Idea 结合docker-compose 发布项目
Docker 开启远程访问功能 添加相应端口
# linux
vi /usr/lib/systemd/system/docker.service
-H tcp://0.0.0.0:2375

配置IDEA 链接Docker

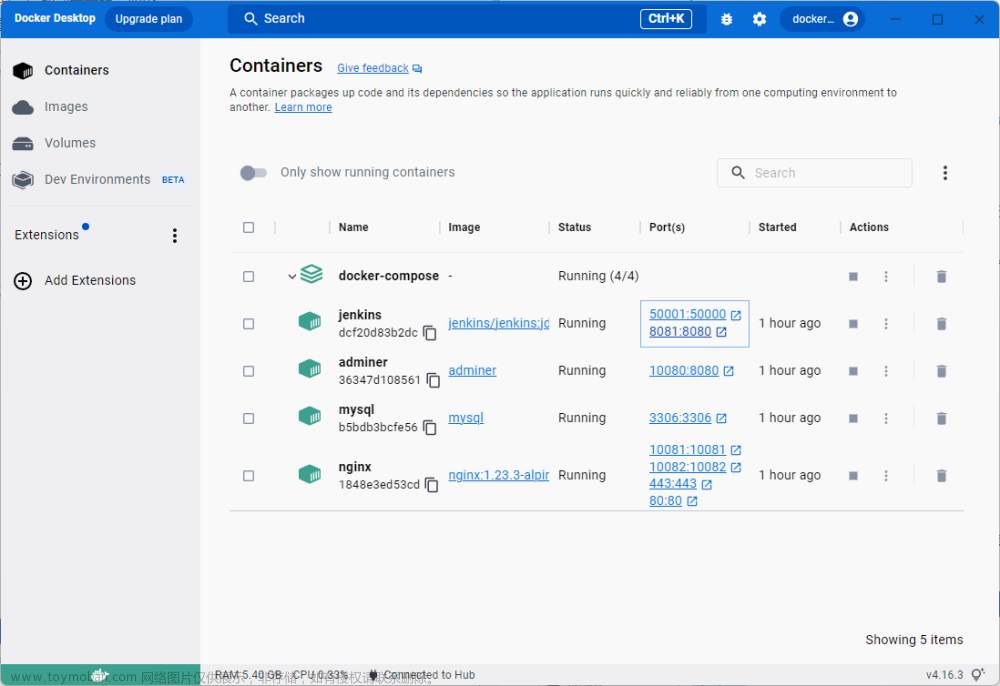
配置项目 docker-compose.yml
设置一直重新构建
避免镜像存在 不重新构建
docker-compose.exe -f D:\company\smartdress-ht\script\docker-compose.yml -p script up --abort-on-container-exit --force-recreate --build ruoyi 
本地还需要安装 docker
win11 安装本地Docker 可能存在问题 Linux内核不是最新
 文章来源:https://www.toymoban.com/news/detail-611400.html
文章来源:https://www.toymoban.com/news/detail-611400.html
 文章来源地址https://www.toymoban.com/news/detail-611400.html
文章来源地址https://www.toymoban.com/news/detail-611400.html
到了这里,关于Idea 结合docker-compose 发布项目的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!





![[每周一更]-(第57期):用Docker、Docker-compose部署一个完整的前后端go+vue分离项目](https://imgs.yssmx.com/Uploads/2024/02/634152-1.jpeg)