1.问题
oss/obs对象存储上传图片获取链接地址后,在浏览器输入地址却是下载。不能直接在浏览器上面浏览图片信息。
2.解决
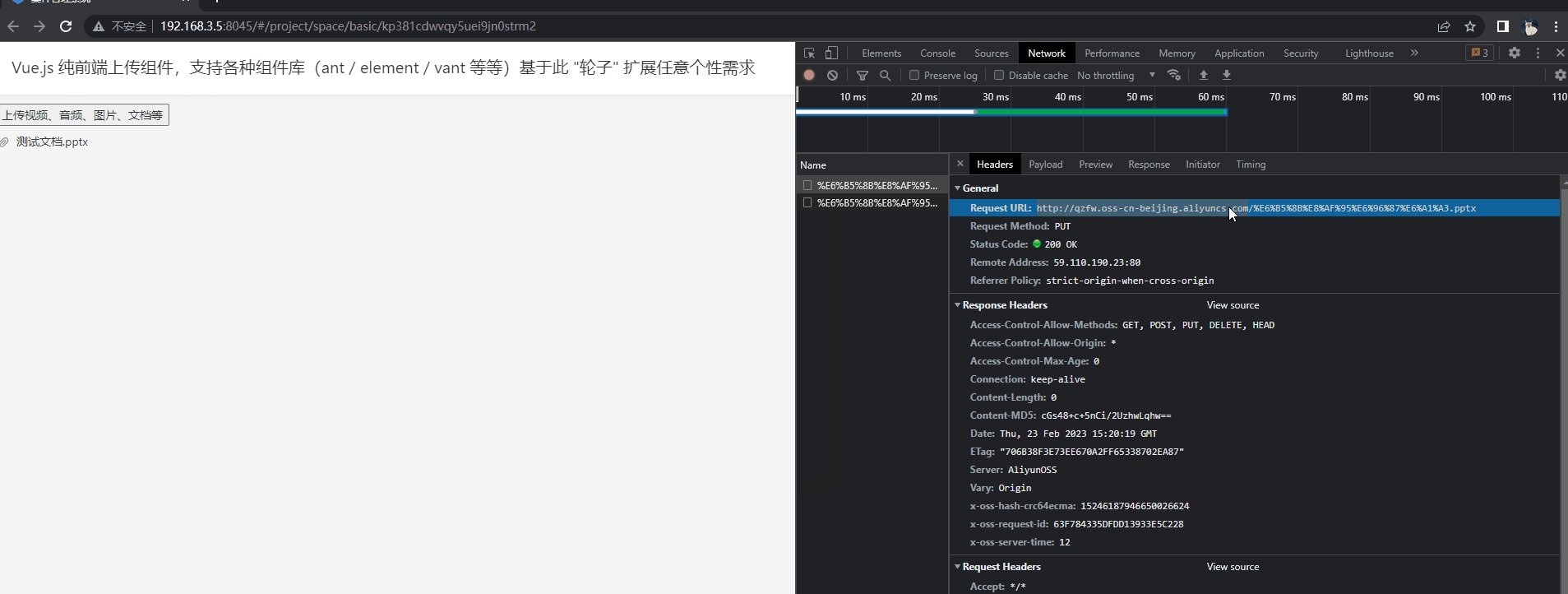
上传文件的时候需要设置:content-type类型,需要指示浏览器这是什么类型,这样才能在浏览器上面浏览图片信息。浏览器是根据response-headerl里面的Content-Type类型判断的,而不是通过网址后缀文件去判断的。
设置Content-Type:
上传图片:
contentType: image/jpeg
常用图片格式后缀:png,jpg,jpeg,jif,tif,svg,tag
上传文件:
contentType:application/octet-stream
常用文件格式后缀:xlsx,xls,doc,docx,txt,ppt,pptx,xmind,pdf,zip,apk,rar
上传视频:文章来源:https://www.toymoban.com/news/detail-613471.html
contentType:video/mp4
常用视频格式后缀:mp4,avi,mov,wmv文章来源地址https://www.toymoban.com/news/detail-613471.html
到了这里,关于oss/obs对象存储上传图片,在浏览器输入地址却是下载图片。不能直接在浏览器上查看。的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!