在vue中报错:
Component template should contain exactly one root element. If you are using v-if on multiple elements, use v-else-if to chain them instead
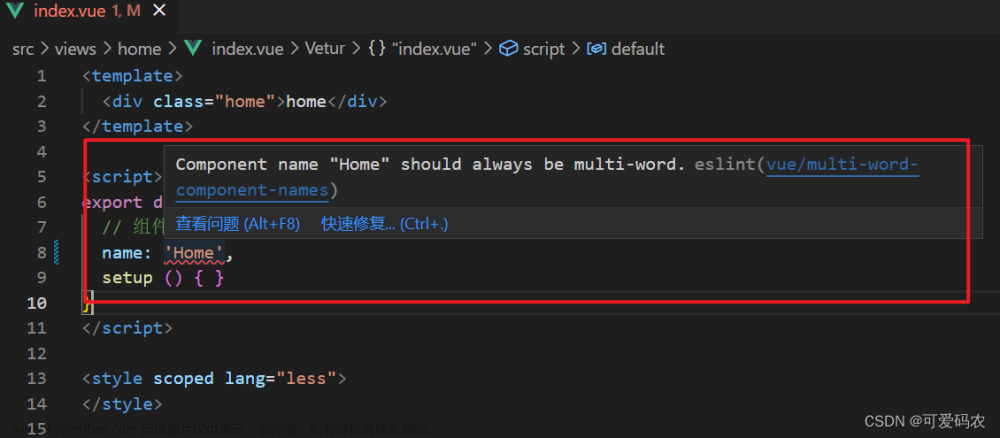
报错的大致意思是:组件的模板应该只能包含一个根元素,也就是是说作为元素的直系儿子的元素只能有一个。报错的goods.vue中的中的内容如下图所示:
在该<template>下,有两个直系子元素<div class="goods">和<food>,所以在浏览器就报错:
Component template should contain exactly one root element
解决的方法是用一个div将元素<div class="goods">和<food>包裹起来,如下图所示,浏览器就不会报错了
 文章来源:https://www.toymoban.com/news/detail-611208.html
文章来源:https://www.toymoban.com/news/detail-611208.html
自己的代码用到的 加了我圈的 div
 文章来源地址https://www.toymoban.com/news/detail-611208.html
文章来源地址https://www.toymoban.com/news/detail-611208.html
到了这里,关于Component template should contain exactly one root element的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!