在使用element组件库里面的table组件时,遇到某一个字段内容过多,导致td高度被撑开,布局显得很不美观, 这时我们只要给table-cloumn添加一个属性show-overflow-tooltip。
<el-table-column label="描述" :show-overflow-tooltip='true'>
<template slot-scope="scope">
<span>{{scope.row.ms}}</span>
</template>
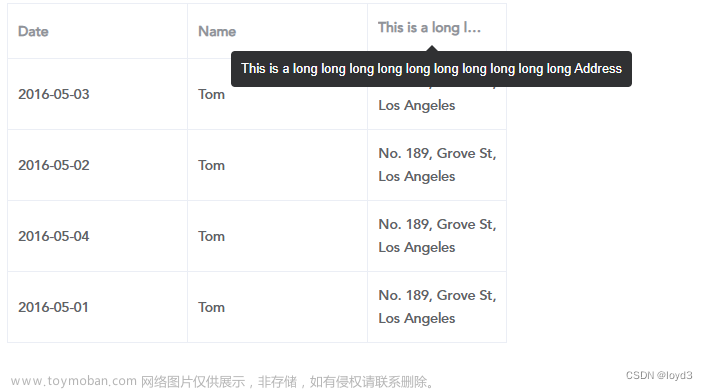
</el-table-column>实现超出隐藏,并有提示,这样的话会有下面效果:

提示的长度特别长,超出了屏幕,不太好看。
可以在处理下样式,如下:
<style>
.el-tooltip__popper{
max-width:20%;
}
.el-tooltip__popper,.el-tooltip__popper.is-dark{
background:rgb(48, 65, 86) !important;
color: #fff !important;
line-height: 24px;
}
</style>一般来说,问题到这里基本就解决了,但是我做的表格要缩略的文字是内嵌的内容,使用了插槽自定义了表格中的内容,还有一些自定义的功能需要完成,设置show-overflow-tooltip属性后生效了,也一行展示了,但是超出的文字部分并没有显示省略号,经过我的仔细查找发现如果使用slot-scope,在列下面如果又嵌套元素,会导致该show-overflow-tooltip属性不会自动截断文字并展示省略号(…)。
原因:因为在插槽内如果又添加新的元素会导致缩略的文字省略号无法实现,只要在el-table中使用插槽并且添加新的元素,就会导致show-overflow-tooltip属性的效果没有完全实现。文章来源:https://www.toymoban.com/news/detail-613431.html
解决:文章来源地址https://www.toymoban.com/news/detail-613431.html
<el-table
:data="data"
border
stripe
>
<el-table-column prop="col2" label="列2" width="70" show-overflow-tooltip>
<template slot-scope="scope">
<a
type="primary"
style="overflow: hidden;white-space: nowrap;text-overflow: ellipsis;color: #409eff;"
>
{{ scope.row.col2 }}
</a>
</template>
</el-table-column>
</el-table>到了这里,关于vue element表格某一列内容过多,超出省略号显示的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!