目录
一、开发环境介绍
二、开发内容
2.1 修改窗口的大小。
2.2 添加加载场景相关代码
2.3 添加资源
三、显示效果
四、知识点
4.1 Sprite
4.2 定时器
一、开发环境介绍
操作系统:UOS1060专业版本。
cocos2dx:版本
环境搭建教程:
统信UOS下配置安装cocos2dx开发环境_三雷科技的博客-CSDN博客
二、开发内容
游戏在开始时都需要加载大量的资源,为了让用户有等待时间,因此最先开发的场景为加载游戏资源场景,用于加载游戏资源,当然其中还可以处理升级等操作。
2.1 修改窗口的大小。
在AppDelegate.cpp文件中修改为以下内容:
static cocos2d::Size designResolutionSize = cocos2d::Size(960, 640);2.2 添加加载场景相关代码
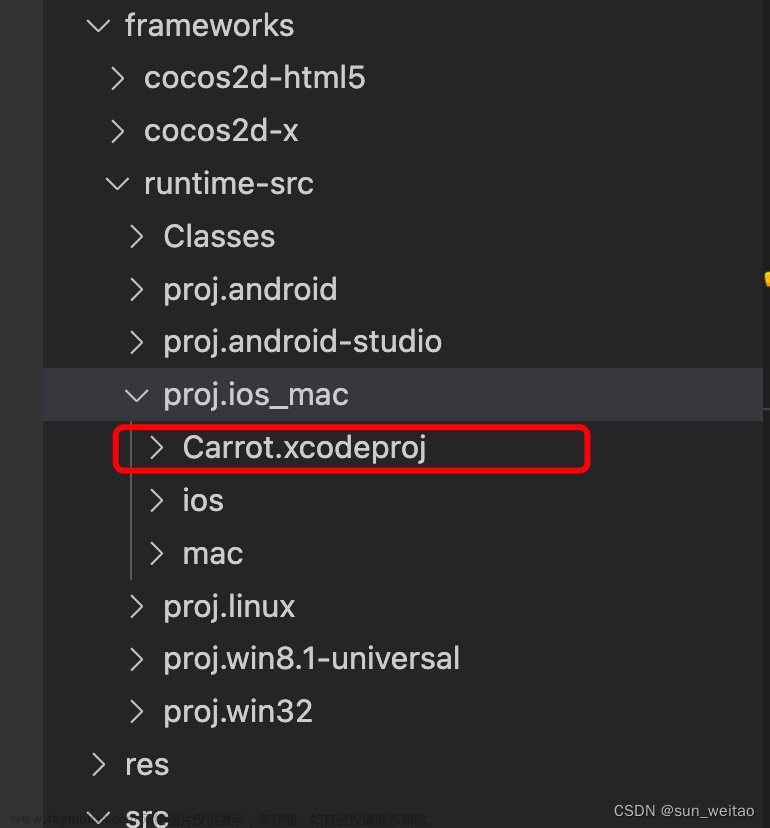
在Classes目录中创建Scene目录用于存储关于场景相关的代码。
mkdir Sence
touch LoadingScene.cpp
touch LoadingScene.h在CMakeLists.txt文件中加入场景代码文件

2.3 代码内容如下:
- LoadingScene.cpp
#include "LoadingScene.h"
USING_NS_CC;
Scene* LoadingScene::createScene()
{
return LoadingScene::create();
}
// on "init" you need to initialize your instance
bool LoadingScene::init()
{
//
// 1. super init first
if ( !Scene::init() )
{
return false;
}
numberOfLoadedRes = 0;
auto visibleSize = Director::getInstance()->getVisibleSize();
auto background = Sprite::create("Loadding.png");
background->setRotation(-90.0f);
background->setPosition(Point(visibleSize.width/2,visibleSize.height/2));
addChild(background);
// 定时更新,用于检测资源是否被加载完成,如果加载完成才跳入到正真的欢迎页面。
schedule(CC_SCHEDULE_SELECTOR(LoadingScene::logic),1.0f);
return true;
}
// 该代码处理加载资源的操作。
// 加载资源包括图片,声音等。
void LoadingScene::loadSource(){
}
void LoadingScene::logic(float dt)
{
// 如果你愿意可以在这里通过监听numberOfLoadedRes的值来显示加载进度。
if(0 == numberOfLoadedRes){
loadSource();
}else if(100 == numberOfLoadedRes){
// 处理跳转动作。
}
}
- LoadingScene.h
#ifndef __LOADING_SCENE_H__
