Ueditor 百度强大富文本Springboot 项目集成使用
-
首先如果大家的富文本中不考虑图片或者附件的情况下,只考虑纯文本且排版的情况下我们可以直接让前端的vue来继承UEditor就可以啦。但是要让前端将那几个上传图片和附件的哪些功能给阉割掉!
-
然后就是说如果考虑到了上传图片或者视频和附件那么咱们还是用的前后分离的项目,那么我们就需要后台去做一些调整来职称前端上传了功能啦。(市面上有很多富文本编辑器,而且现在的UEditor的前端UI是很丑的,因为现在都2023年啦。但是耐不住人家功能丰富而且免费),那么我刚开始了解的这个也是无从下手,在众多博客和文档中找到了一条出路然后随便做下笔记,让大家不在急躁乏味奥利给!
-
我在网上看了一大推的资料发现有很多不一样的案例实现,但是说的不是复杂就是特别的简单且抽象无从下手,废话不多说怎怎么直接开始
首先我们去官网,咱们将zip包下载下来之后解压,注意要下载JSP使用说明的那个链接的zip包,因为他是github可能打不开链接地址,那么就可以去maven 去下载,但是maven下载的只有咱们后台用到的,前端的就要还是去官网下载,然后maven也写在这里啦
<!-- https://mvnrepository.com/artifact/com.gitee.qdbp.thirdparty/ueditor -->
<dependency>
<groupId>com.gitee.qdbp.thirdparty</groupId>
<artifactId>ueditor</artifactId>
<version>1.4.3.6</version>
</dependency>


然后在jsp中里面会存在一个 lib文件夹,然后是里面是有一个是config.json 这个是比较重要的一个配置文件一会我们回去修改其中的内容信息,纳闷我们现在将需要的jar包考出来是,就在lib 下面

将文件引入到项目之中的resouces/lib 下 然后添加xml文件的依赖
<dependency>
<groupId>com.gitee.qdbp.thirdparty</groupId>
<artifactId>ueditor</artifactId>
<version>1.4.3.6</version>
<classifier>lib</classifier>
<scope>system</scope>
<systemPath>${project.basedir}/src/main/resources/lib/ueditor-1.4.3.6.jar</systemPath>
</dependency>

- 好的现在已经完成了很大一部分啦,后面就是需要写代码啦。啦啦啦
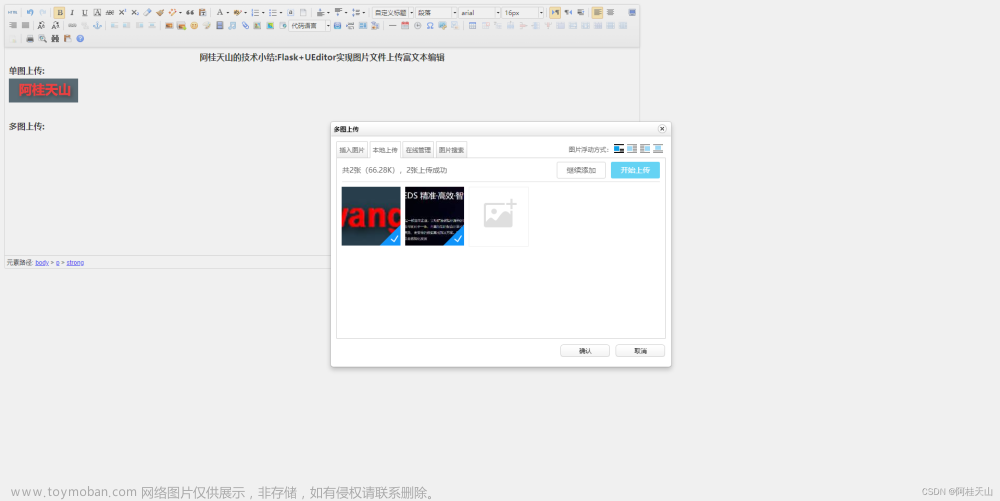
首先大家要是试过Ueditor的官网demo之后会发现会调用一个config 的接口,但是现在是没有这个接口的,而且这个接口是一个 根据不同的请求参数来表示不同的请求 比如: config?action=config 初始化,config?action=uploadimage 上传图片,config?action=uploadfile 上传文件 这个则初始化后台的一个接口就相当于进屋要先拿钥匙开门,然后才能操作 上传功能要不然前段的上传图片连弹框都弹不出来。那么这个钥匙就是要从我们后面获取,每次进入都要调用config?action=config 初始化。

Controller
控制层中只需要注意action 的参数名称 里面有三个 config,uploadimage,uploadfile 其实上传文件和图片只是存储路径不一样,这个参数并不是咱们定义的而是在上面所说的config.json,我将其中的无用配置删掉啦就留下了 上传图片和文件的
这里原文件中有注释大家可以看一下,所以咱们得那个接口参数就是这些,要是咱们接口名称或者传参的参数名称不叫这个,咱们就需要让两者保持一致。
/**
* Ueditor富文本控制层
* @author ZMH
* @date 24/7/2023 2:33 下午
*/
@Slf4j
@RestController
@RequestMapping("/ueditor")
public class UEditorController {
@Autowired
private UEditorUpload uEditorUpload;
@PassToKen
@RequestMapping("/config")
public String exec(HttpServletRequest request,
HttpServletResponse response,
@RequestParam(value = "action") String action,
@RequestParam(value = "upfile", required = false) MultipartFile upfile) throws Exception {
