1、打开内置地图
wx.openLocation({
latitude: 31.230416, // 上海的纬度
longitude: 121.473701, // 上海的经度
name: '上海市', // 地点名称
address: '中国上海市黄浦区人民广场', // 地址的详细说明
scale: 18, // 缩放比例
success: function(res) {
console.log('打开地图成功');
},
fail: function(err) {
console.log('打开地图失败', err);
}
});
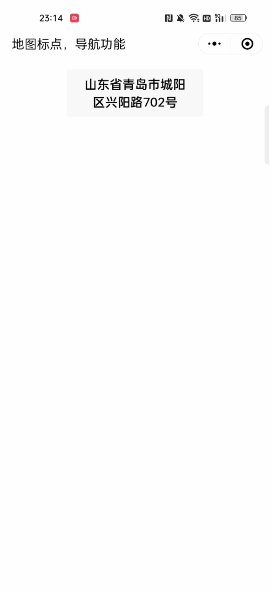
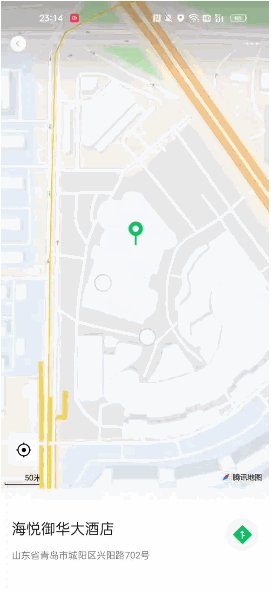
在地图上显示指定位置的标记点,并且支持调用内置地图进行导航;打开地图后点击右下角导航图标会弹出选项弹窗,让用户选择使用哪一个地图应用程序进行导航;文章来源:https://www.toymoban.com/news/detail-611398.html
2、使用 map 组件
<view bind:tap="openLocation">打开导航</view>
<map id="map" style="display:none"/>
data: {
mapCtx:null
},
onLoad(options) {
this.data.mapCtx = wx.createMapContext('map');
},
openLocation(){
this.data.mapCtx.openMapApp({
latitude: parseFloat(this.data.latitude),
longitude: parseFloat(this.data.longitude),
destination: this.data.name,
fail(error) {
if (!/cancel/i.test(error.errMsg)) {
wx.showToast({
title: error.errMsg,
icon:"none"
})
} else {
console.error('打开导航失败', error.errMsg);
}
},
});
},
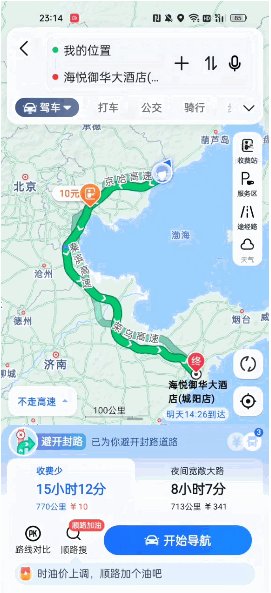
这个方式在真机上有效,可以直接弹出一个弹窗,选择app之后如果手机下载了则可以打开并跳转到对应app里面去;没有下载则直接跳转到下载页;文章来源地址https://www.toymoban.com/news/detail-611398.html
到了这里,关于微信小程序打开地图的方法的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!