1.新建工程。
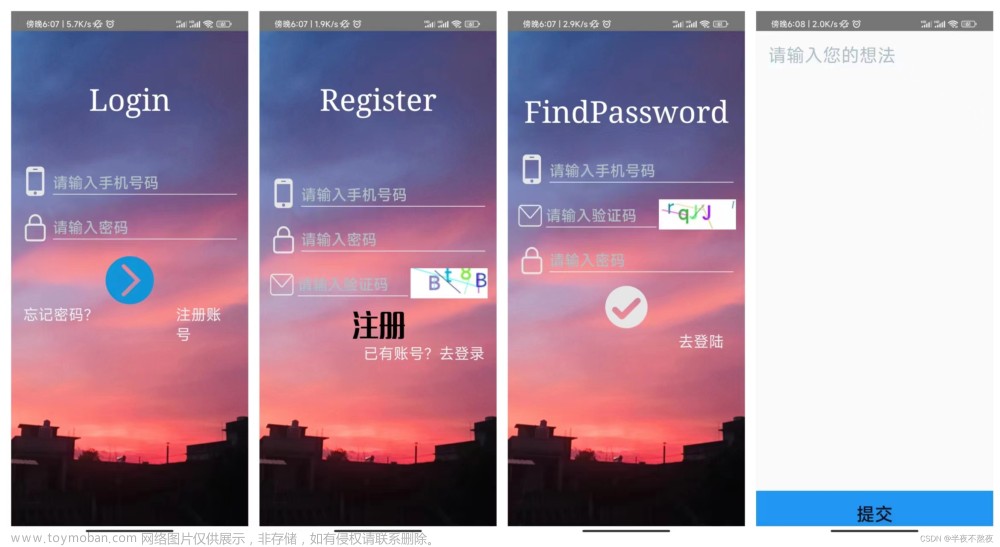
2.完成界面设计。
3.完成登录功能:单击“登录”按钮,使用Toast显示输入的用户名和密码。
MainActivity.java文件
package com.example.qqtest;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.text.TextUtils;
import android.view.View;
import android.widget.Button;
import android.widget.EditText;
import android.widget.Toast;
public class MainActivity extends AppCompatActivity implements View.OnClickListener {
private EditText et_account,et_password;
private Button btn_login;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
init();
}
private void init(){
et_account = findViewById(R.id.et_account);
et_password = findViewById(R.id.et_password);
btn_login = findViewById(R.id.btn_login);
btn_login.setOnClickListener(this);
}
public void onClick(View view) {
switch (view.getId()){
case R.id.btn_login:
String account = et_account.getText().toString().trim();
String password = et_password.getText().toString().trim();
if(TextUtils.isEmpty(account)){
Toast.makeText(MainActivity.this,"请输入账号",Toast.LENGTH_SHORT).show();
}
else if(TextUtils.isEmpty(password)){
Toast.makeText(MainActivity.this,"请输入密码",Toast.LENGTH_SHORT).show();
}
else{
Toast.makeText(MainActivity.this,"账号:"+account+"\n密码"+password,Toast.LENGTH_SHORT).show();
}
break;
}
}
}activity_main.xml文件
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#E6E6E6"
android:orientation="vertical"
android:padding="10dp">
<ImageView
android:layout_width="140dp"
android:layout_height="140dp"
android:layout_centerHorizontal="true"
android:layout_gravity="center_horizontal"
android:layout_marginTop="30dp"
android:src="@drawable/dddss" />
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="15dp"
android:background="@android:color/white"
android:orientation="horizontal">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:padding="10dp"
android:text="账号:"
android:textColor="#000"
android:textSize="20sp" />
<EditText
android:id="@+id/et_account"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginLeft="5dp"
android:background="@null"
android:padding="10dp" />
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="10dp"
android:background="@android:color/white"
android:orientation="horizontal">
<TextView
android:id="@+id/tv_password"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:padding="10dp"
android:text="密码:"
android:textColor="#000"
android:textSize="20sp" />
<EditText
android:id="@+id/et_password"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginLeft="5dp"
android:background="@null"
android:inputType="textPassword"
android:padding="10dp" />
</LinearLayout>
<Button
android:id="@+id/btn_login"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="25dp"
android:background="#3C8DC4"
android:text="登录"
android:textColor="@android:color/white"
android:textSize="20sp" />
</LinearLayout>运行效果:
 文章来源:https://www.toymoban.com/news/detail-612051.html
文章来源:https://www.toymoban.com/news/detail-612051.html
文章来源地址https://www.toymoban.com/news/detail-612051.html
到了这里,关于Android仿QQ界面,登录后使用Toast显示账号和密码的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!