if (action.equals("config")) {
request.setCharacterEncoding("utf-8");
response.setContentType("text/html");
String rootPath = request.getSession().getServletContext().getRealPath("/");
return new ActionEnter(request, rootPath).exec();
} else if (action.equals("uploadimage")) {
UEditorFileVo uEditorFile = uEditorUpload.uploadImage(upfile);
JSONObject jsonObject = JSONObject.parseObject(JSONObject.toJSONString(uEditorFile));
return jsonObject.toJSONString();
} else if (action.equals("uploadfile")) {
UEditorFileVo uEditorFile = uEditorUpload.uploadFile(upfile);
JSONObject jsonObject = JSONObject.parseObject(JSONObject.toJSONString(uEditorFile));
return jsonObject.toJSONString();
}
return "无效Action";
}
}
service
这里我就写了两个上传其实其他的和这个一样只不过多一样,就是上传到服务器上然后返回相应的东西足以让前端展示就可以啦。
/**
* Ueditor上传
* @author ZMH
*/
@Service
@Slf4j
public class UEditorUpload {
@Value("${path.ueditor}")
private String ueditorFilePath;//ueditor文件存储路径
/**
* 上传image
* @author ZMH
* @param file
* @return UEditorFile
*/
public UEditorFileVo uploadImage(MultipartFile file) throws IOException, BaseException {
log.info("UEditor开始上传文件");
if (ObjectUtils.isEmpty(file)){
log.warn("upfile 文件不能为空!");
throw new BaseException("upfile 文件不能为空!");
}
String fileName = file.getOriginalFilename(); //获取文件名
//Ueditor的config.json规定的返回路径格式 上传成功之后会返回returnPath
String returnPath = "/upload/image/"+new Date().getTime()+"/"+fileName;
File saveFile = new File(ueditorFilePath+returnPath);
if (!saveFile.exists()){
saveFile.mkdirs();
}
file.transferTo(saveFile);
log.info("UEditor上传文件成功,保存路径:"+saveFile.getAbsolutePath());
UEditorFileVo uEditorFile = new UEditorFileVo();
uEditorFile.setState("SUCCESS");
uEditorFile.setUrl(returnPath); //访问URL
uEditorFile.setTitle(fileName);
uEditorFile.setOriginal(fileName);
return uEditorFile;
}
/**
* 上传文件
* @author ZMH
* @param file
* @return UEditorFile
*/
public UEditorFileVo uploadFile(MultipartFile file) throws IOException, BaseException {
log.info("UEditor开始上传文件");
if (ObjectUtils.isEmpty(file)){
log.warn("upfile 文件不能为空!");
throw new BaseException("upfile 文件不能为空!");
}
String fileName = file.getOriginalFilename(); //获取文件名
//Ueditor的config.json规定的返回路径格式
