Kendo UI是什么?
首先,Kendo UI是一个由四个JavaScript UI库组成的包,这些库是专为jQuery、Angular、React和Vue原生构建的,每一个都是用一致的API和主题构建的。所以无论开发者怎么选择,所开发的Web应用始终保持了现代的应用界面,响应迅速、可访问且速度快!
为什么要选择Kendo UI?
开箱即用的UI组件
Web开发者能轻松地将高级JavaScript组件添加到现有或新的设计中,Kendo UI的数百个组件提供满足最终用户需求所需的工具。
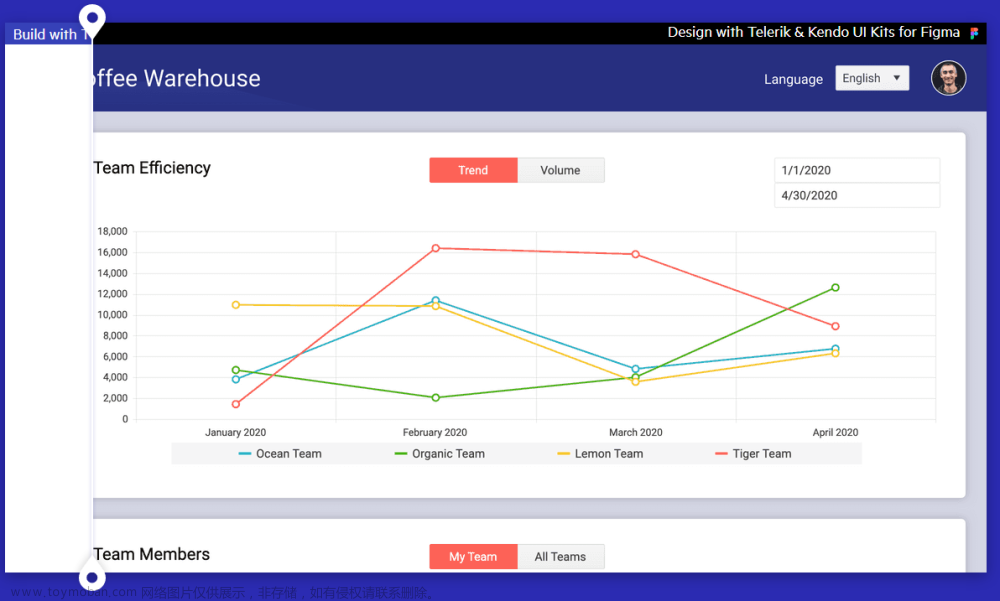
提供复杂的UI功能
只需几行代码就可以添加高级组件,如数据网格、图表、调度器和日历,每个都是为性能和可定制性而精心设计的。
轻松上手
切换框架和开始新项目不需要新的授权许可和花费更多时间学习,所有内容都是最新的、API是一致的、主题化很容易。
现代、美观、可访问的UI
Kendo UI消除了实现现代应用界面的困难,使用包含Material、Bootstrap或Kendo主题来实现自己的应用主题。在任何情况下,可访问性都是一个优先事项。
Kendo UI R2 2023正式版下载
从简单到高级,样式化你的组件!
Kendo UI将UI组件与前端文档和工具结合到设计系统套件中,来帮助开发者满足样式要求并轻松生成一致的UI,开发者和设计师可以利用这些资源:
前端文档
利用Kendo UI的详细设计和前端文档,了解如何对Telerik和Kendo UI主题进行必要的自定义。
ThemeBuilder(主题生产成器)
点击即可自定义内置的主题,避免繁琐的CSS,选择免费的ThemeBuilder或订阅新的ThemeBuilder Pro选择更深入的定制选项。

Figma套件
设计师使用Figma利用Kendo UI套件来模拟设计更改,直接表示组件。这些都是免费的,将有助于简化您和设计团队之间的沟通。文章来源:https://www.toymoban.com/news/detail-611321.html
 文章来源地址https://www.toymoban.com/news/detail-611321.html
文章来源地址https://www.toymoban.com/news/detail-611321.html
到了这里,关于Kendo UI,一个加速Web应用界面开发的JavaScript组件库!的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!





![[HTML]Web前端开发技术16(HTML5、CSS3、JavaScript )表格课后练习网页标题:域标签的使用网页标题:美家装饰联系我们网页标题:登录界面网页标题问卷调查——喵喵画网页](https://imgs.yssmx.com/Uploads/2024/01/820808-1.png)

![[Java Web]element | 一个由饿了么公司开发的前端框架,让你快速构建现代化、美观的 Web 应用程序。](https://imgs.yssmx.com/Uploads/2024/02/752527-1.png)



