目录
为什么我们应该自动化Chrome开发工具?
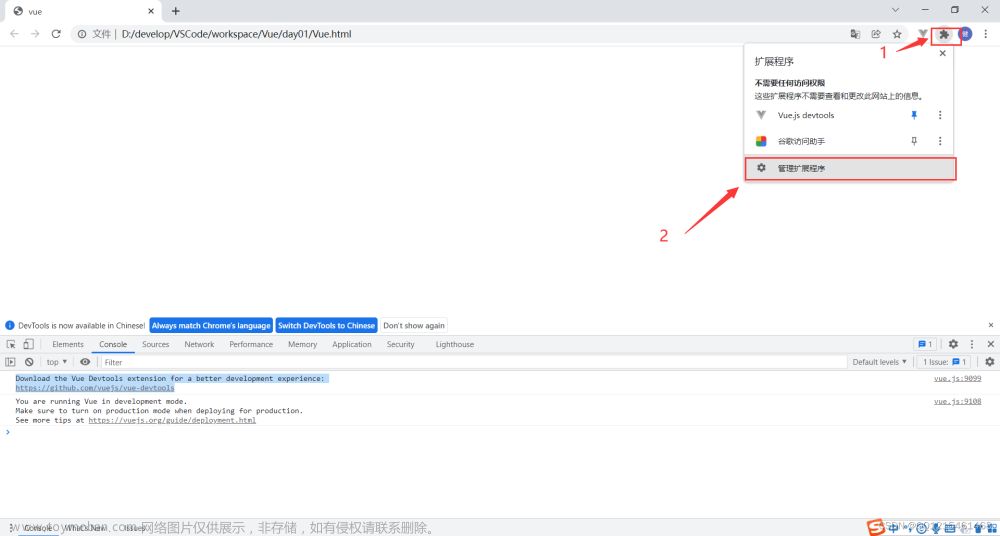
如何打开Chrome DevTools
元素
控制台文章来源:https://www.toymoban.com/news/detail-612087.html
源代码<文章来源地址https://www.toymoban.com/news/detail-612087.html
到了这里,关于使用Selenium与Chrome DevTools交互的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!