参考链接:https://blog.csdn.net/weixin_41326021/article/details/120195920
原始文件链接:https://download.csdn.net/download/Y1914960928/87884880文章来源:https://www.toymoban.com/news/detail-611974.html
代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
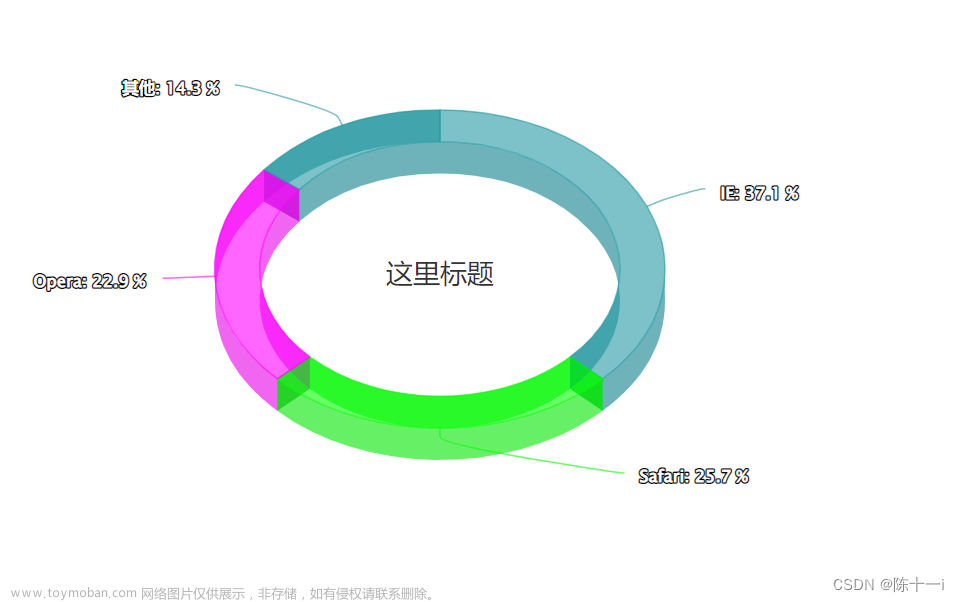
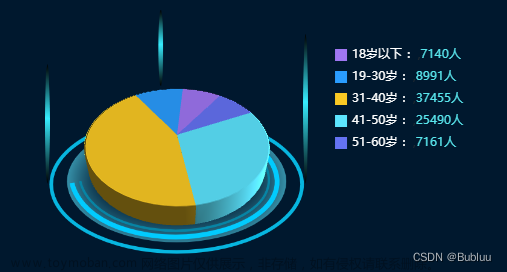
<title>Echarts饼图3d,环形图(包含透明效果)</title>
<script type="text/javascript" src="https://fastly.jsdelivr.net/npm/echarts@5.4.2/dist/echarts.min.js"></script>
<script src="https://cdn.bootcdn.net/ajax/libs/echarts-gl/2.0.8/echarts-gl.min.js"></script>
<!-- <script type="text/javascript" src="https://fastly.jsdelivr.net/npm/echarts-gl@2/dist/echarts-gl.min.js"></script> -->
</head>
<body>
<div id="chart" style="width: 800px;height: 500px;background: #131d2b;"></div>
</body>
<script>
// 绘图颜色
const color = ['#255edd', '#ee9b2c', '#37dfcd']
const optionData = [{
name: '数据1',
value: 100
},{
name: '数据2',
value: 200
},{
name: '数据3',
value: 300
}] // 绘图数据
let myChart = null // 绘图dom
let option = {} // 绘图的对象
// 初始化单个绘图的样式
function setLabel () {
optionData.forEach((item, index) => {
item.itemStyle = {
color: color[index]
}
item.label = {
normal: {
show: false, // 是否显示
color: color[index],
formatter: [
'{a|{b}}',
'{b|{c}}{b|单位}',
].join('\n'), // 用\n来换行
rich: {
a: {
color: '#fff',
fontSize: 28,
lineHeight: 40,
align: 'center'
},
b: {
fontSize: 20,
color: '#fff',
}
}
}
}
item.labelLine = {
normal: {
show: false,
lineStyle: {
width: 1,
color: 'rgba(255,255,255,0.7)'
}
}
}
})
}
// 图表初始化
function initChart () {
myChart = echarts.init(document.getElementById('chart'))
// 传入数据生成 option, 构建3d饼状图, 参数工具文件已经备注的很详细
option = getPie3D(optionData, 0.9, 240, 28, 20, 0.5)
myChart.setOption(option)
// 自适应
window.onresize = function () {
myChart.resize()
}
// 监听鼠标移入移出
bindListen(myChart,option)
}
// 监听鼠标事件,实现饼图选中效果(单选),近似实现高亮(放大)效果。
// optionName是防止有多个图表进行定向option传递,单个图表可以不传,默认是opiton
function bindListen (myChart, option) {
let selectedIndex = ''
let hoveredIndex = ''
// 监听点击事件,实现选中效果(单选)
myChart.on('click', (params) => {
// 读取重新渲染扇形所需的参数,将是否选中进行取反。
let item = option.series[params.seriesIndex]
const isSelected = !item.pieStatus.selected
const isHovered = item.pieStatus.hovered
const k = item.pieStatus.k
const startRatio = item.pieData.startRatio
const endRatio = item.pieData.endRatio
// 如果之前选中过其他扇形,将其取消选中(对 option 更新)
if (selectedIndex !== '' && selectedIndex !== params.seriesIndex) {
let subItem = option.series[selectedIndex]
subItem.parametricEquation = getParametricEquation(
subItem.pieData.startRatio,
subItem.pieData.endRatio,
false,
false,
k,
subItem.pieData.value
)
subItem.pieStatus.selected = false
}
