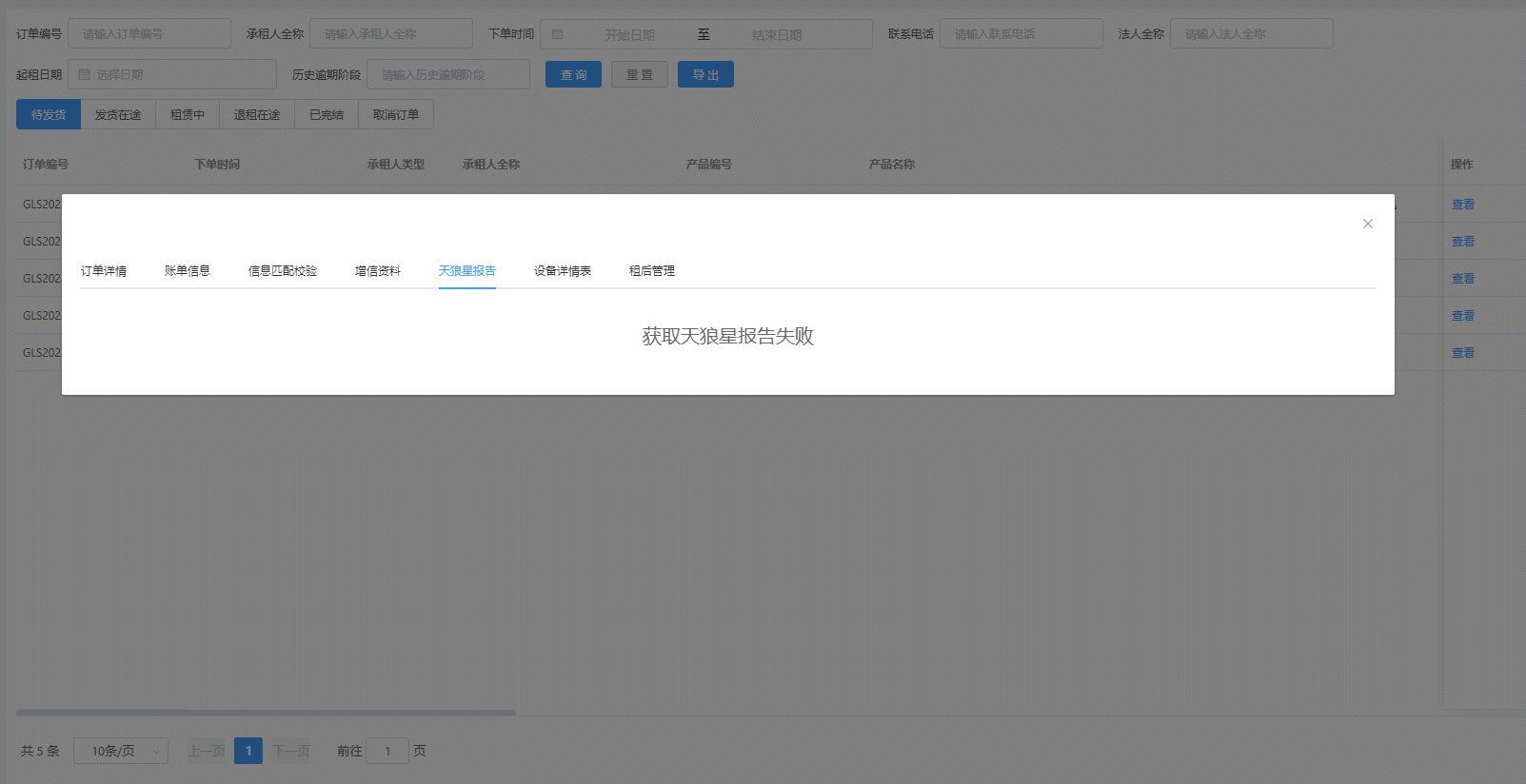
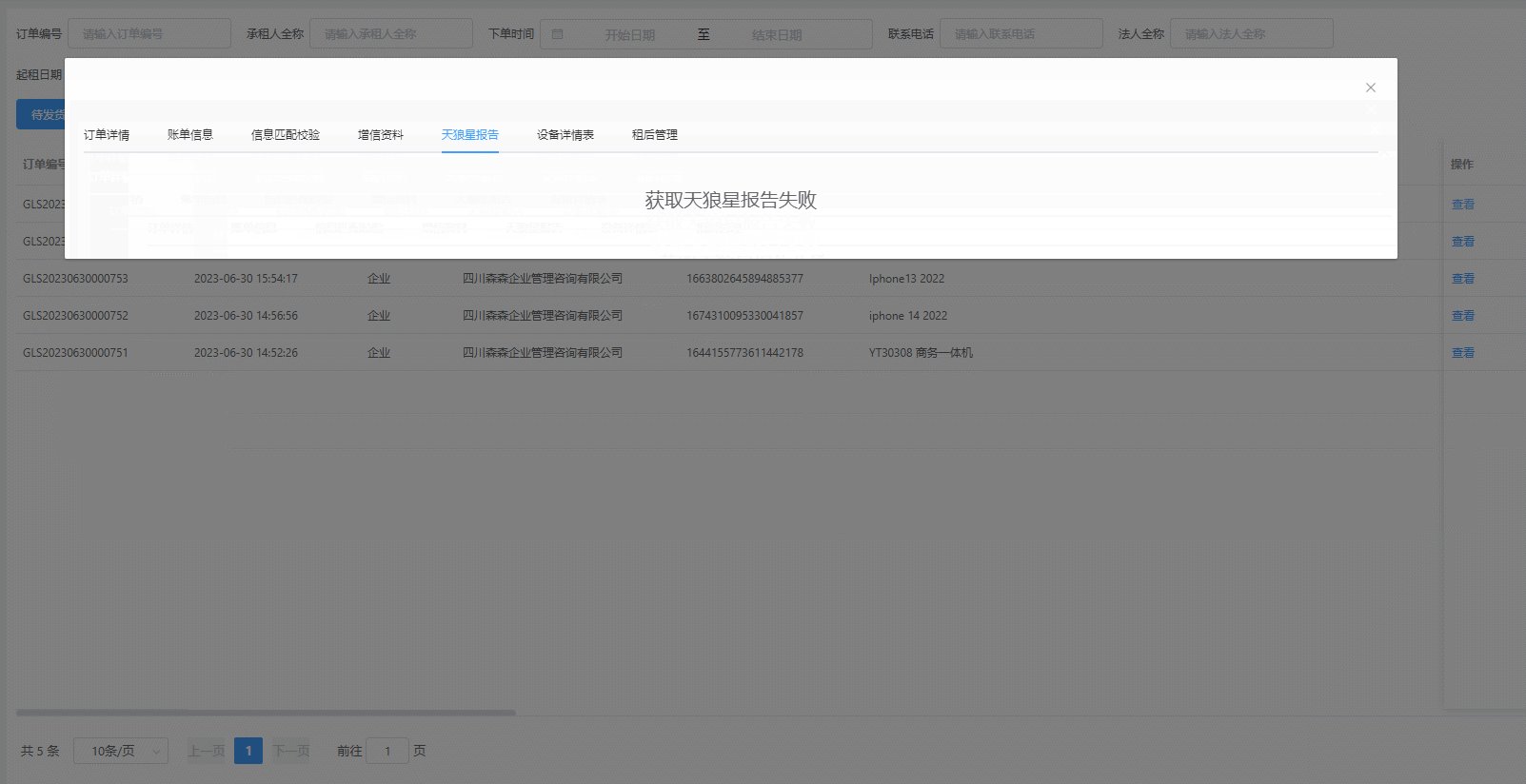
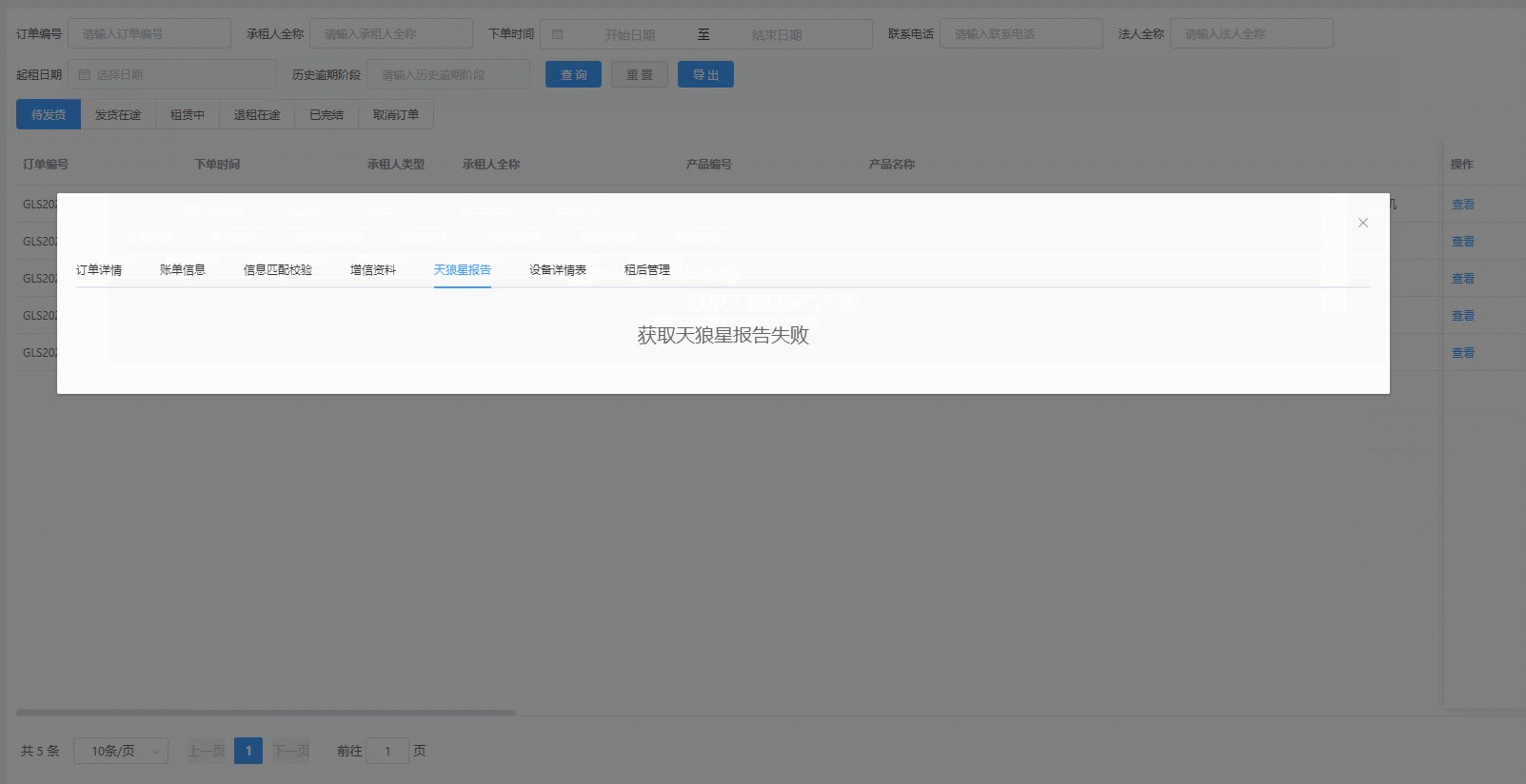
elementPlus UI的dialog弹框组件在设置了draggable属性后就可拖动弹框,但是当弹框的内容高度大于视口高度时去拖动弹框就会出现显示问题。
解决办法(修改源码)
去node_modules下面找到element-plus文件夹,按照以下路径修改onMousemove函数,
如下: 文章来源:https://www.toymoban.com/news/detail-611326.html
文章来源:https://www.toymoban.com/news/detail-611326.html
const moveX = clientWidth > targetWidth ? Math.min(Math.max(offsetX + e2.clientX - downX, minLeft), maxLeft) : Math.max(Math.max(offsetX + e2.clientX - downX, minLeft), maxLeft);
const moveY = clientHeight > targetHeight ? Math.min(Math.max(offsetY + e2.clientY - downY, minTop), maxTop) : Math.max(Math.max(offsetY + e2.clientY - downY, minTop), maxTop) ;
保存之后删除node_modules->.vite文件夹下的deps文件夹,然后重新编译即可解决。文章来源地址https://www.toymoban.com/news/detail-611326.html
到了这里,关于elementPlus dialog组件设置可拖动,当内容高度大于视口高度拖动显示异常的解决办法的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!