#define __LOADING_SCENE_H__
#include "cocos2d.h"
class LoadingScene : public cocos2d::Scene
{
public:
static cocos2d::Scene* createScene();
virtual bool init();
// implement the "static create()" method manually
CREATE_FUNC(LoadingScene)
void loadSource();
void logic(float dt);
int numberOfLoadedRes;
};
#endif // __LOADING_SCENE_H__
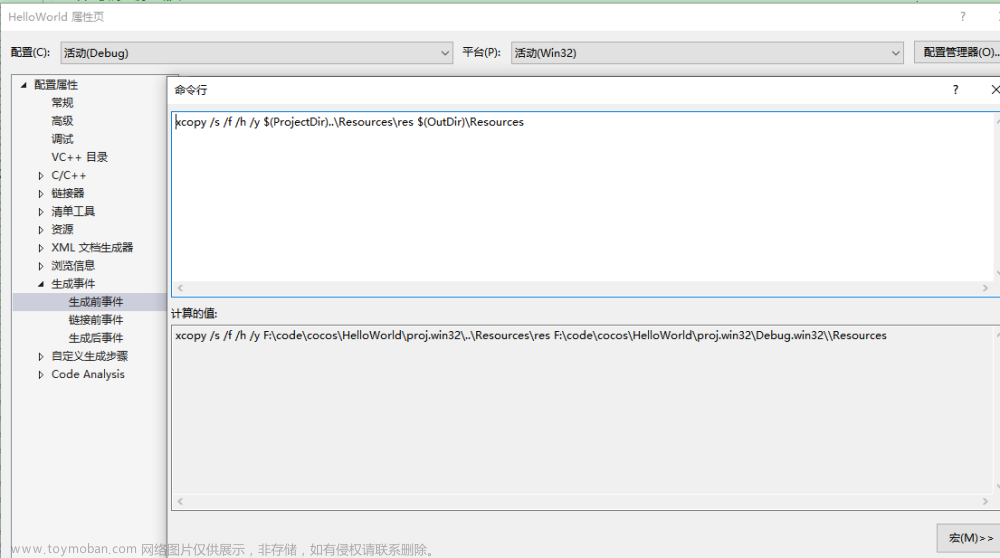
2.3 添加资源
由于加载场景中需要使用到资源。因此我们需要将资源拷贝到Resources目录中。
注意:在使用QT调试的时候有可能出现无法找到资源的情况,需要手动将Resources目录内容拷贝的debug/bin/Resources目录中!!!!
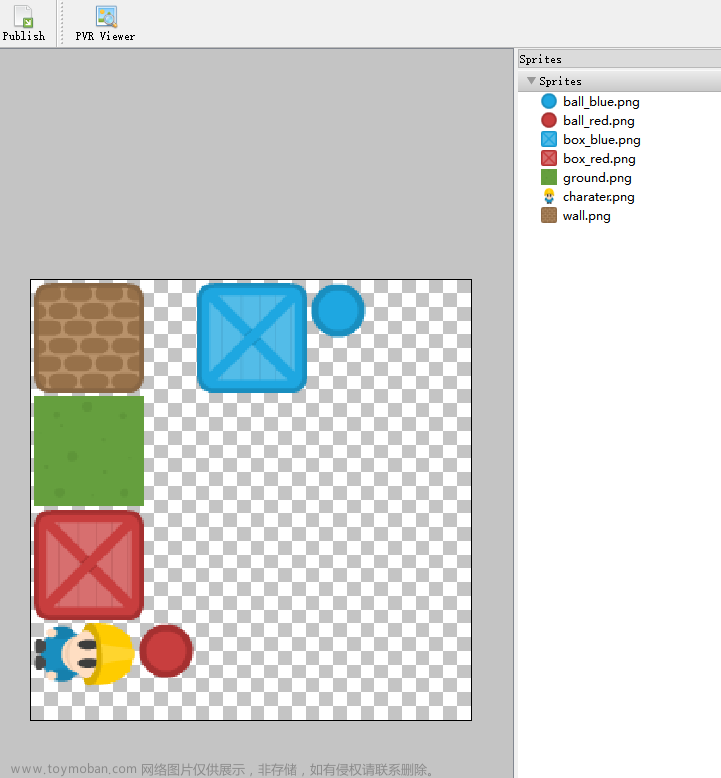
三、显示效果

四、知识点
4.1 Sprite
Sprite翻译成精灵,其实就是场景中的一个图片元素,我们可以通过控制这个图片元素移动来达到动画效果,从而完成功能。
创建精灵需要传递一个图片,图片需要存放在Resources目录内,
在 Cocos2d-x 中,你可以使用多种方式来创建 Sprite 精灵对象。以下是一些常见的创建方式:
1. 使用文件名创建:
使用图像文件的路径来创建 Sprite。
auto sprite = Sprite::create("image.png");2. 使用精灵帧创建:
如果你有一个精灵帧对象,可以使用它来创建 Sprite。
auto frame = SpriteFrameCache::getInstance()->getSpriteFrameByName("frame_name");
auto sprite = Sprite::createWithSpriteFrame(frame);3. 使用纹理创建:
使用纹理对象来创建 Sprite。
auto texture = Director::getInstance()->getTextureCache()->addImage("image.png");
auto sprite = Sprite::createWithTexture(texture);4. 使用纹理矩形创建:
使用纹理矩形来创建 Sprite。
auto texture = Director::getInstance()->getTextureCache()->addImage("image.png");
auto rect = Rect(0, 0, width, height); // 纹理矩形的位置和尺寸
auto sprite = Sprite::createWithTexture(texture, rect);5. 使用图片帧缓存创建:
如果你使用了图片帧缓存,可以根据帧名称来创建 Sprite。
auto sprite = Sprite::createWithSpriteFrameName("frame_name");6. 使用自定义纹理区域创建:
可以使用自定义的纹理区域来创建 Sprite。