// 对当前点击的扇形,执行选中/取消选中操作(对 option 更新)
item.parametricEquation = getParametricEquation(
startRatio,
endRatio,
isSelected,
isHovered,
k,
item.pieData.value
)
item.pieStatus.selected = isSelected
// 如果本次是选中操作,记录上次选中的扇形对应的系列号 seriesIndex
selectedIndex = isSelected ? params.seriesIndex : null
// 重新渲染图表
myChart.setOption(option)
})
// 监听 mouseover,近似实现高亮(放大)效果
myChart.on('mouseover', (params) => {
// 准备重新渲染扇形所需的参数
let isSelected = null
let isHovered = null
let startRatio = null
let endRatio = null
let k = null
// 如果触发 mouseover 的扇形当前已高亮,则不做操作
// 否则进行高亮及必要的取消高亮操作
if (hoveredIndex !== params.seriesIndex) {
// 如果当前有高亮的扇形,取消其高亮状态(对 option 更新)
if (hoveredIndex !== '') {
// 从 option.series 中读取重新渲染扇形所需的参数,将是否高亮设置为 false。
let hoverItem = option.series[hoveredIndex]
isSelected = hoverItem.pieStatus.selected
isHovered = false
startRatio = hoverItem.pieData.startRatio
endRatio = hoverItem.pieData.endRatio
k = hoverItem.pieStatus.k
// 对当前点击的扇形,执行取消高亮操作(对 option 更新)
hoverItem.parametricEquation = getParametricEquation(
startRatio,
endRatio,
isSelected,
isHovered,
k,
hoverItem.pieData.value
)
hoverItem.pieStatus.hovered = isHovered
// 将此前记录的上次选中的扇形对应的系列号 seriesIndex 清空
hoveredIndex = ''
}
// 如果触发 mouseover 的扇形不是透明圆环,将其高亮(对 option 更新)
if ((params.seriesName !== 'mouseoutSeries') && (params.seriesName !== 'pie2d')) {
// 从 option.series 中读取重新渲染扇形所需的参数,将是否高亮设置为 true。
let item = option.series[params.seriesIndex]
isSelected = item.pieStatus.selected
isHovered = true
startRatio = item.pieData.startRatio
endRatio = item.pieData.endRatio
k = item.pieStatus.k
// 对当前点击的扇形,执行高亮操作(对 option 更新)
item.parametricEquation = getParametricEquation(
startRatio,
endRatio,
isSelected,
isHovered,
k,
item.pieData.value + 60
)
item.pieStatus.hovered = isHovered
// 记录上次高亮的扇形对应的系列号 seriesIndex
hoveredIndex = params.seriesIndex
}
// 重新渲染图表
myChart.setOption(option)
}
})
// 修正取消高亮失败的 bug
myChart.on('globalout', () => {
// 准备重新渲染扇形所需的参数
let isSelected = null
let isHovered = null
let startRatio = null
let endRatio = null
let k = null
// 如果当前有高亮的扇形,取消其高亮状态(对 option 更新)
if (hoveredIndex !== '') {
// 从 option.series 中读取重新渲染扇形所需的参数,将是否高亮设置为 false。
let hoverItem = option.series[hoveredIndex]
isSelected = hoverItem.pieStatus.selected
isHovered = false
startRatio = hoverItem.pieData.startRatio
endRatio = hoverItem.pieData.endRatio
k = hoverItem.pieStatus.k
// 对当前点击的扇形,执行取消高亮操作(对 option 更新)
hoverItem.parametricEquation = getParametricEquation(
startRatio,
endRatio,
isSelected,
isHovered,
k,
hoverItem.pieData.value
)
hoverItem.pieStatus.hovered = isHovered
// 将此前记录的上次选中的扇形对应的系列号 seriesIndex 清空
hoveredIndex = ''
}
// 使用更新后的 option,渲染图表
myChart.setOption(option)
