MindFusion.Diagramming for JavaScript V4.3
Adds support for multiple diagram pages and tabbed diagram view.
July 27, 2023 - 7:52 New Version
Features
-
Multiple diagram pages - Added DiagramDocument class which represents a collection of diagram pages or sheets.
- New pages can be added to the document and existing pages can be removed or reordered.
- Includes methods to load/save all pages in a single file.
- Can also load files created by serialization methods which show them in a single page.
-
Tabbed diagram view - Added TabbedDiagramView control which is a view that displays DiagramDocument objects.
- Individual diagram pages can be activated through the tabs located at the top or at the bottom of the control.
- Appearance and behavior of the tab strip can be customized.
- Location and visibility of the strip can be specified.
- Includes tab rearranging using the mouse.

文章来源地址https://www.toymoban.com/news/detail-614617.html
About MindFusion.Diagramming for JavaScript
Add platform independent diagramming to your application.
MindFusion.Diagramming for JavaScript allows you create flow diagrams using predefined node shapes. You can also use links to join nodes together and users can create, resize, select, move and modify nodes and links as they wish. All diagram elements can be accessed programmatically and there are methods for changing the appearance of everything.
MindFusion.Diagramming for JavaScript Features文章来源:https://www.toymoban.com/news/detail-614617.html
- JavaScript Diagram Component - The diagram tool is written 100% in JavaScript and uses the HTML5 Canvas element for drawing. The component has no third-party dependencies when running on modern browsers.
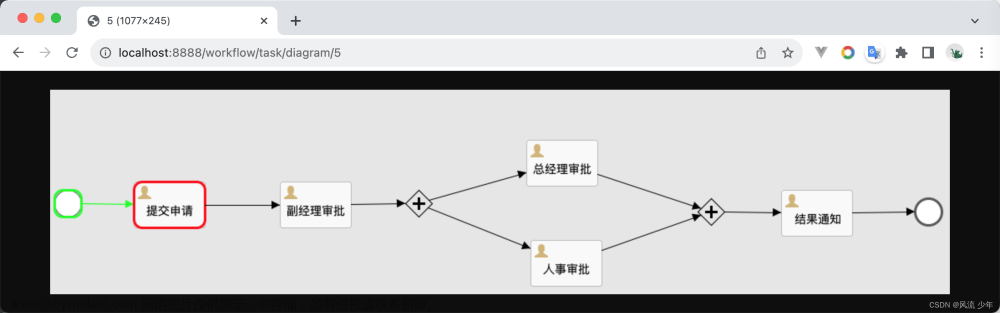
- Impressive Variety of Diagram Items - Whether you want to create a workflow diagram, process scheme, genealogy tree or draw a graph - MindFusion JavaScript graphing library keeps a long list of predefined node shapes for you to choose from. You even have the ability to define your own node shapes. Every node can have labels or images as a background. Connectors also support an amazing variety of customization options - they can be straight lines or curves, start and end with various arrowhead shapes, change color and position. MindFusion JavaScript component lets you design the best web based flowchart and leaves no place for compromises.
- Rich User Interaction Functionality - Building interactive diagrams for JavaScript and HTML is done fast and easy with this MindFusion library. The users of your web application can create, resize, select, move and modify nodes and links as they wish. Diagramming for JavaScript handles equally well both mouse as well touch events for a truly platform and browser independent application. You can choose among several user interaction modes that control how your flowchart responds to user actions in the browser. If your diagram is viewed in iOS Safari, the component handles one- and two-finger touch events for item creating, modification, diagram scroll and zoom.
- Elegant API - Provides you with programmatic access to each element of your diagram. There are methods for changing the appearance of the items, for controlling the allowed actions performed by the user and many events. The API is documented in details, various code samples, feature examples and tutorials are provided to help you get started.
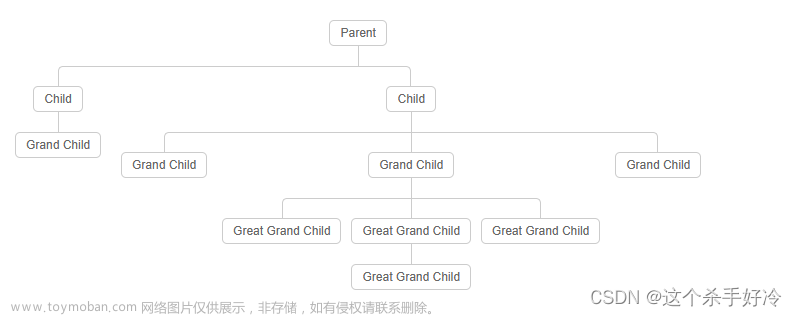
- Automatic Layout Algorithms - Automatic graph layout algorithms give the perfect look of any workflow diagram, org chart, graph, class hierarchy or any other flowchart scheme you have on your mind. JsDiagram layouts are applied fast and easy - with a single method call. Each algorithm provides numerous customization properties that let you tailor it according to the needs of your web application.
- Styling - MindFusion's JavaScript tool boasts powerful styling options for flowcharts that impresses with appearance as much as functionality. You can choose the pens and brushes for nodes and links, customize the background and polish the diagram appearance with the various glass or aero effects.
- Diagram Library for React - The diagramming library includes a React DiagramView component. It renders a diagram instance assigned to "diagram" prop as its model. Currently the following properties can be set from JSX too: allowInplaceEdit, autoResize, backBrush, behavior, defaultShape, enabled, linkHeadShapeSize, linkShape, roundedLinks, routeLinks, showAnchors, showGrid All diagram events can be handled through JSX syntax as well.
- TypeScript Support - For those of you who want to use TypeScript, the JavaScript diagram library provides TypeScript definitions of the API in the jsdiagram.d.ts file located in the downloadable archive. There are several samples that demonstrate the TypeScript API and will help you learn quickly how to implement your preferred flowchart with the MindFusion diagram library and TypeScript.
-
Additional Components - Bring in extra features and convenience to the user with just a few lines of code.
- Overview - The perfect tool for large diagrams that require plenty of scrolling.
- Zoom - Zoom and span the diagram with a step of your choice.
- NodeListView - Allows drag and drop of the nodes, including custom node types.
到了这里,关于流程图:MindFusion.Diagramming for JS 4.3 Crack的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!