目录
一、CSS是什么?
二、基本语法规范
三、引入方式
3.1、内部样式表
3.2、行内样式表
3.3、外部样式
四、样式格式
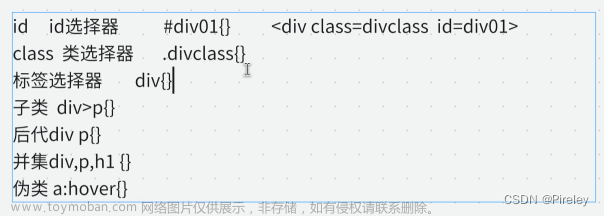
五、选择器
选择器功能
选择器的种类
基础选择器
标签选择器
类选择器
id 选择器
通配符选择器
基础选择器小结
复合选择器
后代选择器
子选择器
并集选择器
伪类选择器
链接伪类选择器
:focus 伪类选择器
复合选择器小结
常用元素属性
一、CSS是什么?
层叠样式表 (Cascading Style Sheets).
CSS 能够对网页中元素位置的排版进行像素级精确控制, 实现美化页面的效果. 能够做到页面的样式和结构分离.
二、基本语法规范
选择器 + {一条/N条声明}
- 选择器决定针对谁修改 (找谁)
- 声明决定修改啥. (干啥)
- 声明的属性是键值对. 使用 ; 区分键值对, 使用 : 区分键和值.
<style>
p {
/* 设置字体颜色 */
color: red;
/* 设置字体大小 */
font-size: 30px;
}
</style>
<p>hello</p>
注意:
- CSS 要写到 style 标签中(后面还会介绍其他写法)
- style 标签可以放到页面任意位置. 一般放到 head 标签内.
- CSS 使用 /* */ 作为注释. (使用 ctrl + / 快速切换) .
三、引入方式
3.1、内部样式表
写在 style 标签中. 嵌入到 html 内部.
理论上来说 style 放到 html 的哪里都行. 但是一般都是放到 head 标签中.
优点: 这样做能够让样式和页面结构分离.
缺点: 分离的还不够彻底. 尤其是 css 内容多的时候.
3.2、行内样式表
通过 style 属性, 来指定某个标签的样式.
只适合于写简单样式. 只针对某个标签生效.
缺点: 不能写太复杂的样式.
这种写法优先级较高, 会覆盖其他的样式.
<!-- 内部样式 -->
<style>
p{
color: yellow;
}
</style>
</head>
<body>
<p style="color:green">这是一个p标签</p>
</body>
可以观察到,黄色被覆盖了
3.3、外部样式
实际中最常用的方式.
1. 创建一个 css 文件.
2. 使用 link 标签引入 css
<link rel="stylesheet" href="[CSS文件路径]">
创建一个html文件
<!-- 外部样式 -->
<link rel="stylesheet" href="style.css">
</head>
<body>
<p>这是一个p标签</p>
</body>
</html>
创建style.css文件
p{
color:blue;
size:0dvb;
border:0cqi;
}
注意: 不要忘记 link 标签调用 CSS, 否则不生效.
优点: 样式和结构彻底分离了.
缺点: 受到浏览器缓存影响, 修改之后 不一定 立刻生效.
关于缓存:
这是计算机中一种常见的提升性能的技术手段.
网页依赖的资源(图片/CSS/JS等)通常是从服务器上获取的. 如果频繁访问该网站, 那么这些外部资源就没必要反复从服务器获取. 就可以使用缓存先存起来(就是存在本地磁盘上了). 从而提高访问效率.
可以通过 ctrl + F5 强制刷新页面, 强制浏览器重新获取 css 文件.
四、样式格式
p {
color: red;
font-size: 30px;
}
五、选择器
选择器功能
选中页面中指定的标签元素.
要先选中元素, 才能设置元素的属性.
就好比War3 这样的游戏, 需要先选中单位, 再指挥该单位行动.
