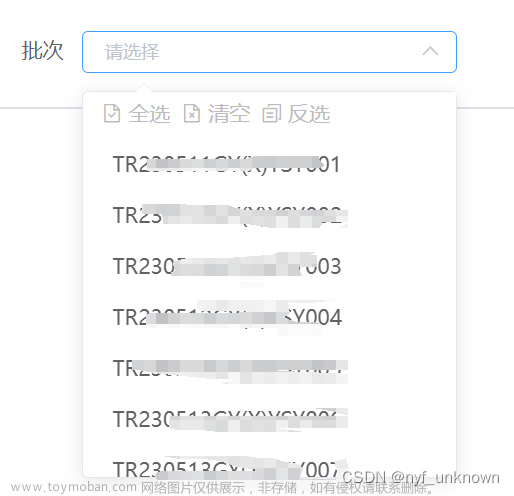
在el-select组件中,可能会由于option选项过多而导致下拉框位置错乱、偏移的情况,我个人试验大概是在5-6个option以上时,该bug就会出现。文章来源:https://www.toymoban.com/news/detail-613355.html
这个时候需要手动为下拉框设置: popper-append-to-body="false" 属性,并设置以下CSS样式解决问题:文章来源地址https://www.toymoban.com/news/detail-613355.html
.el-select .el-select-dropdown {
transform:translateX(-5px);
} 到了这里,关于【elementUI】el-select选择框位置错位、偏移bug的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!