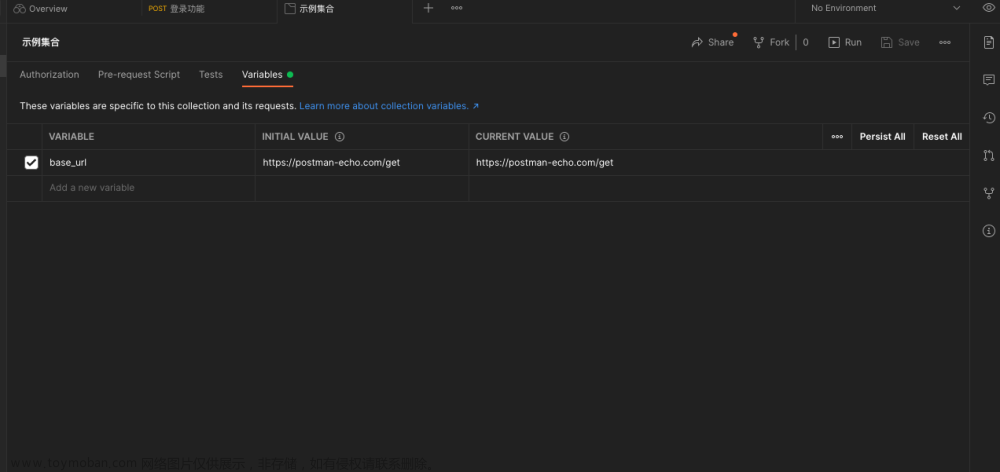
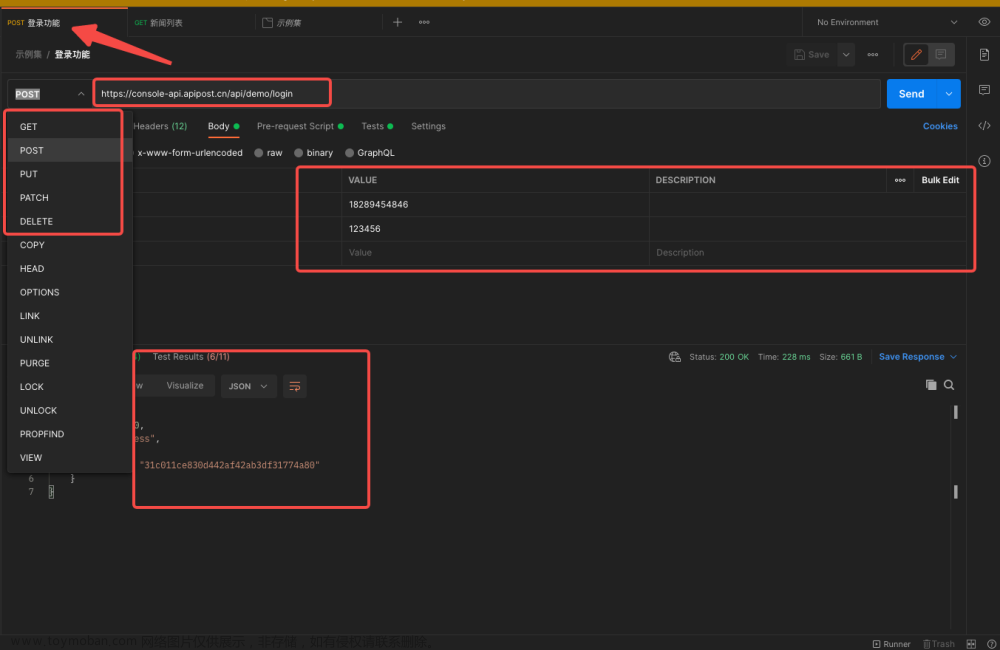
DIYGW可视化能够在线模拟http协议测试Post和get请求,还包含DELETE请求、PUT请求、PATCH请求、HEAD和OPTIONS请求,并且可以自定义Header和Cookie信息,支持设置各项参数,并且提供测试返回值。
Postman自然是接口测试工具领先的接口联调工具,DIY可视化实现了类似Postman可视化API快速植入到低代码设计中去,零学习成本、快速集成API调试,API返回的结果支持无限加载、界面动态绑定,支持自定义前置/后置脚本,自动校验数据正确性。
RESTful接口测试例子
DIYGW可视化已经提供了在线RESTful接口测试,通过接口测试快速返回结果集。
以springboot后台接口为例
@GetMapping("/api/index/{id}")
public String index(@PathVariable Integer id) {
System.out.println(id);
JSONArray array = new JSONArray();
for(int i=0;i<=3;i++){
JSONObject json = new JSONObject();
json.put("title","标题"+i);
json.put("id",i+1);
array.add(json);
}
JSONObject result = new JSONObject();
result.put("code",200);
result.put("msg","欢迎使用DIYGW可视化整合SpringBoot第一个接口!");
result.put("data",array);
return result.toJSONString();
}

文章来源地址https://www.toymoban.com/news/detail-615063.html
JSON接口数据
package com.diygw.api;
/**
* JSON Hello 结构体 包括了USER对像结果传参
*/
public class Hello {
String user;
Child child;
public String getUser() {
return user;
}
public void setUser(String user) {
this.user = user;
}
public Child getChild() {
return child;
}
public void setChild(Child child) {
this.child = child;
}
}
package com.diygw.api;
public class Child {
String name;
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
}
package com.diygw.api;
import com.alibaba.fastjson.JSONArray;
import com.alibaba.fastjson.JSONObject;
import org.springframework.web.bind.annotation.*;
@RestController
public class HelloController {
// @GetMapping("/api/index/{id}")
// public String index(@PathVariable Integer id,@RequestBody Hello child) {
// @GetMapping("/api/index")
// public String index() {
@GetMapping("/api/index/{id}")
public String index(@PathVariable Integer id) {
System.out.println(id);
JSONArray array = new JSONArray();
for(int i=0;i<=3;i++){
JSONObject json = new JSONObject();
json.put("title","标题"+i);
json.put("id",i+1);
array.add(json);
}
JSONObject result = new JSONObject();
result.put("code",200);
result.put("msg","欢迎使用DIYGW可视化整合SpringBoot第一个接口!");
result.put("data",array);
return result.toJSONString();
}
@PostMapping("/api/post")
public String post(@RequestBody Hello child) {
JSONObject result = new JSONObject();
result.put("code",200);
result.put("msg","欢迎使用DIYGW可视化整合SpringBoot第一个POST接口!");
result.put("data",child);
return result.toJSONString();
}
}


比如以vue写码的方式,调用API接口返回结果、把结果变量绑定在参数,然后在模板template输写自己结果,比如for循环、结果返回输出等。
DIYGW可视化快速提取API接口返回的值,在界面上快速界面变量绑定,支持动态FOR循环、内容变量绑定等。


点击页面事件跳转


API接口不限制后台提供的API语言,支持PHP、JAVA、GO、C#、dephi、易语言、python、node等任意第三方暴露的API来对接。
对接完成的后API快速导出源码。支持导出多端UNIAPP、H5-HTML、微信小程序、支付宝小程序、钉钉小程序、FinClip小程序、QQ小程序、百度小程序、字节跳转小程序等不同端的源码
uniapp源码

微信小程序源码

静态h5-html代码
 文章来源:https://www.toymoban.com/news/detail-615063.html
文章来源:https://www.toymoban.com/news/detail-615063.html
到了这里,关于1分钟实现:API接口请求+变量绑定+源码输出的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!