选择器的种类
1. 基础选择器: 单个选择器构成的
- 标签选择器
- 类选择器
- id 选择器
- 通配符选择器
2. 复合选择器: 把多种基础选择器综合运用起来.
- 后代选择器
- 子选择器
- 并集选择器
- 伪类选择器
基础选择器
标签选择器
特点:
- 能快速为同一类型的标签都选择出来.
- 但是不能差异化选择
<style>
p{
color: red;
}
h1{
color: blue;
}
div{
color: aqua;
background-color: blueviolet;
border:10px;
}
</style>
</head>
<body>
<p>这是一个p标签</p>
<p>这是一个p标签</p>
<h1>标题</h1>
<div>
这是一个层
<p>这是一个p标签</p>
<p>这是一个p标签</p>
</div>
</body>类选择器
特点:
- 差异化表示不同的标签.
- 可以让多个标签的都使用同一个标签.
<style>
.select{
color: red;
}
.one{
color:aqua;
}
.two{
font-size: large;
}
.box{
width: 200px;
height: 150px;
}
.green{
background-color: green;
}
.red{
background-color: red;
}
</style>
</head>
<body>
<p class="select">这是一个p标签</p>
<p class="select two">这是一个p标签</p>
<h1 class="one">标题</h1>
<div>
这是一个层
<p>这是一个p标签</p>
<p>这是一个p标签</p>
</div>
<h2>这是一个p标签</h2>
<div class="box red"></div>
<div class="box green"></div>
<div class="box red"></div>
</body>语法细节:
- 类名用 . 开头的
- 下方的标签使用 class 属性来调用.
- 一个类可以被多个标签使用, 一个标签也能使用多个类(多个类名要使用空格分割, 这种做法可以让代码更好复用)
- 如果是长的类名, 可以使用 - 分割.
- 不要使用纯数字, 或者中文, 以及标签名来命名类名.
id 选择器
和类选择器类似.
- CSS 中使用 # 开头表示 id 选择器
- id 选择器的值和 html 中某个元素的 id 值相同
- html 的元素 id 不必带 #
- id 是唯一的, 不能被多个标签使用 (是和 类选择器 最大的区别)
<style>
#p01{
color: red;
}
</style>
</head>
<body>
<p id="p01">这是一个标签</p>
<p>这是一个标签</p>
</body>
类比:
姓名是类选择器, 可以重复.
身份证号码是 id 选择器, 是唯一的.
通配符选择器
使用 * 的定义, 选取所有的标签.
* {
color: red;
}
页面的所有内容都会被改成 红色 ,不需要被页面结构调用.
基础选择器小结
| 选择器 | 作用 | 特点 |
| 标签选择器 | 能选出所有相同的标签 | 不能差异化选择 |
| 类选择器 | 能选出一个或多个标签 | 根据需求选择,最灵活最常用 |
| id选择器 | 能选出一个标签 | 同一个id在一个HTML中只能出现一次 |
| 通配符选择器 | 选择所有标签 | 特殊情况下使用 |
复合选择器
后代选择器
又叫包含选择器. 选择某个父元素中的某个子元素.
元素1 元素2 {样式声明}
- 元素 1 和 元素 2 要使用空格分割
- 元素 1 是父级, 元素 2 是子级, 只选元素 2 , 不影响元素 1
代码示例ul 中的 li 修改颜色, 不影响 ul
<!-- 后代选择器 -->
<style>
ul li {
color: red;
}
div div p {
color: blue;
}
</style>
</head>
<body>
<ul>
<li>aaa</li>
<li>bbb</li>
<li>ccc</li>
</ul>
<ol>
<li>aaa</li>
<li>bbb</li>
<li>ccc</li>
</ol>
<div>
<p>hello world!</p>
<p>hello world!</p>
<p>hello world!</p>
</div>
<div>
<div>
<p>my god!</p>
<p>my god!</p>
<p>my god!</p>
</div>
</div>
<div>
<span>行级标签</span>
<span>行级标签</span>
<span>行级标签</span>
<p>行级元素</p>
</div>
</body>代码示例: 元素标签不一定非是 儿子, 也可以是孙子
<ul>
<li>aaa</li>
<li>bbb</li>
<li><a href="#">ccc</a></li>
</ul>
ul li a {
color: yellow;
}
或者
ul a {
color: yellow;
}
代码示例: 可以是任意基础选择器的组合. (包括类选择器, id 选择器)
<ol class="one">
<li>ddd</li>
<li>eee</li>
<li><a href="#">fff</a></li>
<li><a href="#">fff</a></li>
<li><a href="#">fff</a></li>
</ol>
.one li a {
color: green;}
子选择器
和后代选择器类似, 但是只能选择子标签.
