使用前须知:
- 你已经引入了ucharts
- 你已经使用ucharts的“演示-微信”部分的代码
直接上解决方法:
data: {
opts: {
...
update: true
}
},
当update: true时,即你使用chartData更新的数据不会使界面重新渲染,只会更新数据
当update: false或不传时,即你使用chartData更新的数据会让界面重新渲染
思路:
在开发微信小程序charts有需求需要不断请求后端数据,然后更新界面,但是调用ucharts的更新数据时会造成界面不断抖动。
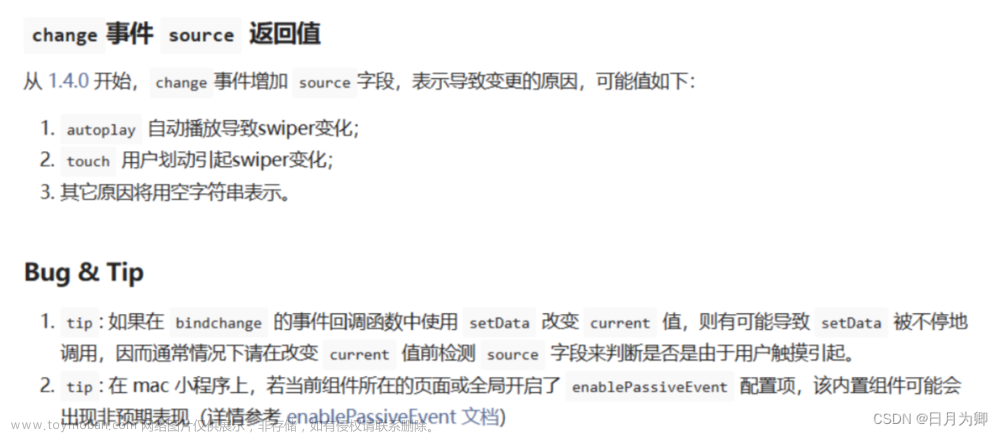
通过翻阅文档发现ucharts自带的有更新数据的方法:
但是很明显很多人开发时选择的是直接组件化开发,并且直接将qiun-wx-ucharts放在component中使用,所以我看了下源码中,发现了其实在qiun-wx-ucharts—>index.js中是有_updataUChart事件的,该事件与文档提供的updateData事件类似(至少名称类似,一看就知道应该就是我所需要的function,并且这个function里面就有说调用的就是updateData事件)
其实这个function很短,但是不影响大家理解
再回到引用_updataUChart的地方可以发现:有一个判断语句,这个语句中就表明以下情况才会触发此事件(1、option得有;2、update为true)

 文章来源:https://www.toymoban.com/news/detail-610986.html
文章来源:https://www.toymoban.com/news/detail-610986.html
总结:
翻看源码也是一种习惯,很多你在文档中不了解的或不能实现的功能,你都可以通过源码或改变源码来实现文章来源地址https://www.toymoban.com/news/detail-610986.html
到了这里,关于微信小程序中使用uChart更新数据时,图表抖动严重的问题。的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!