})
}
// 工具函数
/**
* 绘制3d图
* @param pieData 总数据
* @param internalDiameterRatio:透明的空心占比
* @param distance 视角到主体的距离
* @param alpha 旋转角度
* @param pieHeight 立体的高度
* @param opacity 饼或者环的透明度
*/
function getPie3D (pieData, internalDiameterRatio, distance, alpha, pieHeight, opacity = 1) {
const series = []
let sumValue = 0
let startValue = 0
let endValue = 0
let legendData = []
const k = 1 - internalDiameterRatio
// 对数据做一个排序
pieData.sort((a, b) => {
return b.value - a.value
})
// 将每一条数据生成一个曲面
// 配置项:https://echarts.apache.org/zh/option-gl.html#series-surface.type
for (let i = 0; i < pieData.length; i++) {
sumValue += pieData[i].value
const seriesItem = {
name: !pieData[i].name ? `series${i}` : pieData[i].name,
type: 'surface',
parametric: true,
wireframe: {
show: false
},
pieData: pieData[i],
pieStatus: {
selected: false,
hovered: false,
k: k
},
center: ['10%', '50%']
}
if (pieData[i].itemStyle) { // 有配置过每一项的参数
let itemStyle = {}
itemStyle.color = pieData[i].itemStyle.color || opacity
itemStyle.opacity = pieData[i].itemStyle.opacity || opacity
seriesItem.itemStyle = itemStyle
}
series.push(seriesItem)
}
// 实现每一个扇形
legendData = []
for (let i = 0; i < series.length; i++) {
endValue = startValue + series[i].pieData.value
series[i].pieData.startRatio = startValue / sumValue
series[i].pieData.endRatio = endValue / sumValue
series[i].parametricEquation = getParametricEquation(
series[i].pieData.startRatio,
series[i].pieData.endRatio,
false,
false,
k,
series[i].pieData.value
)
startValue = endValue
const bfb = formatFloat(series[i].pieData.value / sumValue, 4)
legendData.push({
name: series[i].name,
value: bfb
})
}
const boxHeight = getHeight3D(series, pieHeight) // 设定3d饼/环的高度,单位是px
// 准备待返回的配置项,把准备好的 legendData、series 传入。
const option = {
legend: {
show: false,
data: legendData,
orient: 'vertical',
left: 10,
top: 10,
itemGap: 10,
textStyle: {
color: '#A1E2FF'
},
icon: 'circle',
formatter: function (param) {
const item = legendData.filter(item => item.name === param)[0]
return `${item.name} ${item.value}`
}
},
labelLine: {
show: true,
lineStyle: {
color: '#fff'
}
},
label: {
show: true,
position: 'outside',
formatter: '{b} \n{c} {d}%'
},
tooltip: {
backgroundColor: '#033b77',
borderColor: '#21f2c4',
textStyle: {
color: '#fff',
fontSize: 13
},
formatter: params => {
let name = params.seriesName
if ((name !== 'mouseoutSeries') && (name !== 'pie2d')) {
let pieData = series[params.seriesIndex].pieData
return (
`${name}<br/>` +
`<span style="display:inline-block;margin-right:5px;border-radius:10px;width:10px;height:10px;background-color:${params.color};"></span>` +
`${pieData.value}`
)
}
}
},
xAxis3D: {