元素1>元素2 { 样式声明 }
- 使用大于号分割
- 只选亲儿子, 不选孙子元素
<div class="two">
<a href="#">链接1</a>
<p><a href="#">链接2</a></p>
v>
后代选择器的写法, 会把链接1 和 2 都选中.
.two a {
color: red;
}
子选择器的写法, 只选链接 1
.two>a {
color: red;
}
并集选择器
用于选择多组标签. (集体声明)
元素1, 元素2 { 样式声明 }
- 通过 逗号 分割等多个元素.
- 表示同时选中元素 1 和 元素 2
- 任何基础选择器都可以使用并集选择器.
- 并集选择器建议竖着写. 每个选择器占一行. (最后一个选择器不能加逗号)
代码示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<!--并集选择器-->
<style>
div,p, span{
color:red;
}
</style>
</head>
<body>
<div>这是一个DIV</div>
<p>这是一个p标签</p>
<span>这是一个span</span>
</body>
</html>伪类选择器
链接伪类选择器
a:link 选择未被访问过的链接
a:visited 选择已经被访问过的链接
a:hover 选择鼠标指针悬停上的链接
a:active 选择活动链接(鼠标按下了但是未弹起)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<!-- 伪类选择器 -->
<style>
a:link{
color: blue;
}
a:visited{
color: brown;
}
a:hover{
color:aqua;
font-size: 20px;
}
a{
text-decoration: double;
}
a:active{
color: rgb(74, 100, 100);
}
</style>
</head>
<body>
<a href="##">一个超链接</a>
<a href="###">一个超链接</a>
<a href="#">一个超链接</a>
</body>
</html>如何让一个已经被访问过的链接恢复成未访问的状态?
清空浏览器历史记录即可. ctrl + shift + delete
注意事项
- 按照 LVHA 的顺序书写, 例如把 active 拿到前面去, 就会导致 active 失效. 记忆规则 "绿化"
- 浏览器的 a 标签都有默认样式, 一般实际都需要单独制定样式.
- 实际上主要给链接做一个样式, 然后给 hover 做一个样式即可. link, visited, active 用的不多.
:focus 伪类选择器
选取获取焦点的 input 表单元素.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.three>input:focus{
color: red;
width:100px;
height: 20px;
font-size:30px;
}
</style>
</head>
<body>
<div class="three">
<input type="text">
<input type="text">
<input type="text">
<input type="text">
</div>
</body>
</html>此时被选中的表单的字体就会变成红色.文章来源:https://www.toymoban.com/news/detail-611160.html
复合选择器小结
| 选择器 | 作用 | 注意事项 |
| 后代选择器 | 选择后代元素 | 可以是子孙元素 |
| 子选择器 | 选择子元素 | 只能选择亲儿子,不能选择孙子 |
| 并集选择器 | 选择相同样式的元素 | 更好的做到代码复用 |
| 链接伪类选择器 | 选择不同的连接状态 | a:hover的用法 |
| :focus伪类选择器 | 选择被选中的元素 | input:focus |
常用元素属性
CSS 属性有很多, 可以参考文档 (2条消息) CSS属性大全_帅大大的架构之路的博客-CSDN博客文章来源地址https://www.toymoban.com/news/detail-611160.html
到了这里,关于CSS(层叠样式表)的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!