发生背景
项目里想用 ts-node 跑个脚本,执行:
$ npm install -g ts-node
$ ts-node ./scripts/html-gen.ts
代码是 TypeScript + ES Module (真香),于是 ts-node 开始抱怨:
TypeError [ERR_UNKNOWN_FILE_EXTENSION]: Unknown file extension ".ts" for ...\scripts\html-gen.ts
at new NodeError (node:internal/errors:399:5)
at Object.getFileProtocolModuleFormat [as file:] (node:internal/modules/esm/get_format:79:11)
at defaultGetFormat (node:internal/modules/esm/get_format:121:38)
at defaultLoad (node:internal/modules/esm/load:81:20)
at nextLoad (node:internal/modules/esm/loader:163:28)
at ESMLoader.load (node:internal/modules/esm/loader:605:26)
at ESMLoader.moduleProvider (node:internal/modules/esm/loader:457:22)
at new ModuleJob (node:internal/modules/esm/module_job:64:26)
at ESMLoader.#createModuleJob (node:internal/modules/esm/loader:480:17)
at ESMLoader.getModuleJob (node:internal/modules/esm/loader:434:34) {
code: 'ERR_UNKNOWN_FILE_EXTENSION'
}
解决方案
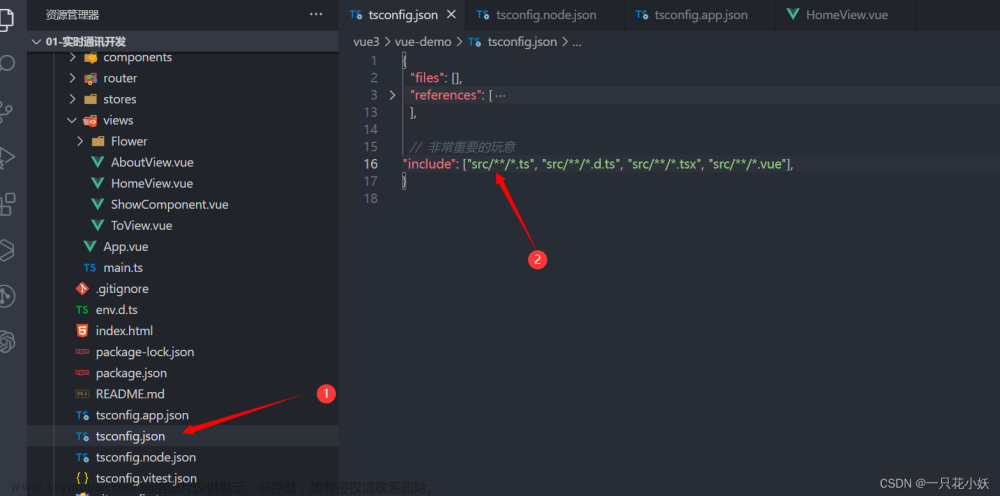
在 tsconfig.json 中添加 "ts-node": { "esm": true } 即可。
@@ -4,5 +4,8 @@
"outDir": "dist",
"isolatedModules": true
},
- "include": ["src/**/*.ts", "components/**/*.vue", "scripts/*.ts"]
+ "include": ["src/**/*.ts", "components/**/*.vue", "scripts/*.ts"],
+ "ts-node": {
+ "esm": true
+ }
}
(如果还报错,请参考这篇文章)文章来源:https://www.toymoban.com/news/detail-611299.html
发生原因
ts-node 默认将文件视为 CommonJS ,需要显式声明为 ES Module 。(个人理解)文章来源地址https://www.toymoban.com/news/detail-611299.html
参考资料
- Troubleshooting | ts-node
到了这里,关于Node笔记 ts-node 报错 ERR_UNKNOWN_FILE_EXTENSION的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!






![【Node】node 报错:tagOffsetsMap[tag] ??= [];...SyntaxError: Unexpected token ,‘??=‘](https://imgs.yssmx.com/Uploads/2024/02/600038-1.png)







