以前,微信提供了URL Link接口能力,可以直接 生成https://wxaurl.cn/*TICKET*的短链接,通过短信发给用户后,用户可以直接打开小程序。链接还可永久有效。
去年4月,不再永久有效了,还可能被第一个人打开,其他人再打开链接会提示链接已用。当时不得不进行一个紧急修复。
前不久,再调用URL Link,发现阿里云短信模板不给审核通过,因为wxaurl.cn不属于我们自己域名。再问了百度云,不行。腾讯自己的云也表示无可奈何 。Orz
但问题得解决啊,所以只能用自己的域名处理了
一、申请一个属于自己的短域名
如我们的网站域名 https://www.test.com。主站点再去做链接的话就太长了,所以申请了一个 http://w.test.com 域名。去支持http://w.test.com/*TICKET* 格式发送短信
二、获取微信短链接TICKET
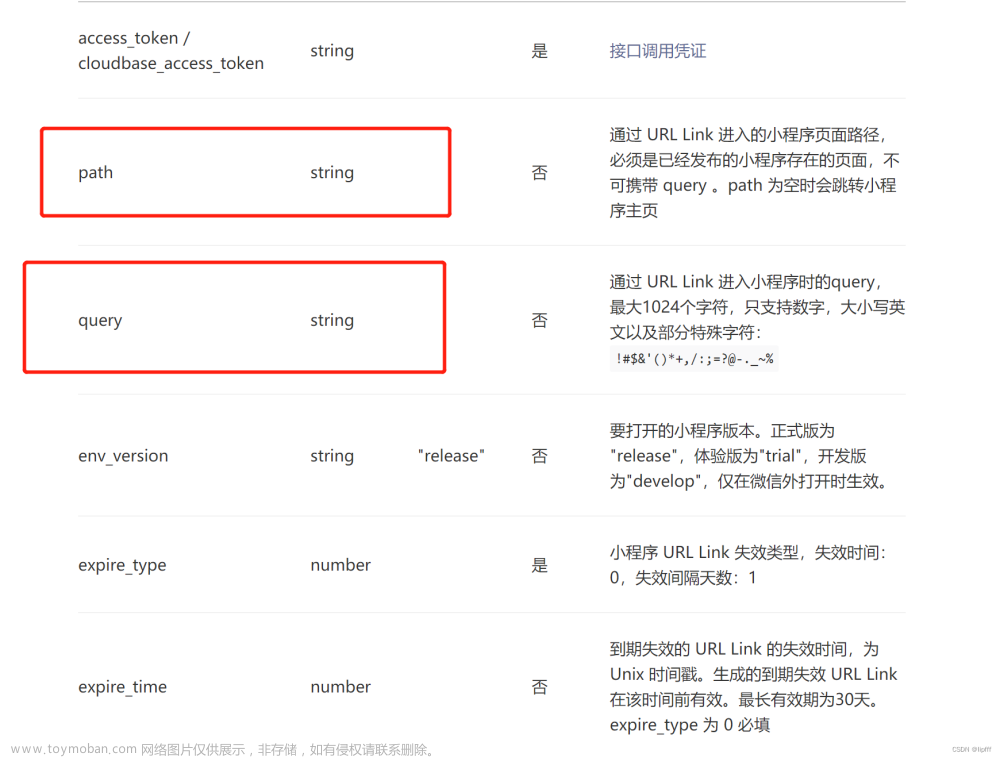
改调用URL Scheme接口,获取对应的TICKET值,将weixin://dl/business/?t= *TICKET* 改为 http://w.test.com/*TICKET*
三、发送短信
短信中可以将http://去掉,直接发送w.test.com/*TICKET* 内容,又省了7个字。
四、小程序跳转页面
w.test.com 页面内容如下
<main class="main-content" role="main">
<div class="container-fluid wxapp-container">
<div id="public-web-container" class="wxapp-redirect">
<button type="button" onclick="location.href='@Model.Url'" class="x-button x-button-primary x-button-lg x-button-block">
<span class="x-button_text">打开微信小程序</span>
</button>
</div>
</div>
</main>Controller
public async Task<IActionResult> Index(string? id = null)
{
var model = new IndexModel();
if (string.IsNullOrEmpty(id))
{
var url = await GetWxTokenAsync("pages/hp/index", null, null);
model.Url = $"weixin://dl/business/?t={url}";
}
else
{
var c = await _cache.GetAsync<string>($"XianZhai:Wx:{id}");
if (!c.HasValue || c.IsNull)
{
var url = await GetWxTokenAsync("pages/hp/index", null, null);
model.Url = $"weixin://dl/business/?t={url}";
}
else
{
model.Url = $"weixin://dl/business/?t={id}";
}
}
return View(model);
}五、申请模板
阿里云申请很快通过文章来源:https://www.toymoban.com/news/detail-614725.html
六、发送短信文章来源地址https://www.toymoban.com/news/detail-614725.html
到了这里,关于短信打开微信小程序的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!