目录
一、前提
二、步骤
安装vue.js插件
添加脚本
进行如下配置
一、前提
安装好node.js环境并初始化完成和安装好依赖
二、步骤
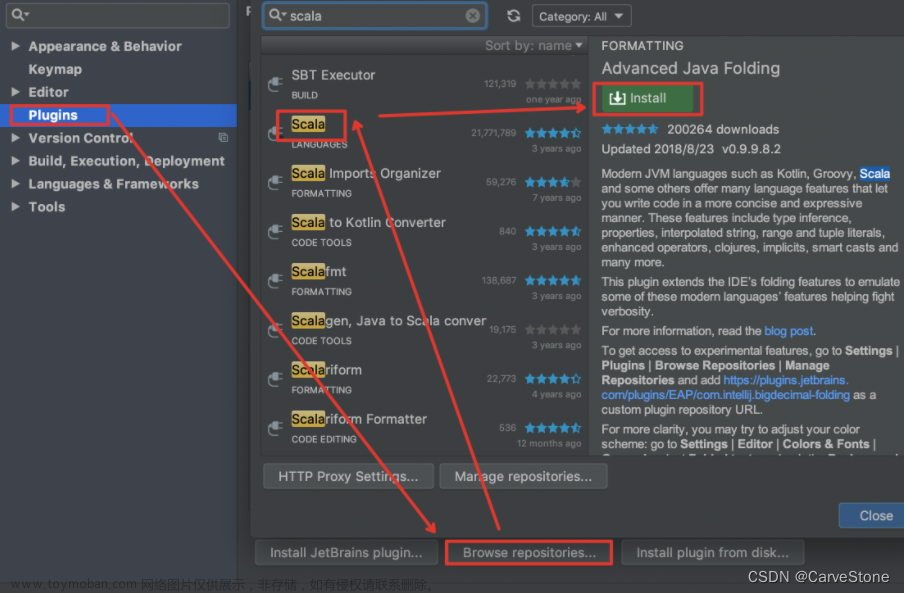
安装vue.js插件
打开idea,然后在File–Settings–Plugins–Makerplace下找到vue.js插件,安装并重启idea
添加脚本
进行如下配置
在Sctipts中根据项目选中,此处选dev
在下图所示处找到安装node.js的目录并选择node.exe
配置完成后,应用、确认并启动项目文章来源:https://www.toymoban.com/news/detail-612901.html
启动成功,就可以通过路径访问项目了文章来源地址https://www.toymoban.com/news/detail-612901.html
到了这里,关于idea快速运行vue项目的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!