610942.html
文章来源:https://www.toymoban.com/news/detail-610942.html
3.完成配置后重新输入指令后再次打包,你将发现打包后的项目将可以正常访问了文章来源地址https://www.toymoban.com/news/detail-610942.html
到了这里,关于vue-cli脚手架创建创建的项目打包后无法正常打开报 Failed to load resource: net::ERR_FILE_NOT_FOUND错误的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!