String returnPath = "/upload/file/"+new Date().getTime()+"/"+fileName;
File saveFile = new File(ueditorFilePath+returnPath);
if (!saveFile.exists()){
saveFile.mkdirs();
}
file.transferTo(saveFile);
log.info("UEditor上传文件成功,保存路径:"+saveFile.getAbsolutePath());
UEditorFileVo uEditorFile = new UEditorFileVo();
uEditorFile.setState("SUCCESS");
uEditorFile.setUrl(returnPath); //访问URL
uEditorFile.setTitle(fileName);
uEditorFile.setOriginal(fileName);
return uEditorFile;
}
}
实体类 uEditorFile文章来源:https://www.toymoban.com/news/detail-612399.html
/**
* UEditorFileVo
* @author ZMH
*/
@Data
@NoArgsConstructor
@Accessors(chain = true)
public class UEditorFileVo {
private static final long serialVersionUID=1L;
private String state;
private String url;
private String title;
private String original;
@Override
public String toString() {
return "{" +
"state='" + state + '\'' +
", url='" + url + '\'' +
", title='" + title + '\'' +
", original='" + original + '\'' +
'}';
}
}
到这里已经将代码层面改好啦,然后呢就是最恶心的环节啦,那就是他们的源码里参了一点点西东,那就是BUG,那就是在这个jar包中的 getConfigPath() 方法,这里的获取config路径是不对的,我们需要改一下这个代码,可以使用修改源码或者重写来修改这里的源码,重写就是依靠java 的类加载器如果本地有就去加载本地的类,如果本地没有就去加载其他的,这里我是修改源码实现的。这里就不用大家改了怕累着大少爷,那既然是为大少爷做事,就要优雅。
这里是我改完的源码百度网盘链接: https://pan.baidu.com/s/1tU0uD1IwrMH2Xidcf5h0Dw?pwd=38vc 提取码: 38vc 如果大家好奇我改的什么idea会有对比功能,可以查看一下。其实就是换了获取config.json的路径变为了动态,下载了之后换掉lib下的包。文章来源地址https://www.toymoban.com/news/detail-612399.html
//在启动类中加入
//对应的配置文件也要有path.ueditorConfigPath 参数信息
@Value("${path.ueditorConfigPath}")
private String ueditorConfigPath;
//main中加入
System.setProperty("ueditor_config_path",ueditorConfigPath);
- 到这里就可以上传啦,但是回显没有成功,回显其实就是上传成功之后的 url 和咱们初始化的 config 里面的 前缀也就是
fileUrlPrefix的值和imageUrlPrefix的值,拼起来就可以啦。这里我采用的nginx,到这里也就结束啦。
然后说一下不推荐的方式,不推荐纯后台集成,不推荐将config.json和保存的路径放在resouces下,这样会导致在本地可以访问到config.json,打完包之后是访问不到的,路径是jar包之内的路径,如果大家初始化有问题,那就记得去打印下你们的config.json
路径,然后去顺着找一下看看存不存,还有就是一个那个上传到 resouces下的附件虽然说不用去开nginx 直接可以通过
项目的地址加文件地址可以预览但是呢,就会导致后续发的jar包将之前的内容覆盖掉,导致内容丢失。还是建议大家分开,然后就是这个config.json
到时候前端是直接将这个模块扔到VUE项目中的,我可以引用前端的config.json。改为前端的config.json地址既可,那样保持一套还好维护
到了这里,关于Ueditor 百度强大富文本Springboot 项目集成使用(包含上传文件和上传图片的功能使用)简单易懂,举一反三的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!