WindowInsetsController 窗口控制器
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.R) {//android 30
val windowInsetsController = window.decorView.windowInsetsController
// 系统栏 前景深色
// windowInsetsController?.setSystemBarsAppearance(WindowInsetsController.APPEARANCE_LIGHT_STATUS_BARS, WindowInsetsController.APPEARANCE_LIGHT_STATUS_BARS)
// 系统栏 前景浅色
windowInsetsController?.setSystemBarsAppearance(0, WindowInsetsController.APPEARANCE_LIGHT_STATUS_BARS)
// 默认的行为,在 api33已过时了,推荐 BEHAVIOR_DEFAULT。 若是结合hide(),从隐藏栏的屏幕边缘滑动后,会固定显示
windowInsetsController?.systemBarsBehavior = WindowInsetsController.BEHAVIOR_SHOW_BARS_BY_SWIPE
// 如下 behavior 与 hide() 结合 后,从隐藏栏的屏幕边缘滑动,系统栏会再次显示且会在一段时间后再次自动隐藏
// 若状态栏和导航栏都设置了隐藏,那滑动后,两者会同时显示
windowInsetsController?.systemBarsBehavior = WindowInsetsController.BEHAVIOR_SHOW_TRANSIENT_BARS_BY_SWIPE
windowInsetsController?.hide(WindowInsets.Type.statusBars()) // 隐藏状态栏
// 隐藏导航栏; 会将屏幕中的类似物理按钮(back, home) 隐藏,需要滑一下才可见,使它们变成了虚拟按键
windowInsetsController?.hide(WindowInsets.Type.navigationBars())
}
有 hide() ,也有 show()
WindowInsetsControllerCompat 窗口控制器的兼容实现
implementation 'androidx.core:core-ktx:1.9.0'
在更早的版本中,使用ViewCompat.getWindowInsetsController() 获取 WindowInsetsControllerCompat 实例
而现在推荐使用 WindowCompat.etInsetsController() 获取 WindowInsetsControllerCompat 实例
val windowInsetsController = WindowCompat.getInsetsController(window, window.decorView)
windowInsetsController.isAppearanceLightNavigationBars = true // true, 则将导航栏的前景色更改为浅色 api >= 26
windowInsetsController.isAppearanceLightStatusBars = false // true, 则将状态栏的前景色更改为浅色 api >= 23
windowInsetsController.hide(WindowInsetsCompat.Type.statusBars()) // 隐藏状态栏
windowInsetsController.hide(WindowInsetsCompat.Type.navigationBars()) // 隐藏导航栏
// 与 hide() 结合 后, 从隐藏栏的屏幕边缘滑动,系统栏会再次显示且会在一段时间后再次自动隐藏
windowInsetsController.systemBarsBehavior = WindowInsetsControllerCompat.BEHAVIOR_SHOW_TRANSIENT_BARS_BY_SWIPE
// 与 hide() 结合 后, 从隐藏栏的屏幕边缘滑动后,会固定显示;isAppearanceLightStatusBars 设置为 false,状态栏才是浅色
// windowInsetsController.systemBarsBehavior = WindowInsetsControllerCompat.BEHAVIOR_SHOW_BARS_BY_SWIPE
// 与 hide() 结合 后, 从隐藏栏的屏幕边缘滑动后,会固定显示;isAppearanceLightStatusBars 设置为 false,状态栏才是浅色
// windowInsetsController.systemBarsBehavior = WindowInsetsControllerCompat.BEHAVIOR_SHOW_BARS_BY_TOUCH
设置背景色
window.statusBarColor = Color.BLUE // 状态栏背景色
window.navigationBarColor = Color.BLUE() //应用内 导航栏,如 actionBar、底部虚拟按键背景
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.P) {
window.navigationBarDividerColor = Color.RED // 导航栏 分隔线的 颜色
}
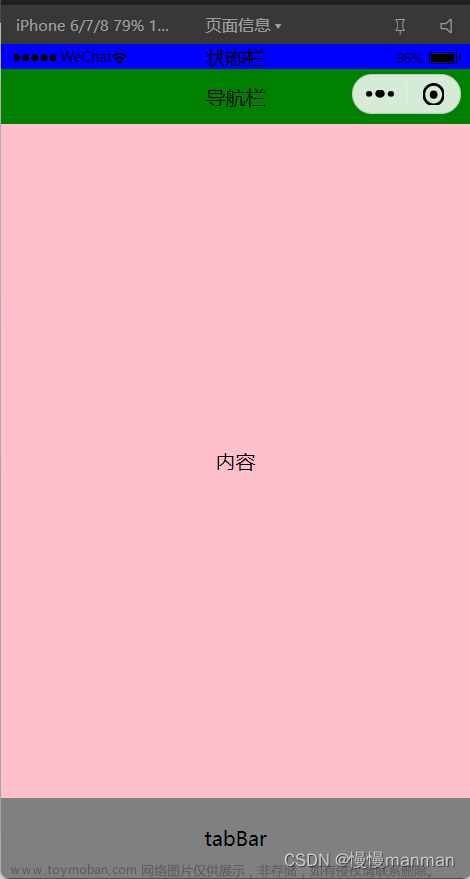
什么是导航栏
底部的三个按键就是导航栏 (navigation bar): back / home / recent 。 文章来源:https://www.toymoban.com/news/detail-611793.html
文章来源:https://www.toymoban.com/news/detail-611793.html
高版本系统,recent,可能没有图标了,需要在那个位置"上滑"文章来源地址https://www.toymoban.com/news/detail-611793.html
到了这里,关于Android WindowInsetsController 设置状态栏、导航栏的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!