1.小程序简介
1.1小程序与网页开发的区别
运行环境不同:网页在浏览器环境、小程序在微信支付宝等环境
API不同:不发使用DOM和BOM的API,可使用微信环境提供API如支付、扫码、定位
开发模式不同(主要区别):网页开发是浏览器+代码编辑器;小程序是申请账号+安装小程序开发者工具+创建配置项目
1.2 体验小程序
使用最多的是组件和接口
1.3 注册小程序开发账号
https://mp.weixin.qq.com/ 进入网址,点击注册,选择小程序,填写信息
获取appID:登录网址=>开发=>开发设置=>AppID
注意:选择个人主体,不支持微信认证,微信支付,高级接口能力
1.4 安装微信开发者工具
1.4.1微信开发者工具的功能:
快速创建小程序项目
代码的查看和编辑
小程序功能测试
小程序的预览和发布
1.4.2下载
https://developers.weixin.qq.com/miniprogram/dev/devtools/stable.html
打开网址--稳定版--下载-安装
安装成功--扫码登录--创建项目
1.4.3 设置外观和代理
外观--主题--字号18--行距12
代理设置--不使用任何代理,勾选直接连网络(系统代理会影响代理软件)
1.5创建第一个小程序项目
新建--后端服务:不使用云服务--JavaScript
编译:编译器运行(常用)
预览:微信扫码预览
帮助--开发者文档:常用查看API
2.代码构成
2.1 项目目录介绍

pages: 存放小程序页面
utils:存放工具性质的模块(例如格式化时间的自定义模块)
app.js: 入口文件
app.json: 全局配置文件
app.wxss: 全局样式文件
project.config.json: 配置文件
sitemap.json: 配置小程序以页面是否被微信索引
2.2 页面的组成部分
小程序的页面都放在pages文件夹中,以单独的文件夹存在
其中每个页面又四个基本页面组成
js文件:脚本文件,存放页面数据,事件处理
json文件:页面的配置文件,配置窗口外观,表现
wxml文件:模板文件
wxss文件:样式文件
2.2.1 json配置文件
json是一种数据格式,以配置文件形式出现,可对小程序项目进行不同级别的配置
小程序中有四种json配置文件:
app.json 全局配置文件:pages全局记录页面;window全局定义页面背景色,文字颜色等;style全局定义组件样式;sitemapLocation:指定sitemap.json的位置
project.config.json项目配置文件: 记录个性化配置;setting编译配置;projectname项目名称;appid 保持小程序的账号ID
sitemap.json配置文件:类似PC的SEO引擎搜索是否运行,action:disallow/allow;在config.json里checkSiteMap: false关闭索引提示
每个页面的json文件:本页面外观配置,会覆盖app.json中相同的配置项
ctrl+k+c注释快捷键
2.2.2 wxml 文件
微信小程序的标签语言,类似HTML
2.2.2.1WXML和HTML的区别
标签名称不同:div-view, span-text, img-image, a-navigator
属性节点不同:<a href="#">百度</a>,<navigator url="/pages/index/index"></navigator>
wxxl有vue中的模板语法:数据绑定,列表渲染,条件渲染
2.2.3 wxss文件
2.2.3.1 wxss 与css区别
新增rpx尺寸单位:css需用rem进行像素单位换算,wxss用rpx在不同屏幕会自动换算
提供全局样式和局部样式:app.wxss是全局的样式,每个页面的wxss样式对当前样式有效
wxss仅支部分持css选择器:class、id、element、并集、后代、::after/before伪元素选择器等
2.2.4 js文件
小程序中js文件分三大类
app.js文件:入口文件
页面上的js:页面入口文件调用Page()函数创建并运行页面
普通的js文件:普通的功能模块文件,用来封装公共的函数或属性使用;如utils-util.js文件
2.3 新建小程序页面
app.json--pages新增页面存放路径,小程序开发者工具会自动创建页面文件
2.4 修改项目首页
app.json -- pages 数组中页面路径的前后顺序,第一个就是首页
3.宿主环境
3.1 宿主环境介绍
宿主环境是指程序运行所必须的依赖环境
例如Android系统和IOS系统是两个不同的宿主环境,安卓的微信是不能在IOS环境下运行的,安卓的宿主环境是Android,脱离了宿主环境的软件是没有意义的
手机微信是小程序的宿主环境
3.2小程序的宿主环境
小程序宿主环境包含以下四个:通信模型、运行机制、组件、API
3.2.1通信模型
1、小程序的通信的主体是渲染层和逻辑层
渲染层:wxml模板、wxss样式
逻辑层:js脚本文件
2、小程序的通信分两部分