auto sprite = Sprite::create("image.png", Rect(x, y, width, height));以上只是一些常见的创建方式,根据你的需求和项目的情况,你可以选择适合的创建方式来生成 Sprite 精灵对象。
4.2 定时器
在 Cocos2d-x 中,定时器是一种常用的机制,用于周期性地执行某个函数或任务。定时器能够帮助你实现动画、更新游戏逻辑、执行定时任务等功能。以下是关于 Cocos2d-x 定时器的基本知识点:
1. 创建定时器:
在 Cocos2d-x 中,你可以使用 `schedule` 函数来创建定时器。`schedule` 函数有几个重载形式,最常用的是:
schedule(CC_SCHEDULE_SELECTOR(YourClassName::YourFunctionName), intervalInSeconds);其中 `YourClassName` 是你的类名,`YourFunctionName` 是你要执行的函数名,`intervalInSeconds` 是定时器的触发间隔,以秒为单位。
2. 定时器回调函数:
定时器的回调函数是你要在每次定时器触发时执行的函数。这个函数通常没有参数,但你可以根据需要自行添加。示例:
void YourClassName::YourFunctionName(float dt) {
// 在这里执行定时器触发时的操作
}dt:表示两次触发之间的间隔时间。
3. 启动和停止定时器:
使用 `schedule` 函数创建定时器后,它会自动启动。你可以使用 `unschedule` 函数来停止定时器:
unschedule(CC_SCHEDULE_SELECTOR(YourClassName::YourFunctionName));4. 单次定时器:
如果你只希望定时器触发一次,你可以使用 `scheduleOnce` 函数来创建单次定时器:
scheduleOnce(CC_SCHEDULE_SELECTOR(YourClassName::YourFunctionName), delayInSeconds);5. 帧定时器:
Cocos2d-x 还提供了帧定时器,它会在每一帧都触发一次。你可以使用 `scheduleUpdate` 函数来创建帧定时器,然后在类中实现 `update` 函数:
scheduleUpdate(); void YourClassName::update(float dt) {
// 在每一帧执行的操作
}定时器在游戏开发中非常重要,可以用于管理游戏的时间相关逻辑、动画、物理模拟等。然而,使用过多的定时器可能会导致性能问题,因此要谨慎使用,并确保合理地管理和释放定时器。
上一节:统信UOS下配置安装cocos2dx开发环境_三雷科技的博客-CSDN博客
下一节:《入门级-Cocos2d 4.0塔防游戏开发》---第三课:欢迎界面开发(一)_文章来源:https://www.toymoban.com/news/detail-614332.html
学习导航:《入门级-Cocos2d 4.0塔防游戏开发》---实战 文章来源地址https://www.toymoban.com/news/detail-614332.html
到了这里,关于《入门级-Cocos2d 4.0塔防游戏开发》---第二课:游戏加载界面开发的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!