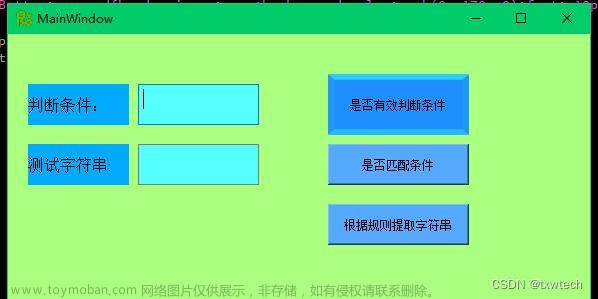
1、qt种按钮样式设置,显示效果如上图所示。
该方法优势就是不需要插入的方式,全部由qss实现。
2、qss代码:
/**正常情况下样式**/
QPushButton{
font: 10pt "微软雅黑";
color: #2f3640;
background-color: #f5f6fa;
border-color: #2f3640;
border-radius: 15px;
border-style: solid;
border-width: 2px;
padding: 5px;
}
/**鼠标停留在按钮上的样式**/
QPushButton::hover{
color: #FFFFFF;
background-color: #718093;
border-color: #2f3640;
}
/**鼠标按压下去的样式**/
QPushButton::pressed,QPushButton::checked{
color: #FFFFFF;
background-color: qlineargradient(spread:pad, x1:0, y1:0, x2:0, y2:1, stop:0 #273c75, stop:1 #487eb0);
}
/**按钮失能情况下样式**/
QPushButton::disabled{
color: #FFFFFF;
background-color: #dcdde1;
border-color: #dcdde1;
}
3、以上代码使用,有个地方需要注意,那就是圆角设置不能大于高度的一半值,否则圆角将无效。
比如:
按钮的高度为:30
按钮边框圆角:border-radius: 18px;
这种情况下圆角将无效!文章来源:https://www.toymoban.com/news/detail-614164.html
4、如果需要软件种所有按钮全部使用这种样式,可以参考如下文章:
https://blog.csdn.net/weixin_42887343/article/details/123205555文章来源地址https://www.toymoban.com/news/detail-614164.html
到了这里,关于qt按钮样式的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!