上下架功能提供
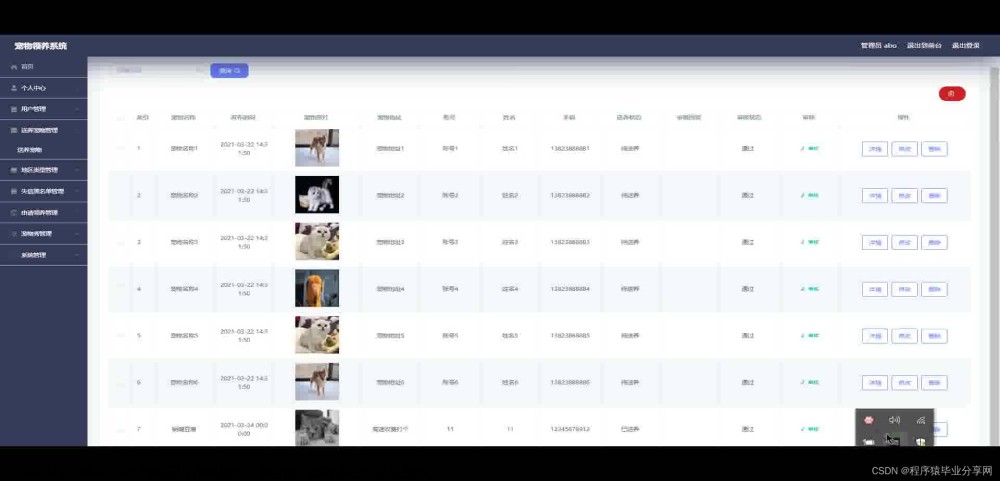
后台宠物列表实现
后端:拷贝product模块,替换大小写字母,调整字段名,时间显示格式等,
后台:拷贝资源中的pet.vue,配置路由,调整变量名,
前台展示
前台宠物列表和详情展示
前台拷贝product.html为pet.html,替换大小写字母,首页跳转过来,pet能跳转其他,
前台拷贝productDetail.html为petDetail.html,替换大小写字母,改预定须知为领养须知,
修改后端loadById查详情sql,前端取店名展示
<resultMap id="petMap" type="Pet">
<id property="id" column="id"></id>
<result property="name" column="name"></result>
<result property="resources" column="resources"></result>
<result property="saleprice" column="saleprice"></result>
<result property="costprice" column="costprice"></result>
<result property="offsaletime" column="offsaletime"></result>
<result property="onsaletime" column="onsaletime"></result>
<result property="state" column="state"></result>
<result property="createtime" column="createtime"></result>
<!--private PetDetail detail = new PetDetail();-->
<association property="detail" javaType="PetDetail">
<id property="id" column="pdid"></id>
<result property="intro" column="intro"></result>
<result property="adoptNotice" column="adoptNotice"></result>
</association>
<association property="shop" javaType="Shop">
<id property="id" column="sid"></id>
<result property="name" column="sname"></result>
</association>
</resultMap>
<select id="loadById" parameterType="long" resultMap="petMap">
select
p.*,
pd.id pdid,pd.intro,pd.adoptNotice,
s.id sid,s.name sname
from t_pet p
LEFT JOIN t_pet_detail pd on p.id = pd.pet_id
LEFT join t_shop s on p.shop_id = s.id
where p.id = #{id}
</select>
<!--名称-->
<div class="tb-detail-hd">
<h1>
【{{pet.shop.name}}】 {{pet.name}}
</h1>
</div>
店铺展示
petDetail页面的大包装右边展示店铺名称
通过:href="shopUrl"携带shopid跳往shop页面
<li class="qc last"><a :href="shopUrl" style="color: green">{{pet.shop.name}}</a></li>
shopUrl:"",
mounted(){
let petId = parseUrlParams2Obj(location.href).petId;
this.$http.get("/pet/"+petId)
.then(result=>{
this.pet = result.data;
if(this.pet.resources){
this.resources = this.pet.resources.split(',');
}
this.shopUrl = "shop.html?shopId="+this.pet.shop.id;
})
.catch(result=>{
console.log(result);
alert("系统错误");
})
}
拷贝success页面为shop页面,替换引入路径,修改标题,引入vue和Axios,
写个div把body以内全包起来,发请求拿shop数据过来展示,
<script type="text/javascript">
new Vue({
el:"#myShop",
data:{
shop:{}
},
methods:{
getShop(){
let shopId = parseUrlParams2Obj(location.href).shopId;
this.$http.get("/shop/"+shopId)
.then(result=>{
this.shop = result.data;
$("#myTitle").html(this.shop.name);//自己去yyy
})
.catch(result=>{
console.log(result);
alert("系统错误");
})
}
},
mounted(){
this.getShop();
}
})
</script>
领养
分析
领养即购买,立即领养进入领养流程,购物车可通过加一个表实现(包含userid和宠物信息),
点击立即购买后流程:
传入宠物信息,修改为下架,绑定购买者userid,生成订单和支付(这两个放到后面)
前台
petDetail页面把立即购买包进div里,
立即购买超链接绑定事件,发请求到后端进入处理流程,(扩展:处理完后进入个人中心-我的领养 展示宠物表中userId是自己的)
<a id="LikBuy" title="点此按钮到下一步确认购买信息" href="javascript:;" @click="adopt">立即购买</a>
adopt(){
let petId = this.pet.id;
let flag = window.confirm("你确认领养吗?")
