在docker安装了elasticsearch-head:5和elasticsearch:6.3.2之后,打开界面连接es时发现数据无法展示。

elasticsearch 6增加了请求头严格校验的原因,并且返回结果是
{
"error" : "Content-Type header [application/x-www-form-urlencoded] is not supported",
"status" : 406
}
解决办法:
找到vendor.js文件
1.找到6886行
contentType: "application/x-www-form-urlencoded
修改
contentType: "application/json;charset=UTF-8"
2.找到7573行
var inspectData = s.contentType === "application/x-www-form-urlencoded" &&
修改
var inspectData = s.contentType === "application/json;charset=UTF-8" &&
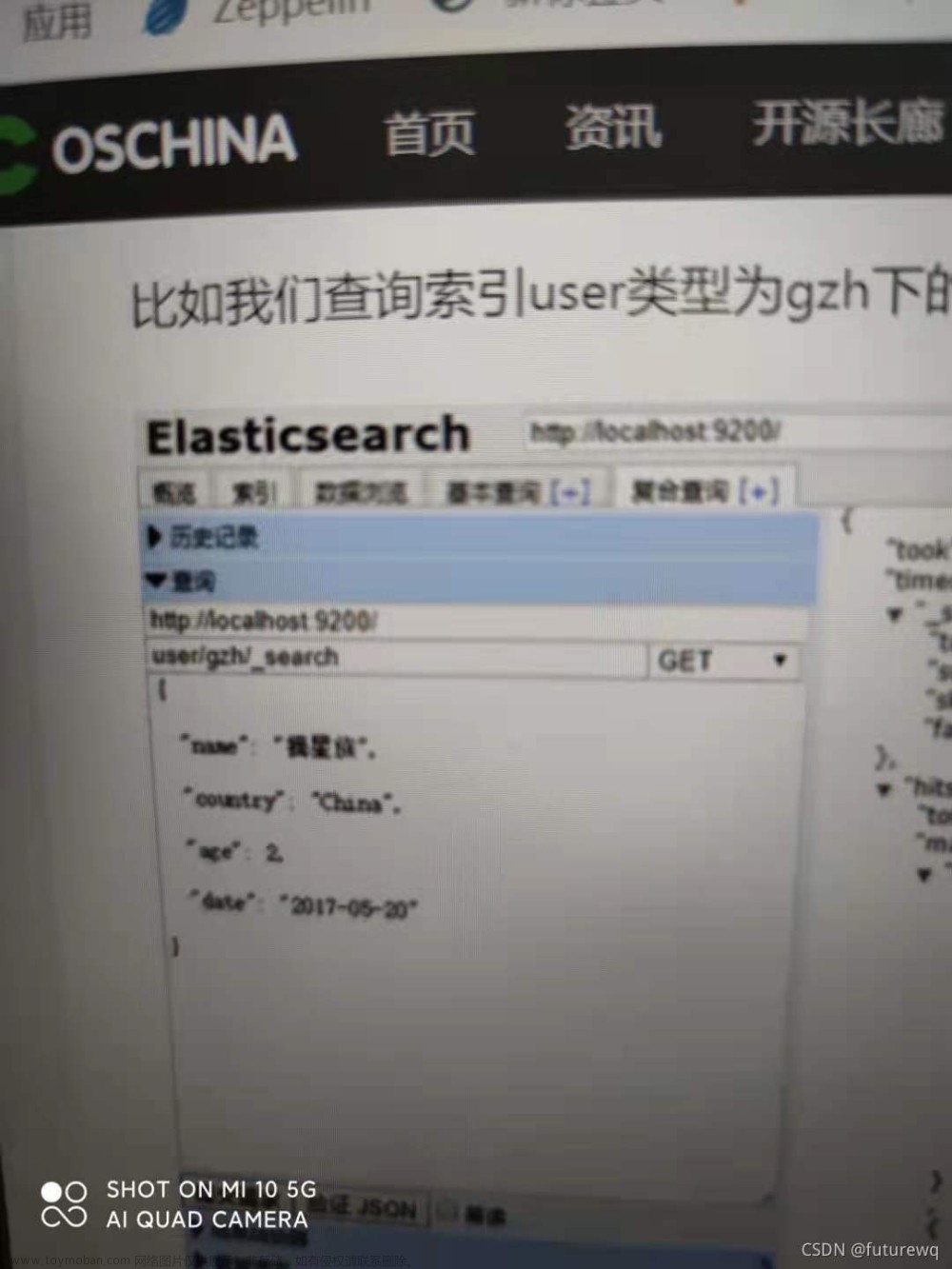
改完刷新下页面,以下效果图文章来源:https://www.toymoban.com/news/detail-613541.html
 文章来源地址https://www.toymoban.com/news/detail-613541.html
文章来源地址https://www.toymoban.com/news/detail-613541.html
到了这里,关于ElasticSearch中查询406无显示数据的解决方法的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!