在vue3+vite+vant项目下按需引入vant报错Failed to resolve import解决方案
问题描述
在学习vite+vue3+vant开发项目过程中,
参考vant官网开发指南->快速上手->引入组件 vant组件库官网
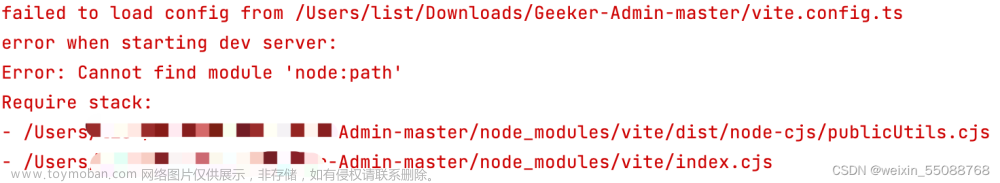
按照上述配置好后,运行vite环境报错:Failed to resolve import
原因分析
根据报错信息,发现是vant的样式引入路径不对。
以Button组件为例
程序解析为:项目路径/node_modules/vant/lib/vant/es/button/style
实际应该是:项目路径/node_modules/ vant/es/button/style
多了一个vant/lib路径。
解决方案
在vite.config.ts文件中解析至正确路径。
官网的代码如下:
import { defineConfig } from 'vite'
import vue from '@vitejs/plugin-vue'
import styleImport, { VantResolve } from 'vite-plugin-style-import';
// https://vitejs.dev/config/
export default defineConfig({
plugins: [vue(),
styleImport({
resolves: [VantResolve()],
}),
],
})
在styleImport内添加代码块:
libs: [
{
libraryName: 'vant',
esModule: true,
resolveStyle: name => `../es/${name}/style`
}
]
完整代码如下:
import { defineConfig } from 'vite'
import vue from '@vitejs/plugin-vue'
import styleImport, { VantResolve } from 'vite-plugin-style-import';
// https://vitejs.dev/config/
export default defineConfig({
plugins: [vue(),
styleImport({
resolves: [VantResolve()],
libs: [
{
libraryName: 'vant',
esModule: true,
resolveStyle: name => `../es/${name}/style`
}
]
}),
],
})
修改后,重新运行vite,问题解决。文章来源:https://www.toymoban.com/news/detail-611612.html
本文仅为记录出错笔记,引用自blog文章来源地址https://www.toymoban.com/news/detail-611612.html
到了这里,关于vue3+vite+vant项目下按需引入vant报错Failed to resolve import解决方案的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!

![Vite4+Pinia2+vue-router4+ElmentPlus搭建Vue3项目(组件、图标等按需引入)[保姆级]](https://imgs.yssmx.com/Uploads/2024/01/418790-1.jpeg)