if(flag){
this.$http.get("/pet/adopt/"+petId)
.then(result=>{
result = result.data;
if(result.success){
alert("领养成功!");
//本来应该跳转到个人中心,查案个人领养宠物信息
//这里我们就跳转到首页
location.href="index.html";
}else{
alert(result.message);
}
})
.catch(result=>{
alert("系统错误");
})
}
//location.href="adoptOrder.html?petId="+this.pet.id;
}
后端
PetController
/**
* 领养宠物
*/
@GetMapping("/adopt/{petId}")
public AjaxResult adopt(@PathVariable("petId") Long petId, HttpServletRequest request){
try {
Logininfo loginIn = LoginContext.getLoginIn(request);
petService.adopt(petId,loginIn.getId());
return AjaxResult.me();
} catch (Exception e) {
e.printStackTrace();
return AjaxResult.me().setMessage("领养失败!"+e.getMessage());
}
}
PetServiceImpl
@Override
public void adopt(Long petId, Long loginInfoId) {
//1.修改状态 下架
Pet pet = petMapper.loadById(petId);
pet.setState(0);
pet.setOffsaletime(new Date());
//2.绑定用户
User user = userMapper.loadByloginInfoId(loginInfoId);
pet.setUser(user);
pet.setUser_id(user.getId());
pet.setShop_id(pet.getShop().getId());
//3.保存
petMapper.update(pet);
//@TODO 生成领养订单 + 支付
System.out.println("领养成功!");
}
订单
需求分析
可能产生订单的模块
1.宠物收购订单-店家给用户钱
垫付:用户立马就能获取到钱,员工定时报账。
余额支付:付款余额,用户可以提现。 平台相当于给了用户钱,店家用给平台钱。
银行转账:银行转账,店家财务依次给用户转账。
2.服务订单(多次消费)-用户给店家钱
3.领养订单(一次)-用户给店家钱
4.充值订单(一次)-用户充值平台,用户消费后,平台要给店铺打钱。
5.商品订单(多次)-用户给店家钱
特别说明一下:
大平台一般钱先到平台,用户确认后,平台才划账到店家。如果用户长时间不确认,自动确认。
我们小平台直接到店家,我们没有支付牌照。
每一类型的订单都要有独立的表来存
订单模块额外功能
1.系统报表、财务报表等
2.商家的账单下载(easyPOI的导入与导出)
3.系统对账服务(退款,支付异常等)
4.30分钟未支付取消订单(定时器)
订单设计
表设计
九张: 用户地址 订单地址 收购订单 领养订单 充值订单 商品订单 商品订单详情 服务订单 服务订单详情
我们需要关心的五张表:
t_user_address:用户地址,
t_order_address:订单地址,下单时的用户地址,绑定某个订单
t_order_pet_acquisition:收购订单,一次性,不需要存详情
t_order_adopt:领养订单,一次性,不需要存详情
t_order_product:服务订单,可多次消费,需要存详情

流程设计
用户付钱给商家,两个定时任务
商家付款给用户(收购订单)
工作人员上门,应该带一个手提电脑,处理完并下单。以后需要商家版App,可以在上面操作,不需要手提电脑。
集成基础代码
拷贝资源
收购订单
创建订单
前端
待处理消息处理窗口增加支付选项下拉框
后端
SearchMasterMsgController文章来源:https://www.toymoban.com/news/detail-611628.html
/**
* 处理消息
*/
@PutMapping("/handle")
public AjaxResult handle(@RequestBody Pet pet,HttpServletRequest request){
try {
Logininfo loginIn = LoginContext.getLoginIn(request);
seachMasterMsgService.handle(pet,loginIn.getId());
return AjaxResult.me();
} catch (Exception e) {
e.printStackTrace();
return AjaxResult.me().setMessage("处理失败!"+e.getMessage());
}
}
SearchMasterMsgServiceImpl文章来源地址https://www.toymoban.com/news/detail-611628.html
/**
* 处理消息
*/
@Override
public void handle(Pet pet,Long loginInfoId) {
//1.改状态 --已处理
searchMasterMsgMapper.updateStateForProcessed(pet.getSearch_master_msg_id());
//2.生成宠物基本信息
petMapper.save(pet);
//3.宠物详情
PetDetail detail = pet.getDetail();
if(detail != null){
detail.setPet_id(pet.getId());
petDetailMapper.save(detail);
}
//4.生成订单
Employee employee = employeeMapper.loadByLoginInfoId(loginInfoId);
SearchMasterMsg searchMasterMsg = searchMasterMsgMapper.loadById(pet.getSearch_master_msg_id());
PetAcquisitionOrder order = pet2order(pet, searchMasterMsg, employee.getId());
petAcquisitionOrderMapper.save(order);
//5.生成支付@TODO
}
private PetAcquisitionOrder pet2order(Pet pet, SearchMasterMsg adopt,Long employeeId) {
PetAcquisitionOrder order = new PetAcquisitionOrder();
order.setDigest("[摘要]对"+pet.getName()+"收购订单!");
order.setState(0);//待支付
order.setPrice(pet.getCostprice());
order.setAddress(adopt.getAddress());
String orderSn = CodeGenerateUtils.generateOrderSn(adopt.getUser_id());
order.setOrderSn(orderSn);
order.setPet_id(pet.getId());
order.setUser_id(adopt.getUser_id());
order.setPaytype(0);
order.setShop_id(pet.getShop_id());
order.setEmp_id(employeeId);
return order;
}
到了这里,关于B076-项目实战--宠物上下架 展示 领养 收购订单的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!