渲染层和逻辑层之间通信:微信客户端转发
逻辑层和第三方服务器之前的通信:微信客服端转发
3.2.2 运行机制
小程序启动过程
代码下载到本地
解析app.json全局配置文件,调用App()创建小程序实例
app.js入口文件
渲染小程序首页
小程序启动完成
小程序页面渲染过程
加载解析页面json文件
加载渲染层:wxml模板和wxss样式
执行页面js文件:调用Page()创建页面实例
页面渲染完成
3.2.3组件
小程序组件是由宿主环境提供的,组件可快速搭建页面,组件分为了以下九大类
3.2.3.1视图容器
① view
普通的视图区域
类似div,是一个块级元素
<!--pages/test/test.wxml-->
<!-- 横向布局flex-direction: row -->
<view class="row">
<view>1</view>
<view>2</view>
<view>3</view>
</view>
<text>我是一条分割线~</text>
<!-- 纵向布局 flex-direction: column -->
<view class="row" style="flex-direction: column;">
<view>1</view>
<view>2</view>
<view>3</view>
</view>
/* pages/test/test.wxss */
/* 横向布局 */
.row {
display: flex;
flex-direction: row;
/* 纵向布局 */
/* flex-direction: column; */
}
.row view {
width: 200rpx;
height: 200rpx;
line-height: 200rpx;
text-align: center;
}
.row view:nth-child(1) {
background-color: pink;
}
.row view:nth-child(2) {
background-color: greenyellow;
}
.row view:nth-child(3) {
background-color: rgb(115, 214, 218);
}
②scroll-view
可滚动的视图区域
实现滚动列表的效果
加scorll-y纵向滚动,scorll-x横向滚动
<scroll-view class="row" scroll-y="true" style="height: 100rpx;">
<view>1</view>
<view>2</view>
<view>3</view>
</scroll-view>
<text>我是一条分割线~</text>
<scroll-view class="row" scroll-x="true" style="width: 100rpx;white-space: nowrap;">
<view>1</view>
<view>2</view>
<view>3</view>
</scroll-view>③swiper和swiper-item
轮播图容器组件和轮播图item组件
<swiper indicator-dots indicator-color="pink" autoplay interval="1000">
<swiper-item>a</swiper-item>
<swiper-item>b</swiper-item>
<swiper-item>c</swiper-item>
</swiper>④基础容器组件text和rich-text
text组件
类似span标签,是行内元素
只有text在支持长按选择功能,view不支持
rich-text组件
富文本组件,通过node属性把html结构转为ui结构
<text selectable>长按选中</text>
<rich-text nodes="<h1 style='color:red'>标题"></rich-text>⑤其他常用组件
button
功能比原生的丰富:open-type属性可以使用微信的功能(客服、转发、授权、获取用户信息)
image
默认高度width为300px,height为240px
mode 属性指定图片的裁剪和缩放
<!-- 图片不改变比例,容器大小有留白 -->
<image src="/images/15.jpg" mode="aspectFit"/>
<!-- 图片不改变元比例,会缩放图片,填充容器 -->
<image src="/images/15.jpg" mode="aspectFill"/>
<!-- 缩放模式,高度/宽度不变,宽度/高度自适应 -->
<image src="/images/15.jpg" mode="widthFix"/>
<image src="/images/15.jpg" mode="heightFix"/>navigator
页面导航组件,类似a标签
3.2.4 API
小程序的API 是微信宿主环境提供的,可调用微信功能,如获取用户信息、本地存储、支付等
小程序的API分为事件监听API、同步API、异步API
3.2.4.1 事件监听API
特点:on开头,监听事件触发
如wx.onWindowResize
3.2.4.2 同步API、
特点1:以sync结尾的API
特点2:可以通过函数返回值直接获取,如果执行出错就会抛出异常
如:wx.setStorageSync(string key, any data),向本地存储写入内容
3.2.4.3 异步API
特点:类似jquery的$ajax函数,通过success、fail、complete接收调用结果
如wx.request()发送网络请求,通过success回调函数接收数据
注意:编写样式类型时,不要和全局样式类名相同!!会导致样式不生效
-
协同工作和发布
4.1 协同工作
4.1.1 管理权限和成员管理
权限管理的需求
同一个项目的开发,会有不同岗位,不同人员参与开发
项目成员的组织结构:

