一、动画系统
动画系统包含两个东西:
1.动画
2.控制动画啥时候播放的东西
二、Animation(动画)
1.创建Animation界面
首先,有一个面板,名字叫做Animation
我们的动画都是在这上面制作的。

再来一个静止的图片,你通过上面过程打开是这样子的

我们做动画,一般得有个物体,所以想做动画,也要先选择一个初始物体
红框意思是:你什么物体都没有选择。
当你选择一个物体后,就会出现创建的按钮。

创建的过程就是起名字,选文件夹,这我就不多说了。
有意思的是: 在这里创建,它会自动给你也创建一个动画控制器。
这个图标是小三角的,就是动画(注意我建的动画的名字是“图片动画”)
图标是把两个方块用线连起来的,就是动画控制器(控制器的名字一般是和物体一样的)
(图标也比较好理解,控制器就是把动画和动画连起来)
创建之后,我们的动画界面也变了:

2.Animation界面介绍


一帧可以简单理解为一张图,那么上面这张图的意思就是,我一秒可以放60张图 。
3.简单案例
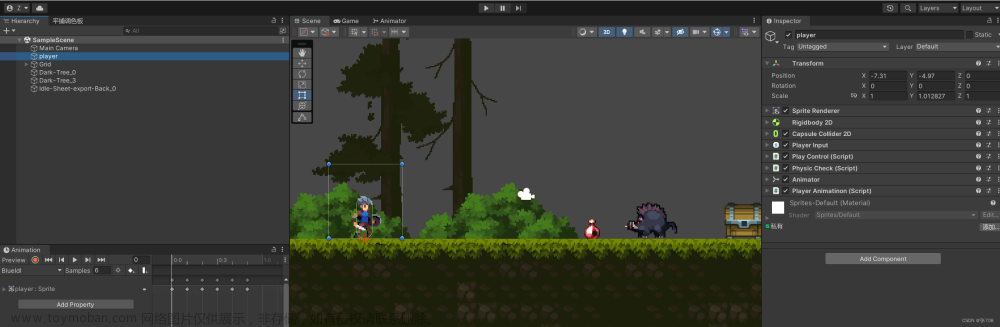
还是这句话,想做动画,总要有个物件吧。
这个按键就可以选择,加什么?
因为我们这个动画是在image上建的,所以我们只能做和image有关的动画,现在只有两个选择。
这两个选择分别对应的是image上的组件。
选Transform,就可以改变物体的位置什么的
如果选image就可以改变物体的颜色之类的
我们先选个位置吧。

这时候,左边有了你选的东西(点小三角可以展开)


右边,就有了几个点,这些点,就是到这个点的时候,你希望他们在什么位置?

下面就是改数值的步骤:
1.把白色竖条,移到第一个点,点击第一个点,在左边输入数值
2.把白色竖条,移到最后一个点,点击最后一个点,在左边输入数值
3.点击播放键,可以看见位移动画做好了
这时候,你点击程序的播放,也会自动播放动画。

复杂的后面更,今天就讲个最简单的。
4.序列帧案例
我们先撤回到刚刚新建好的一步。
找到一套,你喜欢的序列帧,先放进程序里


把他们全选,拖进Animation里

现在就可以直接播放了

5.其他按钮讲解

像现在小蓝点这么密集,你想选择其中一个,怪不容易的(下面的几个就很好改)

三、Animator(动画控制器)
 文章来源:https://www.toymoban.com/news/detail-611651.html
文章来源:https://www.toymoban.com/news/detail-611651.html
累了,改天再更~~~文章来源地址https://www.toymoban.com/news/detail-611651.html
到了这里,关于Unity | 动画组件篇-动画组件的认识和如何简单使用序列帧的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!