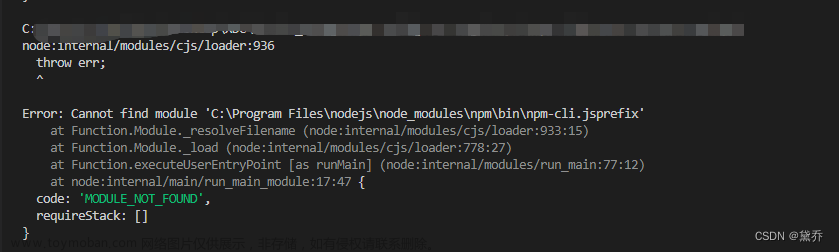
一、问题:

二、分析:
由于低版本的Node.js对于promises的引入方式与高版本的是不一样的导致promises引入失败;
cnpm版本太高,node不支持’fs/promises’引入的方式;
三、解决(两者取一即可):
查找node的安装路径=》
where node
【1】升级node版本
# 第一步清理npm缓存:
npm cache clean -f
# 第二步运行npm安装工具
npm -g install n
# 第三步运行n stabl(安装最新稳定版本)
n stable
/*
附带常用命令
n //会列出所有安装的版本供你切换
n latest //安装最新版本
n stable //安装最新稳定版
n lts //安装最新长期支持版本
n rm [版本号] //删除某一版本
n -h //帮助命令
*/
【2】降低cnpm的版本文章来源:https://www.toymoban.com/news/detail-610971.html
# 第一步删除已安装的cnpm版本
npm uninstall -g cnpm
# 第二步安装低版本cnpm
npm install cnpm@7.1.0 -g --registry=https://registry.npm.taobao.org
四、效果:
 文章来源地址https://www.toymoban.com/news/detail-610971.html
文章来源地址https://www.toymoban.com/news/detail-610971.html
到了这里,关于【前端】执行cnpm i出现,报错Error: Cannot find module ‘fs/promises‘的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!