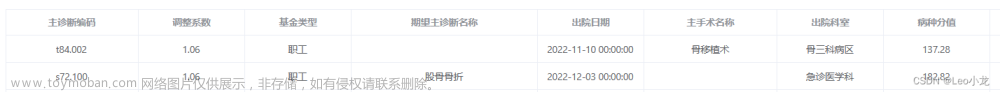
我们在使用element ui的表格功能时,出现如下图所示表格头与内容对不齐的问题时解决方法如下
方法一:
在App.vue中加入
body .el-table th.gutter{
display: table-cell!important;
}

方法二:
在自建的css文件中加入
body .el-table th.gutter{ display: table-cell!important; }

然后使用下列语句将css文件导入App.vue中
@import "css/helloHZT.css";

效果如下图所示

文章来源地址https://www.toymoban.com/news/detail-611911.html
文章来源:https://www.toymoban.com/news/detail-611911.html
到了这里,关于解决vue+element ui 在使用element表格时,出现表格表头与内容对不齐的问题的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!