微信小程序中点击按钮跳转页面可以使用 wx.navigateTo 或 wx.redirectTo 方法。
首先,在按钮的绑定事件中调用方法,如:
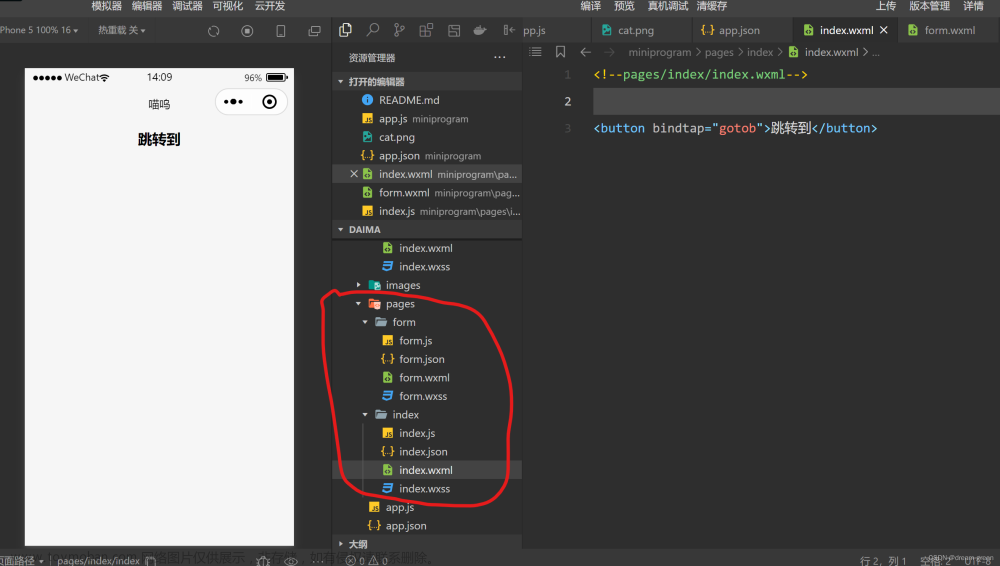
<button bindtap='jumpPage'>跳转页面</button>
然后,在页面的 js 文件中实现跳转逻辑,如:
Page({
jumpPage:function() {
wx.navigateTo({
url: '/pages/newpage/newpage'
})
}
})
注意,需要在项目的 app.json 文件中注册新页面,才能在小程序中使用。
使用 wx.navigateTo 方法会在当前页面下方加载新页面,而使用 wx.redirectTo 方法会替换当前页面,也就是关闭当前页面,并打开新页面。文章来源:https://www.toymoban.com/news/detail-612798.html
希望这些信息能帮到你!文章来源地址https://www.toymoban.com/news/detail-612798.html
到了这里,关于微信小程序实现点击按钮跳转页面的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!