min: -1,
max: 1
},
yAxis3D: {
min: -1,
max: 1
},
zAxis3D: {
min: -1,
max: 1
},
grid3D: {
show: false,
boxHeight: boxHeight, // 圆环的高度
viewControl: { // 3d效果
alpha, // 角度
distance, // 调整视角到主体的距离,类似调整zoom
rotateSensitivity: 0, // 设置为0无法旋转
zoomSensitivity: 0, // 设置为0无法缩放
panSensitivity: 0, // 设置为0无法平移
autoRotate: false // 自动旋转
}
},
series: series
}
return option
}
/**
* 生成扇形的曲面参数方程
*/
function getParametricEquation (startRatio, endRatio, isSelected, isHovered, k, h) {
const midRatio = (startRatio + endRatio) / 2
const startRadian = startRatio * Math.PI * 2
const endRadian = endRatio * Math.PI * 2
const midRadian = midRatio * Math.PI * 2
// 如果只有一个扇形,则不实现选中效果。
if (startRatio === 0 && endRatio === 1) {
isSelected = false
}
// 通过扇形内径/外径的值,换算出辅助参数 k(默认值 1/3)
k = k || 1 / 3
// 计算选中效果分别在 x 轴、y 轴方向上的位移(未选中,则位移均为 0)
const offsetX = isSelected ? Math.cos(midRadian) * 0.1 : 0
const offsetY = isSelected ? Math.sin(midRadian) * 0.1 : 0
// 计算高亮效果的放大比例(未高亮,则比例为 1)
const hoverRate = isHovered ? 1.05 : 1
// 返回曲面参数方程
return {
u: {
min: -Math.PI,
max: Math.PI * 3,
step: Math.PI / 32
},
v: {
min: 0,
max: Math.PI * 2,
step: Math.PI / 20
},
x: function (u, v) {
if (u < startRadian) {
return (
offsetX + Math.cos(startRadian) * (1 + Math.cos(v) * k) * hoverRate
)
}
if (u > endRadian) {
return (
offsetX + Math.cos(endRadian) * (1 + Math.cos(v) * k) * hoverRate
)
}
return offsetX + Math.cos(u) * (1 + Math.cos(v) * k) * hoverRate
},
y: function (u, v) {
if (u < startRadian) {
return (
offsetY + Math.sin(startRadian) * (1 + Math.cos(v) * k) * hoverRate
)
}
if (u > endRadian) {
return (
offsetY + Math.sin(endRadian) * (1 + Math.cos(v) * k) * hoverRate
)
}
return offsetY + Math.sin(u) * (1 + Math.cos(v) * k) * hoverRate
},
z: function (u, v) {
if (u < -Math.PI * 0.5) {
return Math.sin(u)
}
if (u > Math.PI * 2.5) {
return Math.sin(u) * h * 0.1
}
return Math.sin(v) > 0 ? 1 * h * 0.1 : -1
}
}
}
/**
* 获取3d饼图的最高扇区的高度
*/
function getHeight3D (series, height) {
series.sort((a, b) => {
return b.pieData.value - a.pieData.value
})
return (height * 25) / series[0].pieData.value
}
/**
* 格式化浮点数
*/
function formatFloat(num, n) {
let f = parseFloat(num)
if (isNaN(f)) {
return false
}
f = Math.round(num * Math.pow(10, n)) / Math.pow(10, n) // n 幂
let s = f.toString()
let rs = s.indexOf('.')
// 判定如果是整数,增加小数点再补0
if (rs < 0) {
rs = s.length
s += '.'
}
while (s.length <= rs + n) {
s += '0'
}
return s
}
setLabel()
initChart()
</script>
</html>
效果图:
 文章来源地址https://www.toymoban.com/news/detail-611974.html
文章来源地址https://www.toymoban.com/news/detail-611974.html
到了这里,关于Echarts饼图4.0(3D环形图、包含透明效果)的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!