问题
在浏览器地址栏敲入url访问静态资源目录时,发现默认跳转到了http协议的地址

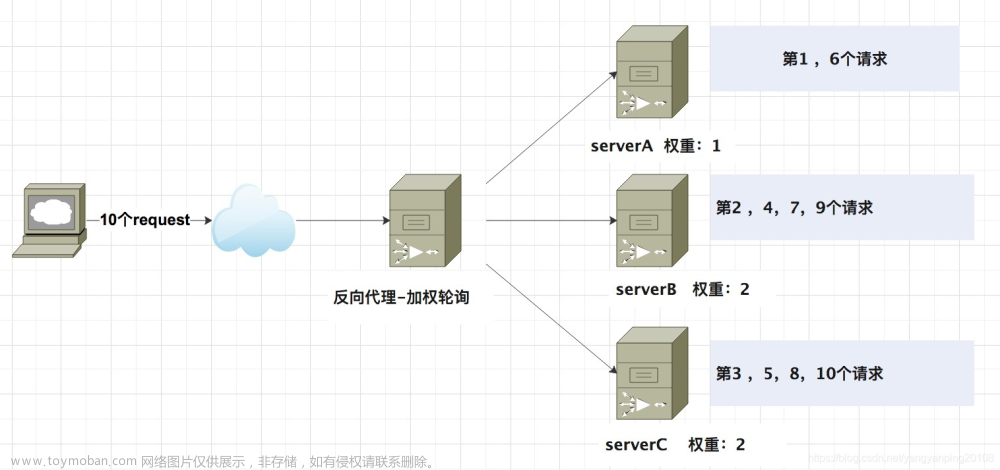
如上图所示,客户端https请求先到达API网关,然后网关将请求通过http协议转发到静态资源服务器。
调出浏览器发现客户端发送的https请求收到了一个301状态码的响应,并且响应头中的Location字段便是跳转到的http协议的地址。
原因分析
HTTP协议中3xx开头的状态响应码都是表示重定向的响应。根据RFC的定义:
301 Moved Permanently
302 Found
303 See Other
307 Temporary Redirect
301是永久重定向。如果使用Nginx作为HTTP服务器,那么当用户输入一个不存在的地址之后,基本上会有两种情况:
1.返回404状态码,
2.返回301状态码和重定向地址。
404 Not Found不做讨论,只说下301 Moved Permanently的处理过程。
首先需要明确的问题是,301重定向在什么情况下会被触发呢?
答案是:
Nginx负责设置301 Moved Permanently状态码。但nginx.conf控制Nginx如何处理301 Moved Permanently状态码! 换句话说,要不要进行页面重定向,和怎么重定向,完全是用户配置的结果! Nginx主动设置301 Moved Permanently状态码只有一种情况,当用户在浏览器输入了一个url地址,末尾部分是一个文件目录且不以斜杠”/“结尾,比如 “www.test.com/index” 。 Nginx没有找到index这个文件,但发现了index是个目录。于是本次访问的返回状态码就会被设置成301 Moved Permanently。

一般情况下,我们会在nginx.conf中配置absolute_redirect ,server_name_in_redirect和port_in_redirect,以便到达个性化的重定向功能。其中absolute_redirect控制Location url的生成方式。
- absolute_redirect设置成on,则生成绝对路径作为Location url。
- absolute_redirect设置成off,则生成相对路径作为Location url。
只有absolute_redirect设置为on时,另外两个配置才会生效。
- server_name_in_redirect为on时,使用Nginx配置文件中的server_name作为Location url中的host,否则使用用户请求url中的主机名作为host;
- port_in_redirect设置为on时,使用nginx监听的端口来构造Location url,否则不设置port。
因此,上述三个配置项共同控制了Location url的结果,例如: “Location: http://server_name:port/index/”。 这三项配置的默认值是absolute_redirect=on,server_name_in_redirect=off,port_in_redirect=on。因此默认的Location url将是 “www.test.com/index/” 。
回到最开始的问题,https访问跳转到http的原因便可以梳理清楚了,作为静态资源服务器的Nginx设置了301状态码,并且由于它监听的是80端口和使用http协议,假设浏览器访问 “www.test.com/index” ,那么默认构造的Location url便是 “www.test.com/index/” ,并且API网关会直接将该响应写回给浏览器。浏览器收到301状态码的响应后,解析出响应头的Location值,然后进行跳转。过程如下图所示:

解决方案
最简便的解决方法便是,设置absolute_redirect为off,构造相对路径作为Location url,示例如下:文章来源:https://www.toymoban.com/news/detail-614305.html
server {
listen 80;
# 设置相对url重定向
absolute_redirect off;
server_name localhost;
charset utf-8;
access_log logs/access.log main;
error_log logs/error.log;
large_client_header_buffers 4 16k;
client_max_body_size 300m;
client_body_buffer_size 128k;
location / {
index index.html;
root /var/www/index/;
}
}这样以后,对于 "www.test.com/index" 的请求,Location响应头的值将等于 /index/。文章来源地址https://www.toymoban.com/news/detail-614305.html
到了这里,关于Nginx 301 https跳转后出现跨域和混合内容问题 —— 筑梦之路的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!