小程序的开发流程

成员管理

小程序的管理体现:管理员对项目成员和体验成员的管理
4.1.2 开发权限和维护项目成员

维护项目成员:https://mp.weixin.qq.com/wxamp/user/manage
4.2 发布
4.2.1 软件开发版本
开发版:开发者在开发过程中进行自测的版本
体验版:开发版稳定时,产品经理和测试人员进行体验
正式版:bug修复完后,提供用户使用
4.2.2 小程序开发版本
开发版:使用开发者工具开发提交审核代码,开发版代码删除对审核版和上线版没有影响
体验版:选择一个开发版本作为体验版
审核版:只有一份代码处于审核版,审核通过变成线上版
线上版:供全部用户使用的版本,新代码发布后会覆盖原有的版本
4.2.3 发布上线
小程序发布上线步骤:
上传代码--提交审核--发布
①代码上传:上传(右上角)--填写版本号和备注
后台查看版本:登录小程序管理后台--版本管理--开发版本
②提交审核:为了保证质量,符合相关的规则,需要通过腾讯官方审核
登录小程序管理后台--开发版本-提交审核
③发布:当审核通过,审核版本--发布即可
4.2.4 小程序推广
4.2.4.1 小程序码的推广
小程序码推广的优势
比普通二维码具有辨识度,冲击力
清晰的树立小程度的形象
帮助开发者更好的推广小程序
获取小程序二维码步骤:
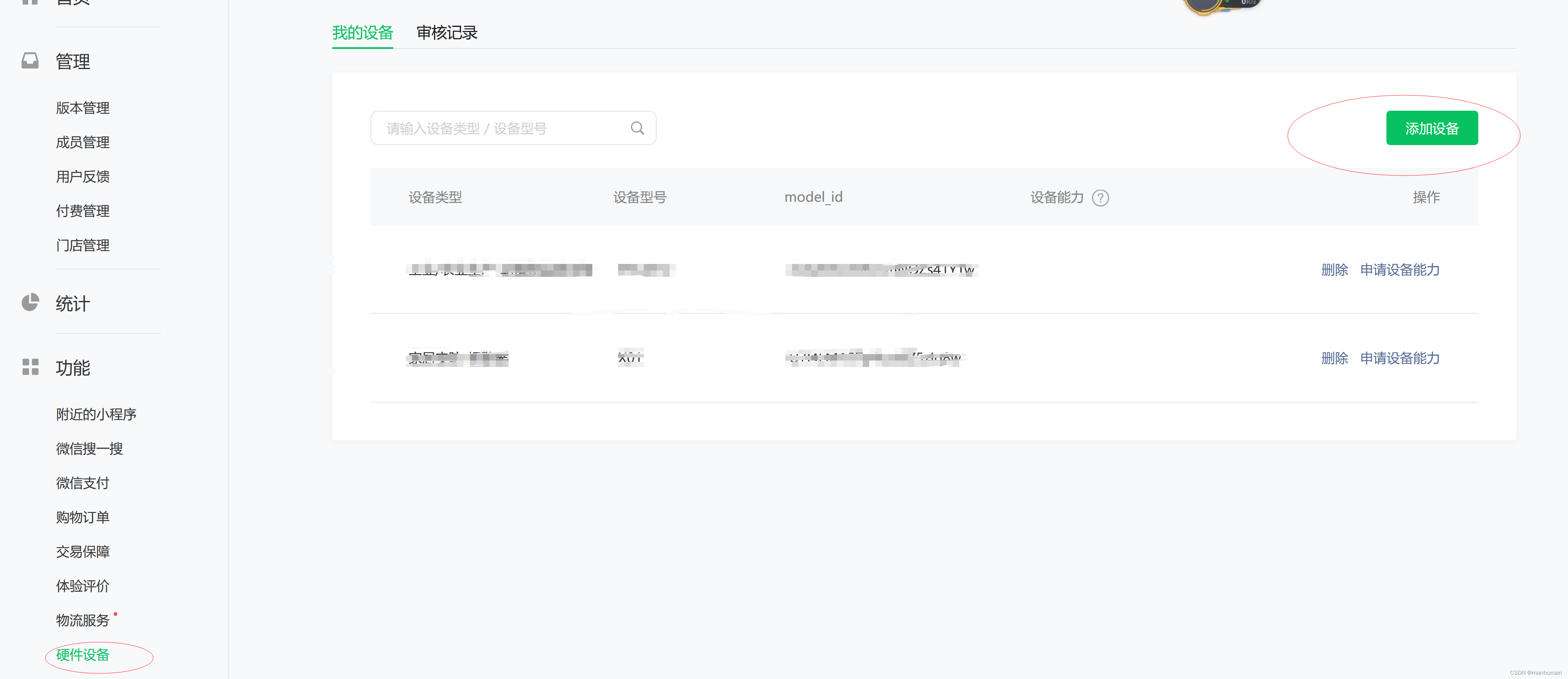
登录小程序管理后台--设置--基本设置--基本信息--小程序码及物流的下载
5.2.5 运营数据
查看运营数据的两种方式
小程序后台查看:小程序管理后台--统计--手机查看数据(右上角)
小程序运营助手查看:微信--搜索小程序数据助手文章来源:https://www.toymoban.com/news/detail-613459.html
注:笔记来源于黑马程序员文章来源地址https://www.toymoban.com/news/detail-613459.html
到了这里,关于微信小程序入门篇的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!